input[type="range"]::-webkit-slider-thumb - это сам ползунок.
input[type="range"]::-webkit-slider-runnable-track - это полоса, по которой он ездит.
input[type=range] - это контейнер для thumb и track.
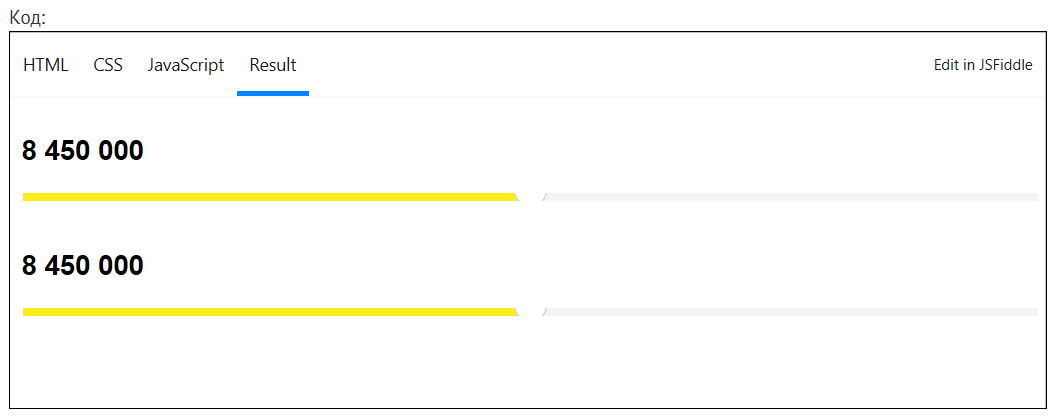
Срезание краёв происходит, когда высота контейнера меньше высоты ползунка. Другие браузеры это игнорируют и отображают нормально. Но Edge - особенный и любит индивидуальный подход.
И, что самое интересное, если подойти к стилизации данного инпута по схеме описанной выше, то она будет нормально работать в Edge, но не в других браузерах)) Например Яндекс.браузер не любит отдельную стилизацию track и если высота у контейнера и полосы различаются, то он приклеивает её к "потолку" контейнера и ползунок, соответственно, съезжает вниз. Это можно поправить поигравшись с padding, но тогда станет кривым отображение в Edge.
В общем, я обычно пишу в общий css файл стили ползунка для нормальных браузеров, а через js делаю проверку браузера клиента и, если это Edge, то подгружаю дополнительные стили для него.