Здравтвуйте !
Есть скрипт который работает нормально если tab-panel не скрыт , мне надо что бы он считал position , width и тд элементам "swipeTab__item" и "swipeTab__list" и манипулировать ими не тронув tab-panel display. Просто этот же скрипт выполняется и вне tab-panel , и всё работает ....
Не как не могу решать эту проблему , может кто сталкивался с такой проблей и может помочь ? Пожалуйста :)
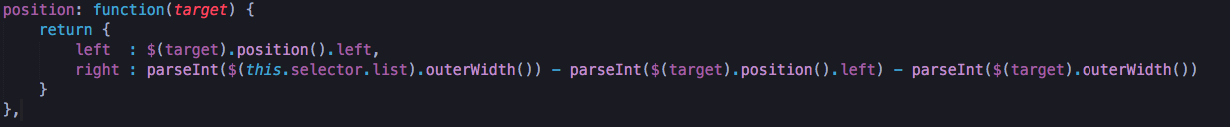
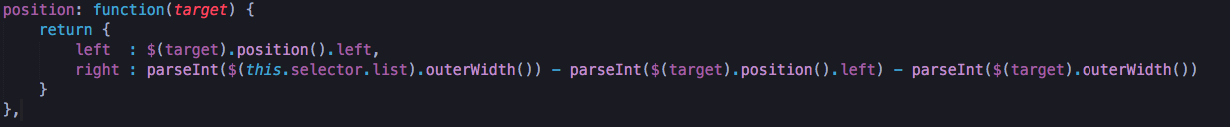
К примеру :

где
target = '.swipeTab__item',
this.selector.list = '.swipeTab__list'
<div class="tab-panel" style="display: none">
<div class="swipeTab">
<div class="swipeTab__list">
<div class="swipeTab__item">TAB 1</div>
<div class="swipeTab__item">TAB 2</div>
<div class="swipeTab__item">TAB 3</div>
<div class="swipeTab__item">TAB ...</div>
</div>
</div>
</div>