<style>
body {
width: 100%;
height: 100%;
}
.a {
display: flex;
flex-direction: row;
width: 100%;
}
.b {
flex: 1;
background: yellow;
}
.c {
flex: 2;
background: blue;
}
.d {
background: red;
width: 100%;
height: 100%;
}
</style>
<div class="a">
<div class="b">
<div class="d">
</div>
</div>
<div class="c">
321
321<br>
321<br>
</div>
</div>
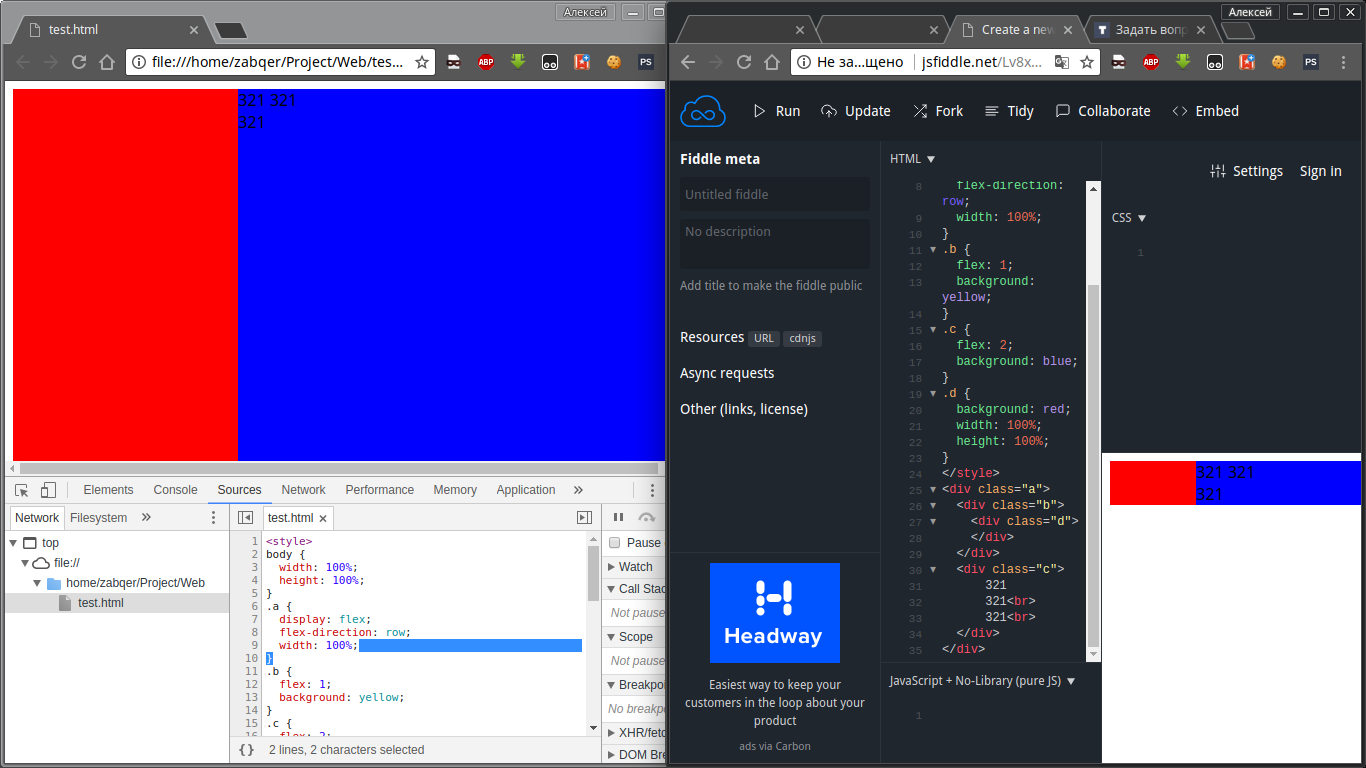
Проблема в том, что при
height: 100%; высота берётся от страницы а не от родителя.
И чего я не понимаю: если использовать всякие онлайн-редакторы, там всё работает как надо (там через iframe), но если просто открыть html-файл с кодом, то блок отображается на весь экран.