Здравствуйте. Подскажите пожалуйста, в чем может быть проблема сделал бота, подисался на вебхуки. Но если со страницы писать сообщения, то вебхуки не работают ( я сделал вывод на консоль ), а если в настройках бота, сделать тестовую отправку то все срабатывает. Чувствую что где-то какой-то настройки не хватает, только какой?
Уже пробовал переводил приложение в режим опубликовано, не помогло.
1. Создаю приложение

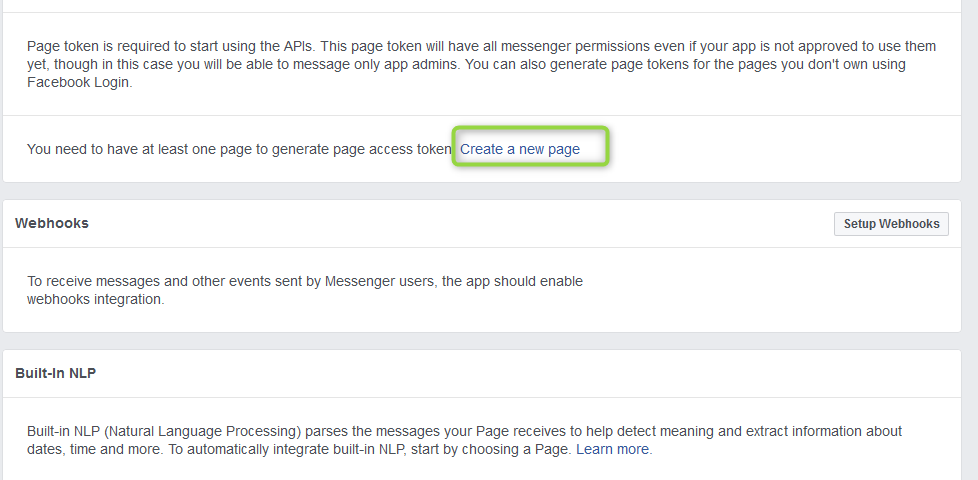
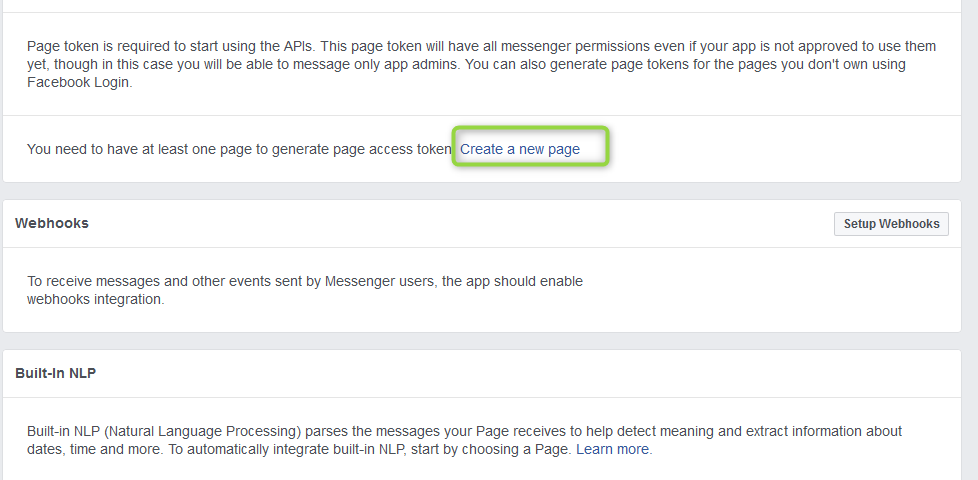
2. Создаю новою страницу для бота

3. Выбираю страницу и генерирую токен

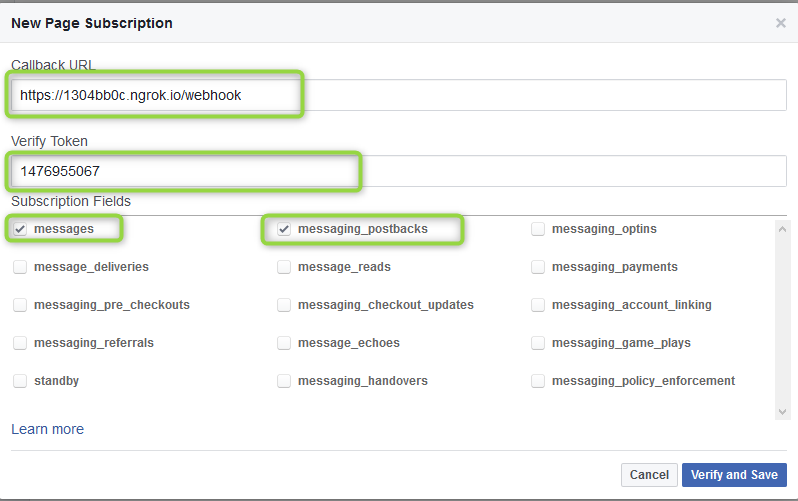
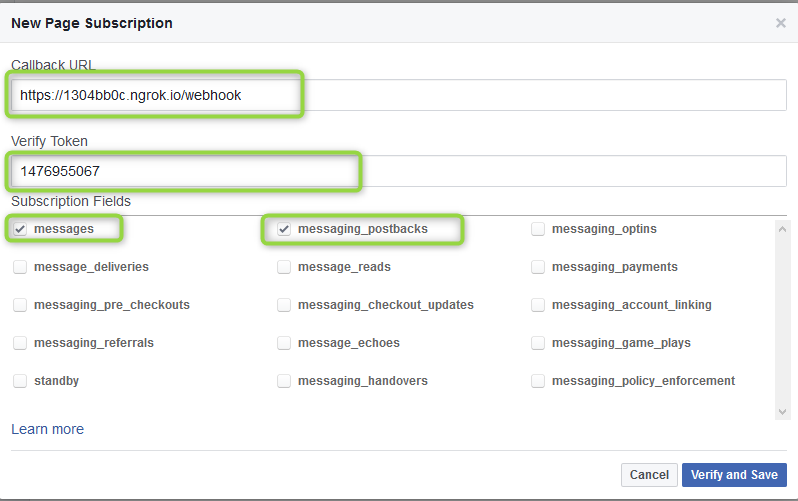
4. Настраиваю подписку на вебхук

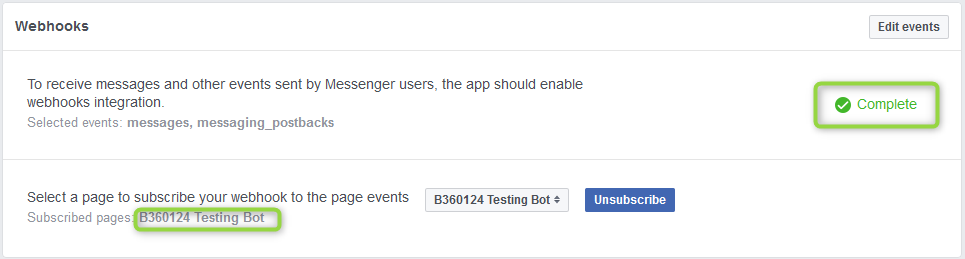
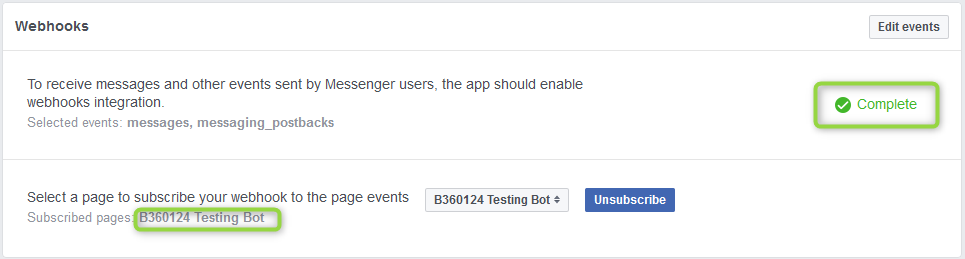
5. Выбираю страницу для привязки бота

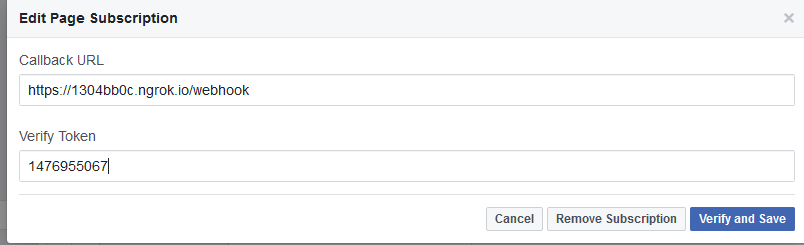
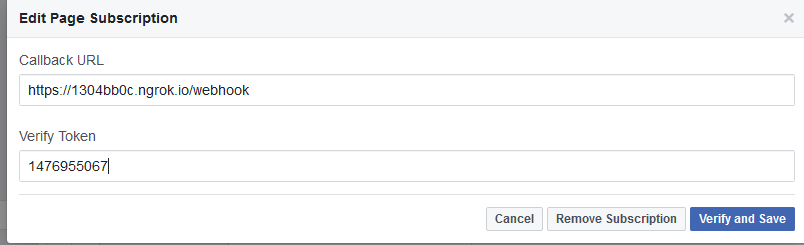
6. Редактирую подписку на вкладке Webhook

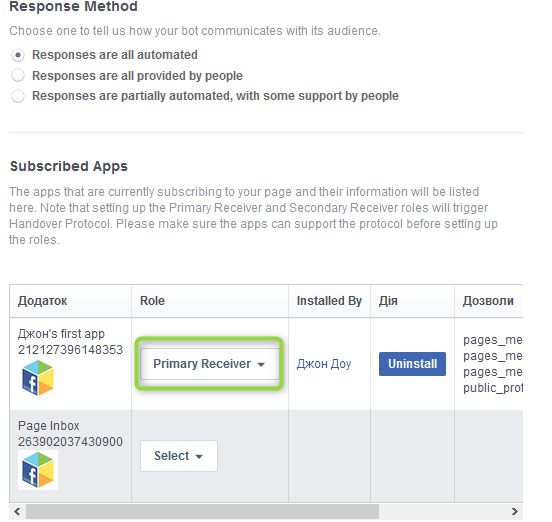
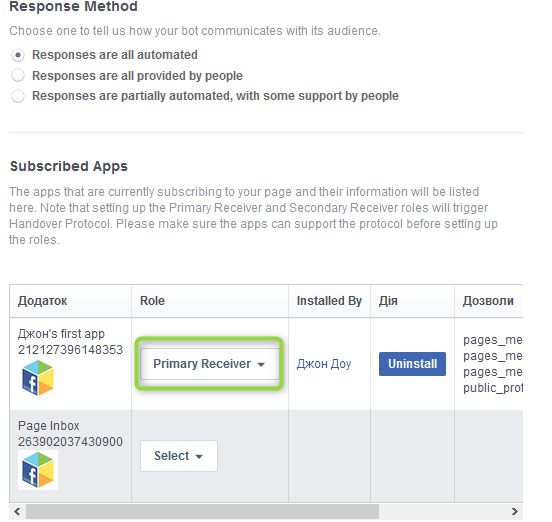
7. В настройках страницы настраиваю бота.

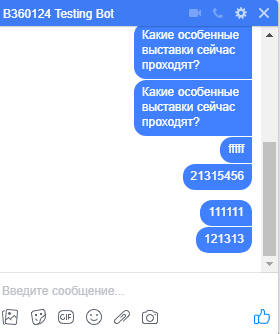
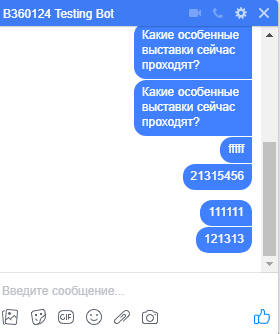
8. Отправляю сообщения со странице и вебхкуки не срабатыват (даже в логах ngork нету сообщения)

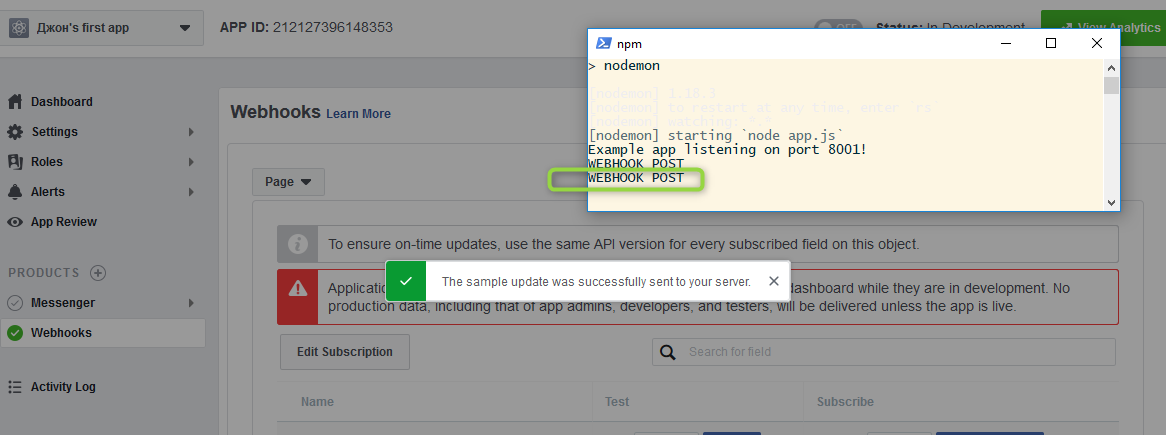
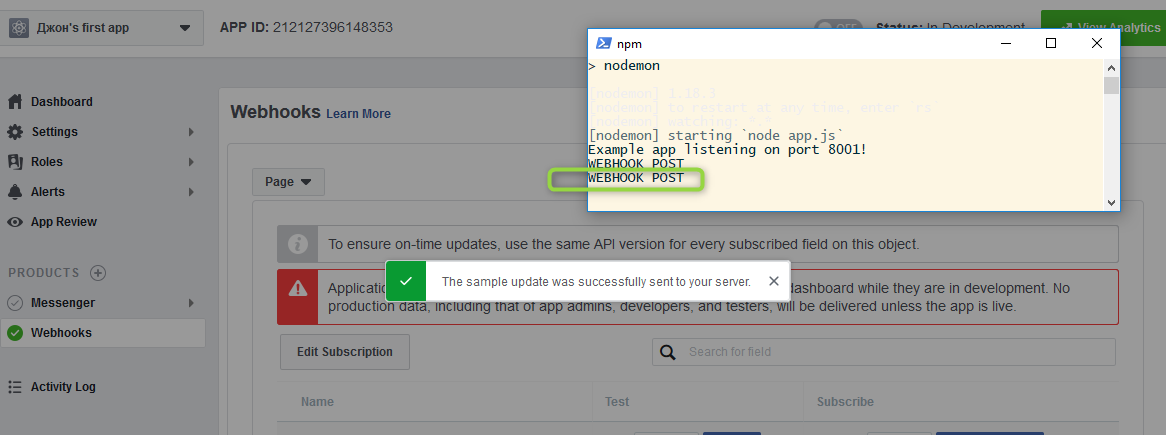
9. Отправляю тестовое сообщение с настроек webhook и все работает.

Вот сам бот
const express = require('express');
const bodyParser = require('body-parser');
require('dotenv').config();
app = express();
app.use(bodyParser.urlencoded({ extended: false }));
app.use(bodyParser.json());
app.get('/', (req, res) => res.send('Hello World!'));
// Добавление поддержки GET-запросов в webhook
app.get('/webhook', (req, res) => {
// Токен верификации. Он должен быть строкой, состоящей из случайных символов
let VERIFY_TOKEN = process.env.FB_VERIFY_TOKEN;
// Разбор параметров запроса
let mode = req.query['hub.mode'];
let token = req.query['hub.verify_token'];
let challenge = req.query['hub.challenge'];
// Проверка, имеются ли в запросе mode и token
if (mode && token) {
// Проверка правильности mode и token
if (mode === 'subscribe' && token === VERIFY_TOKEN) {
// Отправка токена challenge из запроса
console.log('WEBHOOK_VERIFIED');
res.status(200).send(challenge);
} else {
// Отправка ответа '403 Forbidden' если верифицировать токен не удалось
res.sendStatus(403);
}
}
});
app.post('/webhook', (req, res) => {
console.log('WEBHOOK POST')
res.status(200).send('EVENT_RECEIVED');
});
app.listen(process.env.APP_PORT, () => console.log(`Example app listening on port ${process.env.APP_PORT}!`));
Спасибо