Добрый день!
Скажите пожалуйста как можно расположить дочерние дивы по диагонали родителя без JS.
В идеале это конечно реализовать на флекс-боксах, но как ?
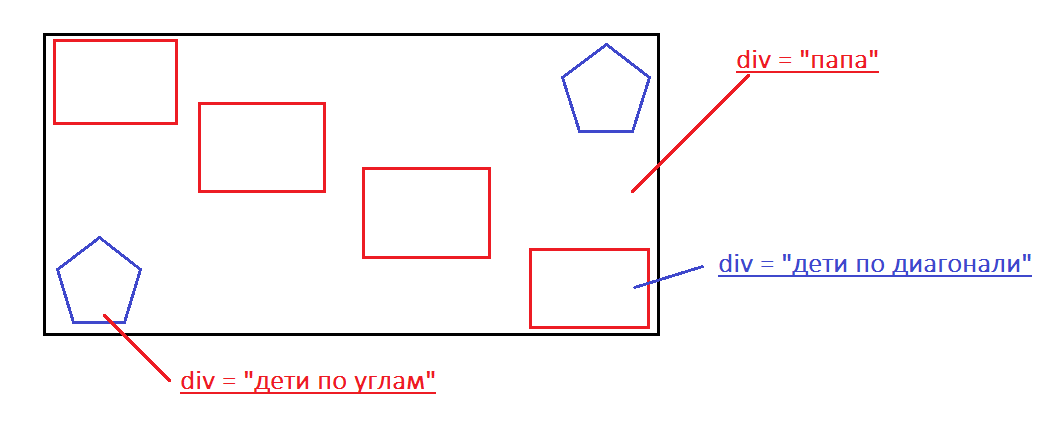
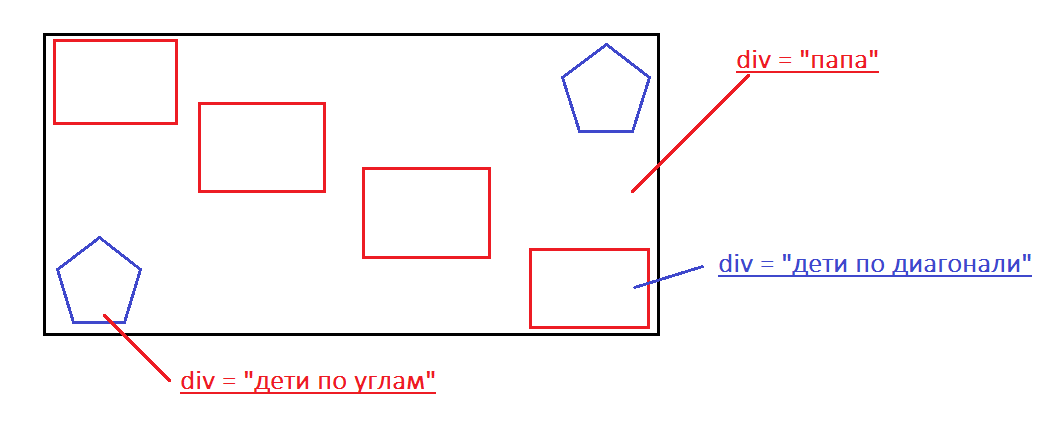
Мой вариант всего родителя разлиновывать, как шахматную доску и скрывать все клетки-дивы кроме тех, что по диагонали, но может есть ещё варианты?
И "детей по углам" предполагаю позиционировать абсолютом относительно релятива родителя, но может их так-же можно как-то флексами? И они потом "ответят" - адаптивной благодарностью:)
Спасибо!
P/S Визуализирую этот "поток сознания и некомпетентности"