Только начал изучать JS, делаю это по учебнику, начал главу про ООП(если где-то не правильные термины использую, буду рад исправлениям).
В чем проблема:
Создал конструктор, который задает координаты картинки
К нему добавил метод, который добавляет картинку на сайт
И еще один метод, который перемещает эту картинку на 1 пикс (this.moveRight)
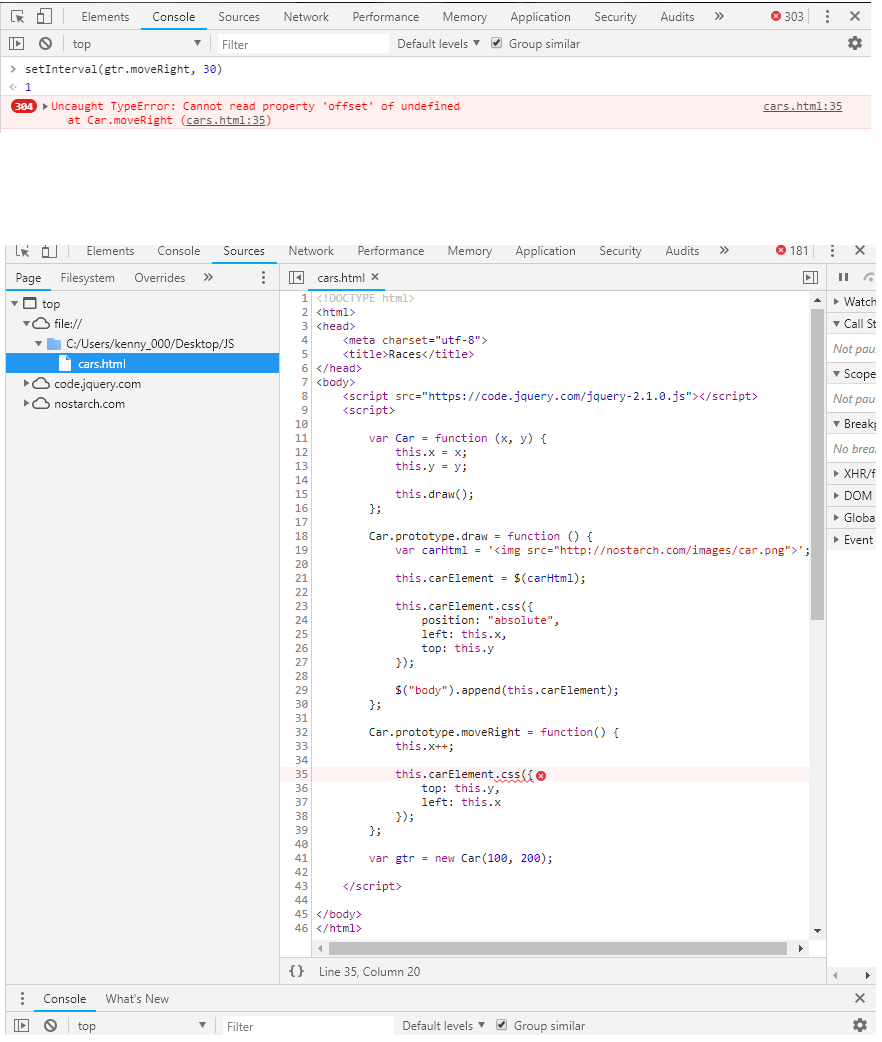
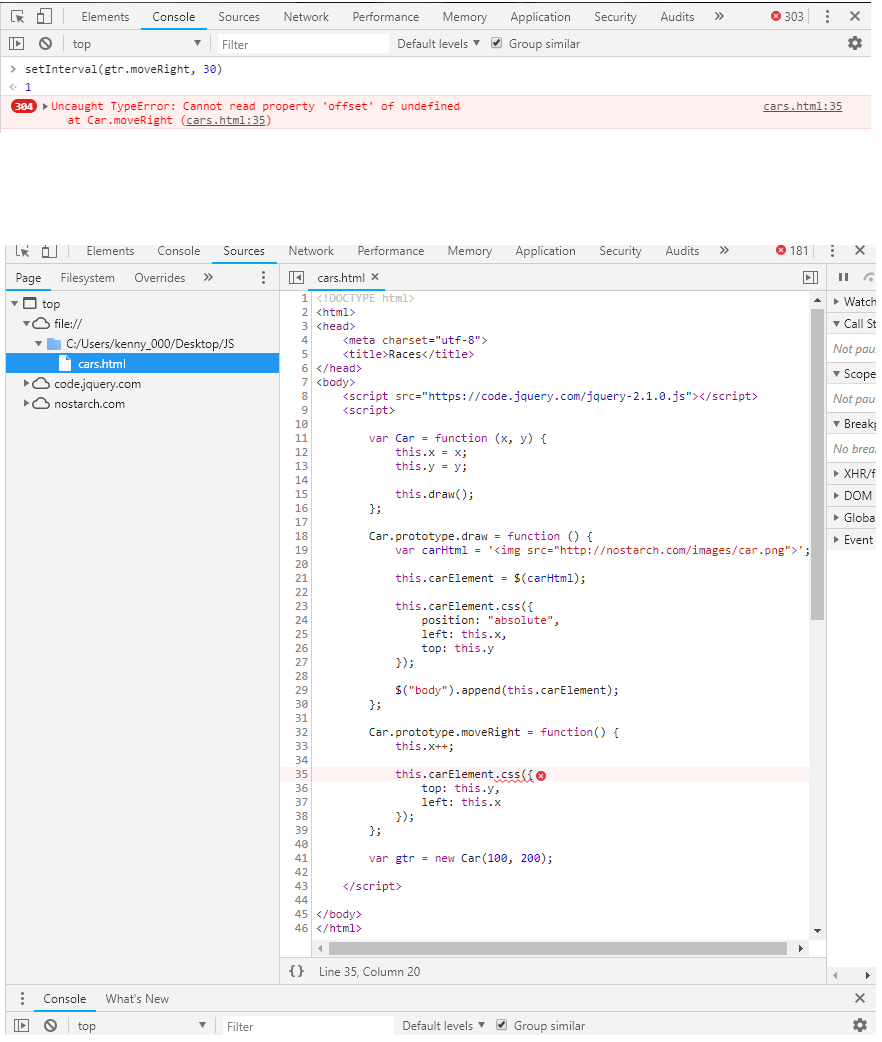
Дальше вызываю этот метод через консоль и все работает, картинка переместилась,
потом вызываю этот метод через интервал и компилятор выдает ошибку связанную с тем,
как я задаю координаты, и не как не пойму что именно не так.

А если метод вложить в функцию:

,
то картинка двигается.
Но как сделать, чтобы не приходилось каждый отдельный метод класть в функцию, для дальнейшего вызова интервала?
Ниже весь код:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Races</title>
</head>
<body>
<script src="https://code.jquery.com/jquery-2.1.0.js"></script>
<script>
var Car = function (x, y) {
this.x = x;
this.y = y;
this.draw();
};
Car.prototype.draw = function () {
var carHtml = '<img src="http://nostarch.com/images/car.png">';
this.carElement = $(carHtml);
this.carElement.css({
position: "absolute",
left: this.x,
top: this.y
});
$("body").append(this.carElement);
};
Car.prototype.moveRight = function() {
this.x++;
this.carElement.css({
top: this.y,
left: this.x
});
};
var gtr = new Car(100, 200);
</script>
</body>
</html>


 ,
,