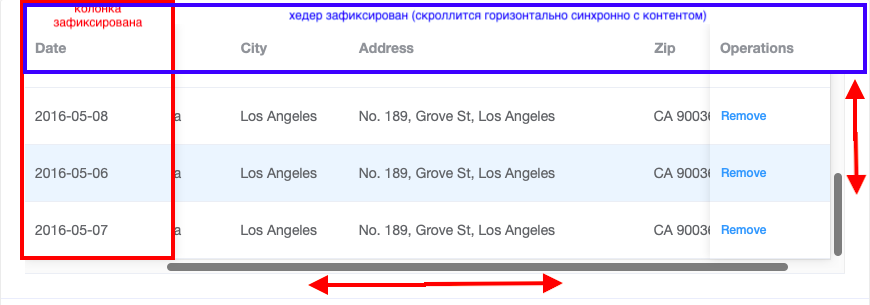
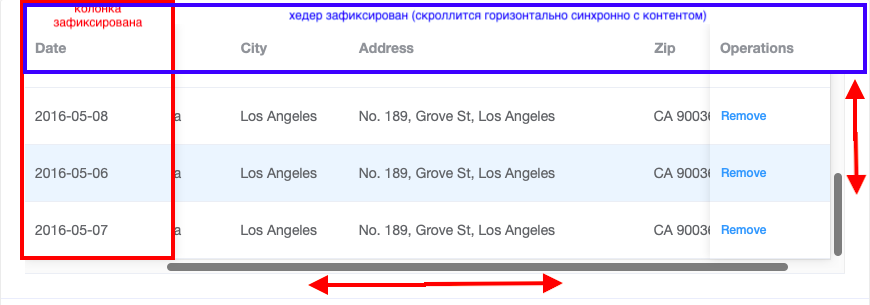
Подскажите, пожалуйста, статьи, подходы или готовые решения для создания таких блоков... - не таблиц, а именно блоков - фиксированный хедер, левая колонка, футер с вертикальной и горизонтальной прокруткой, чтобы при прокрутке контента внутри прокручивался хедер (горизонтальный scroll) и колонка (вертикальный scroll).
Можно на vueJS или другом фреймворке, или же на чистом js/css.

вот
пример - там нужно прокрутить до Fluid-height Table with fixed header (and columns) - здесь таблицы, и, как мне кажется, много div-ов одинаковых накладывают друг на друга, сложновато как-то.
p.s.: сегодня увидел новую версию яндекс директа "мои кампании" - вот там они все вручную считают (высоту, ширину элементов, пиксели на сколько прокрутить) - но там сложность в том что они сделали свои кастомные скроллы