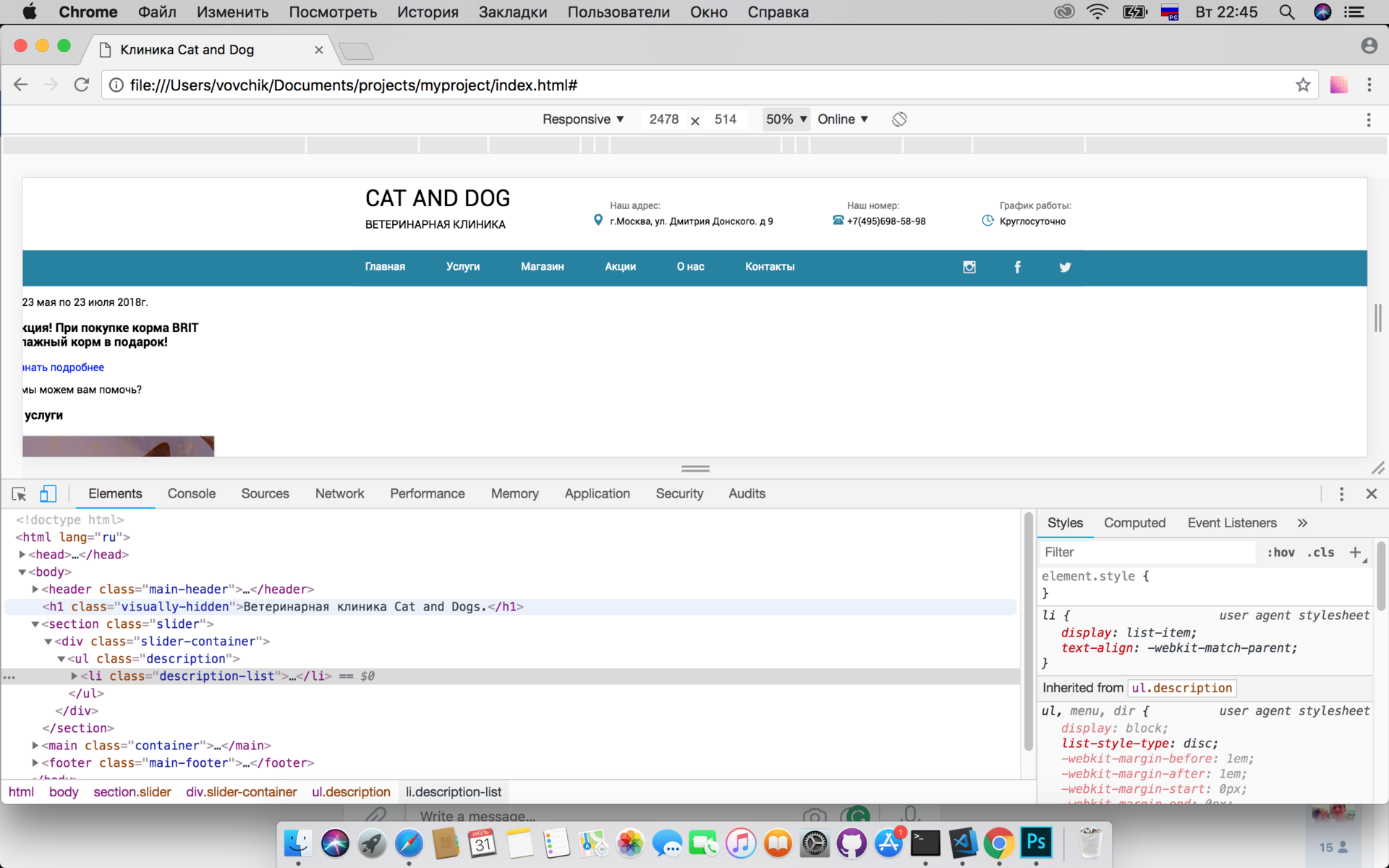
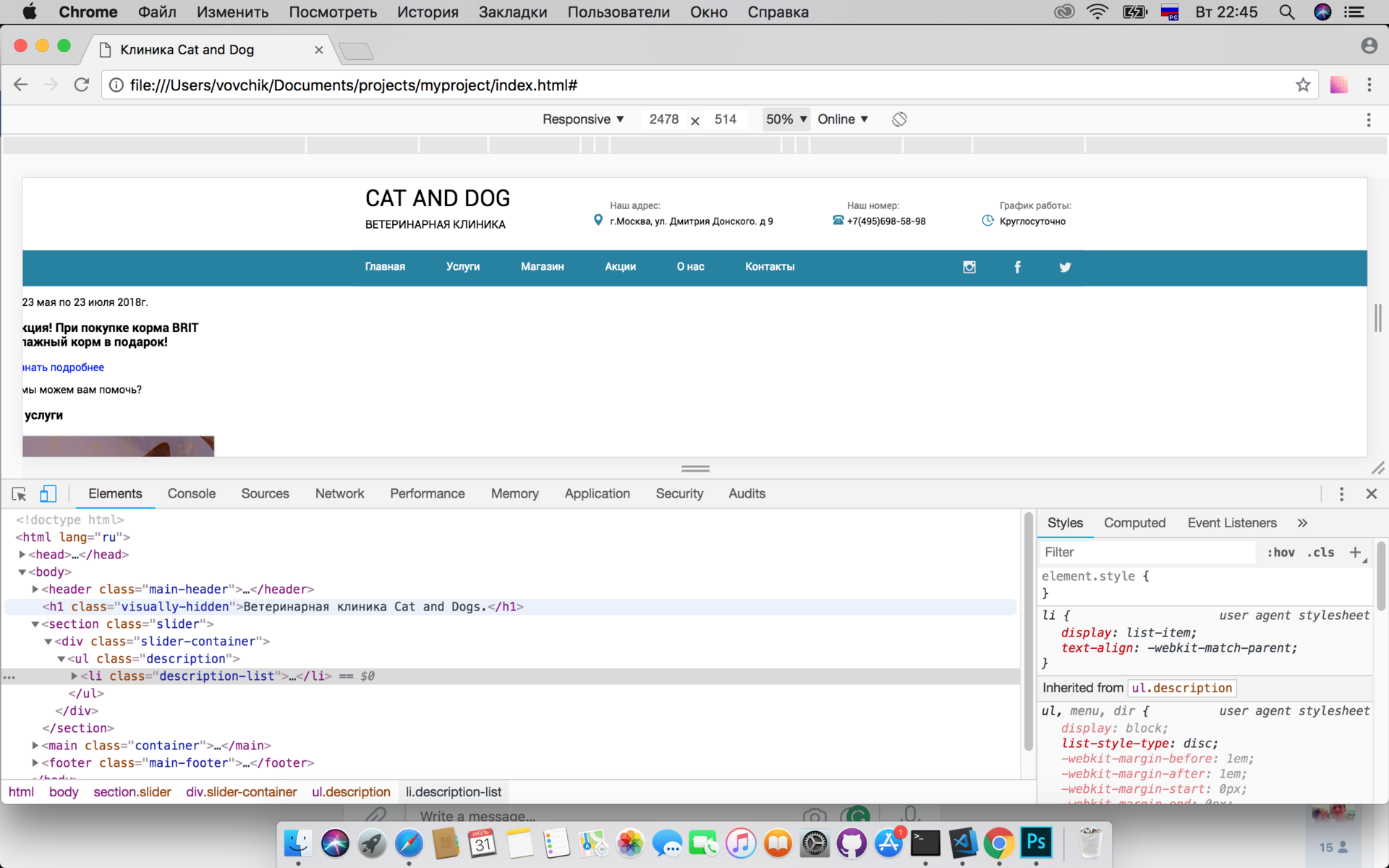
Здравствуйте. Столкнулся с проблемой. Задал сначала цвет фона, потом центровщик. На моем разрешении выглядит хорошо, но на большом растягивается(прикрепил фото). Просто если сначала центровщик задавать,а после фон, то центровщик обрезает его по бокам. Обязательно ли центровать этот фон или он так и должен растягиваться на всю ширину экрана? Как сделать правильно? Просто дальше идет слайдер с фоном, там же тоже придется центровать и такая же проблема будет. Спасибо за помощь.
Ширина макета: 1240px. С паддингами по 20px по бокам.
Центрую так:
.center-main {
width: 1200px;
margin: 0 auto;
padding: 0 20px; }
Обязательно ли использовать такое кол-во дивов или можно как-то уменьшить их кол-во.
Разметка в HTML:
<div class="background-color-main">
<div class="center-main">
<div class="main-navigation-container">
<nav class="main-navigation">
<ul class="site-navigation">
<li class="main-list"><a href="index.html">Главная</a></li>
<li class="main-list"><a href="price.html">Услуги</a></li>
<li class="main-list"><a href="shop.html">Магазин</a></li>
<li class="main-list"><a href="lowprice.html">Акции</a></li>
<li class="main-list"><a href="about-us.html">О нас</a></li>
<li class="main-list"><a href="contact.html">Контакты</a></li>
</ul>
</nav>