Решение в лоб:
1) изучаете инструкции css @keyframes
2) создаете анимацию для каждого варианта перехода (с первого на второй, с первого на третий, со второго на первый, со второго на третий, с третьего на второй, с третьего на первый)
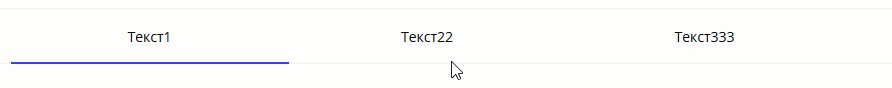
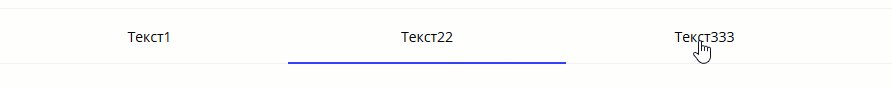
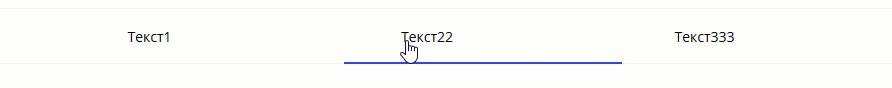
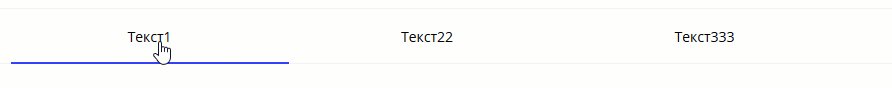
3) оборачиваете меню в контейнер, вешаете на этот контейнер обработчик события onmouseover, в нем запоминаете последнее положение и в зависимости от того, какой e.target применяете нужный класс с анимацией (саму полосочку можно сделать как с помощью обычных элементов, так и с помощью псевдоэлементов).