Если сложность картинки совсем уж запредельная, то всегда можно взять и использовать svg. Я так и сделал
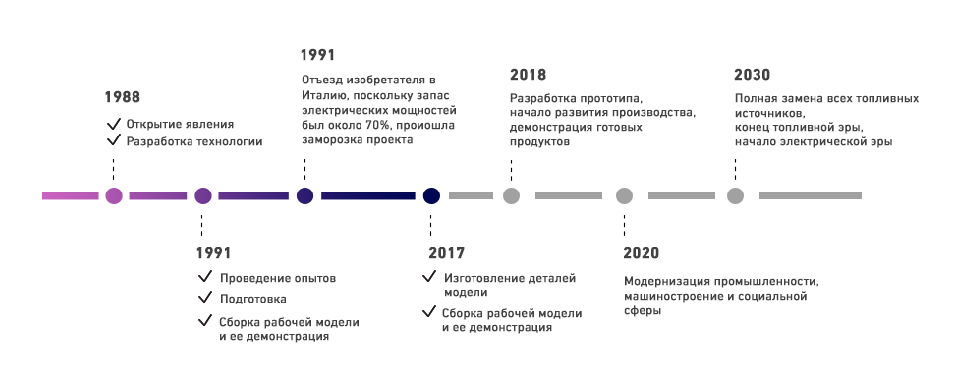
тут: внизу таймлайн с годами. Но тут надо синхронизировать размер, и в вашем случае видится решение проще.
Если ширина сайта фиксированная, то просто будет использовать 2 div-а: один над другим (то есть у второго position=absolute). Внутри верхрнего лежит ещё один с шириной сайта (А ещё у него должен быть position=absolute и right=0. В нём изображение серого таймлайна. Сам таймлайн можно сделать из обычных div-ов, расположенных слева направо во flexbox-е или с флоатами. div со скруглёнными углами - это точка, с margin сверху и меньшей высотой - линия. А в первом диве (который снизу) вы составляете тот-же таймлайн, но уже цветной. Посчитать цвета градиентов для него - задача не сложная. Ну и вся магия во втором блоке, который с absolute. У него проставлен right=0, и уменьшая его width вы будете понемного скрывать серый таймлайн, а на его месте будет появляться цветной