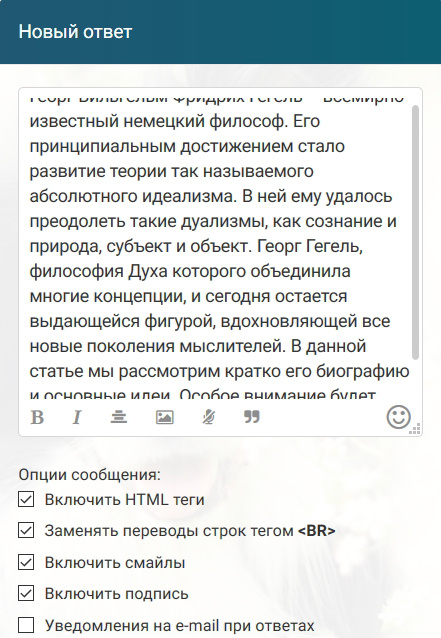
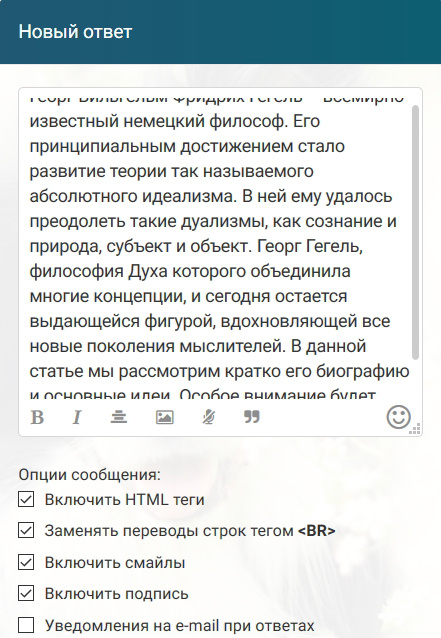
Проблема заключается в следующем - хотел внизу textarea сделать кнопки с тегами с абсолютным позиционированием, а само поле отодвинуть снизу на 30px. На компьютере в адаптивном режиме работает:

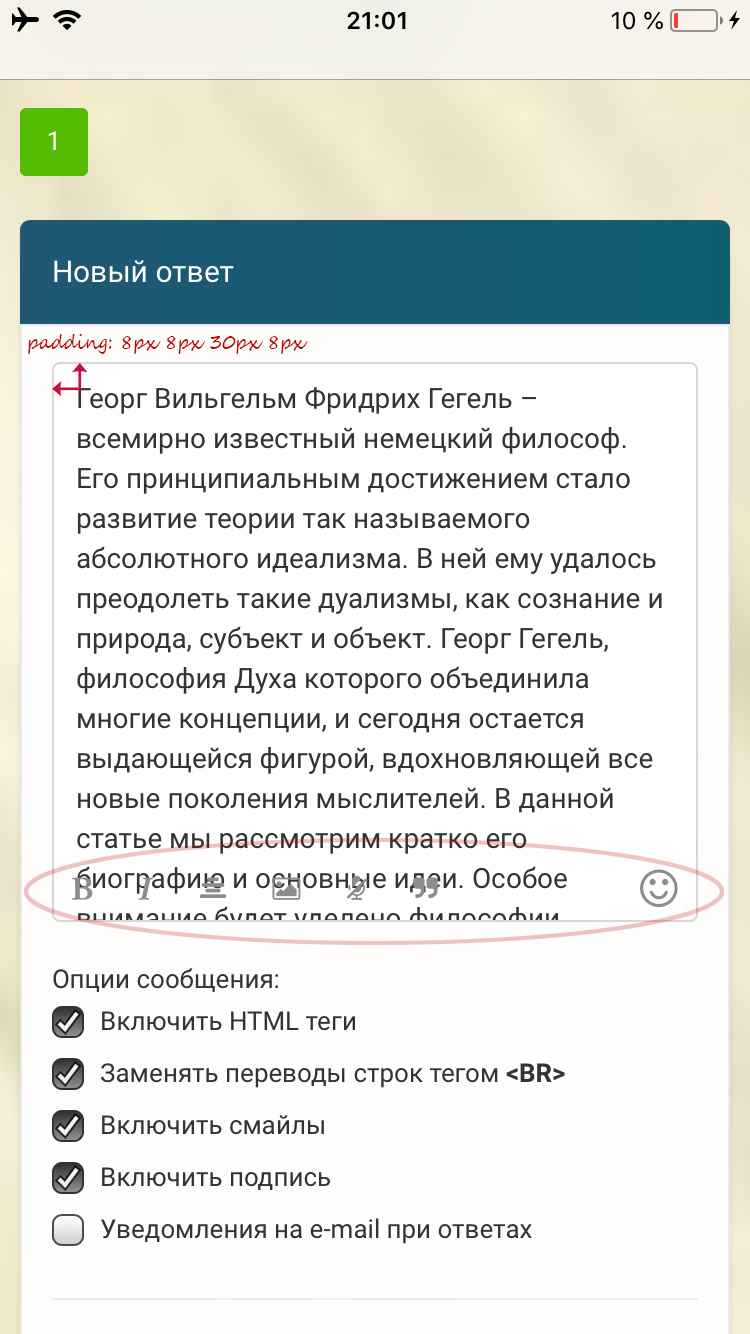
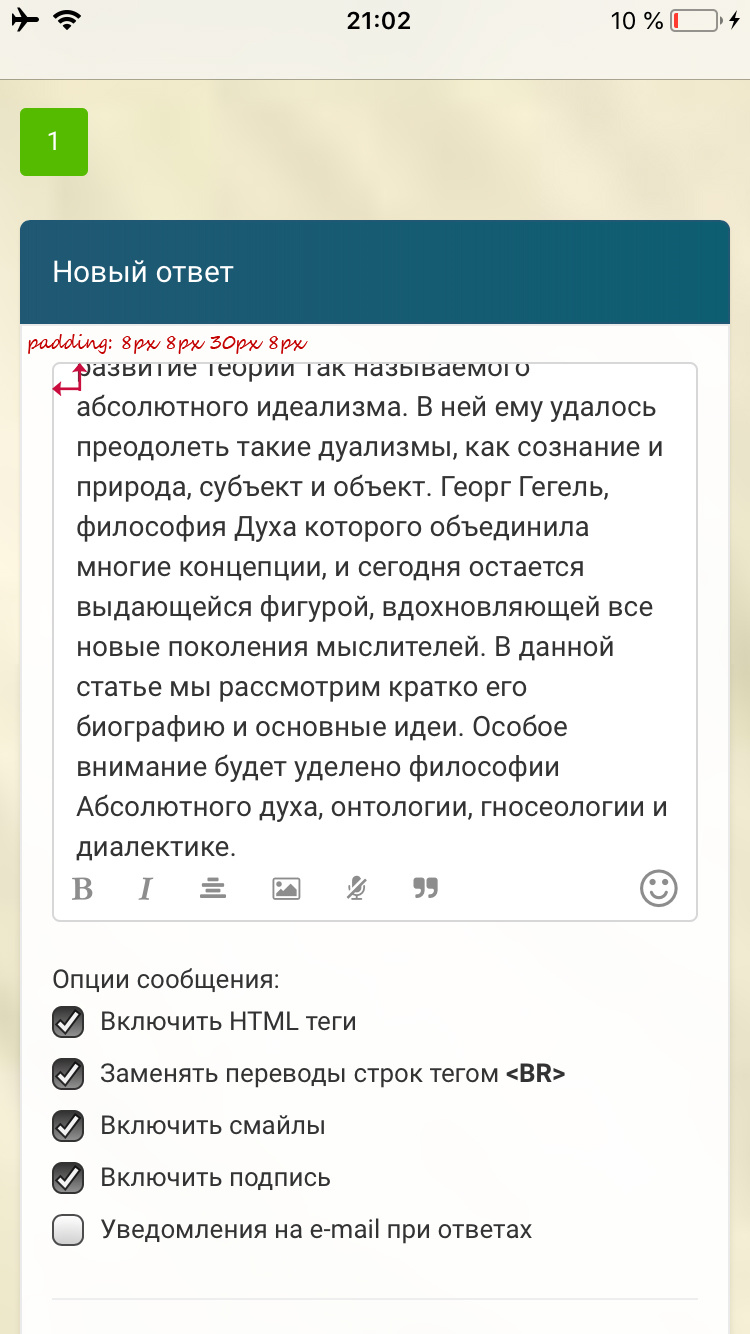
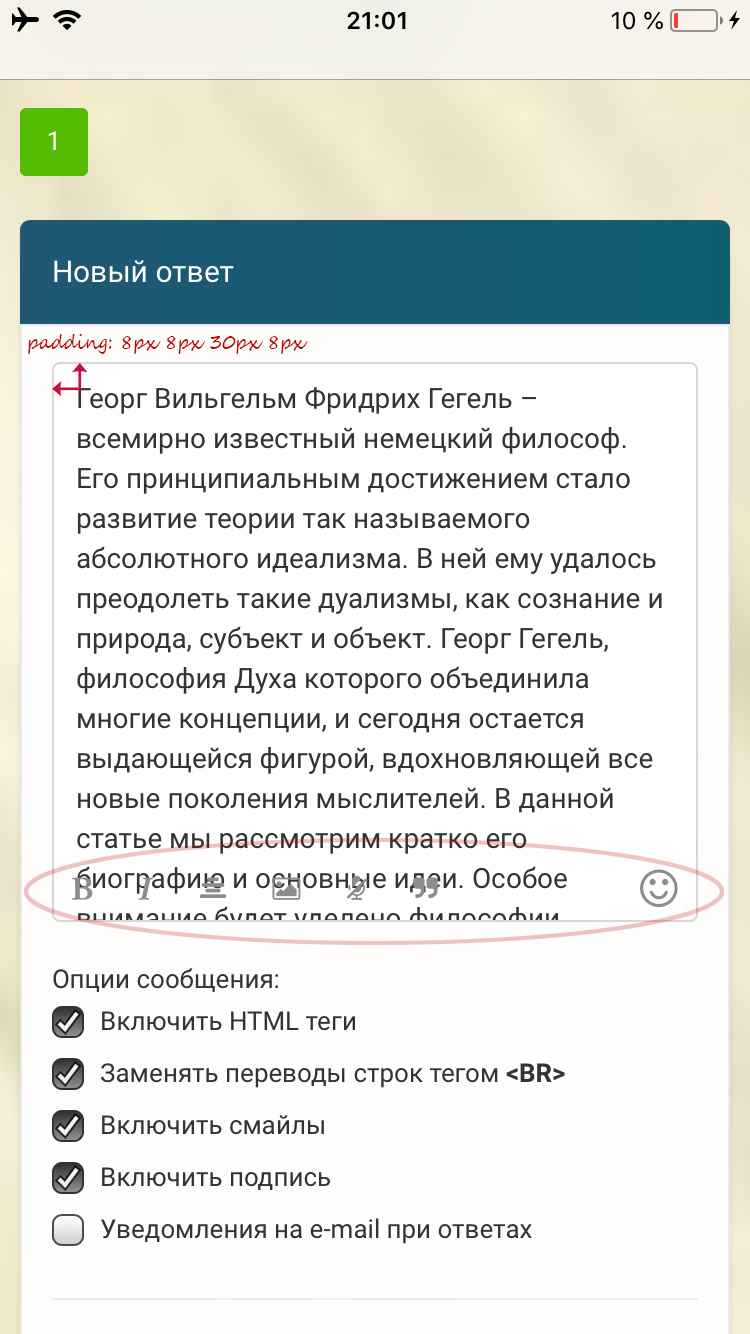
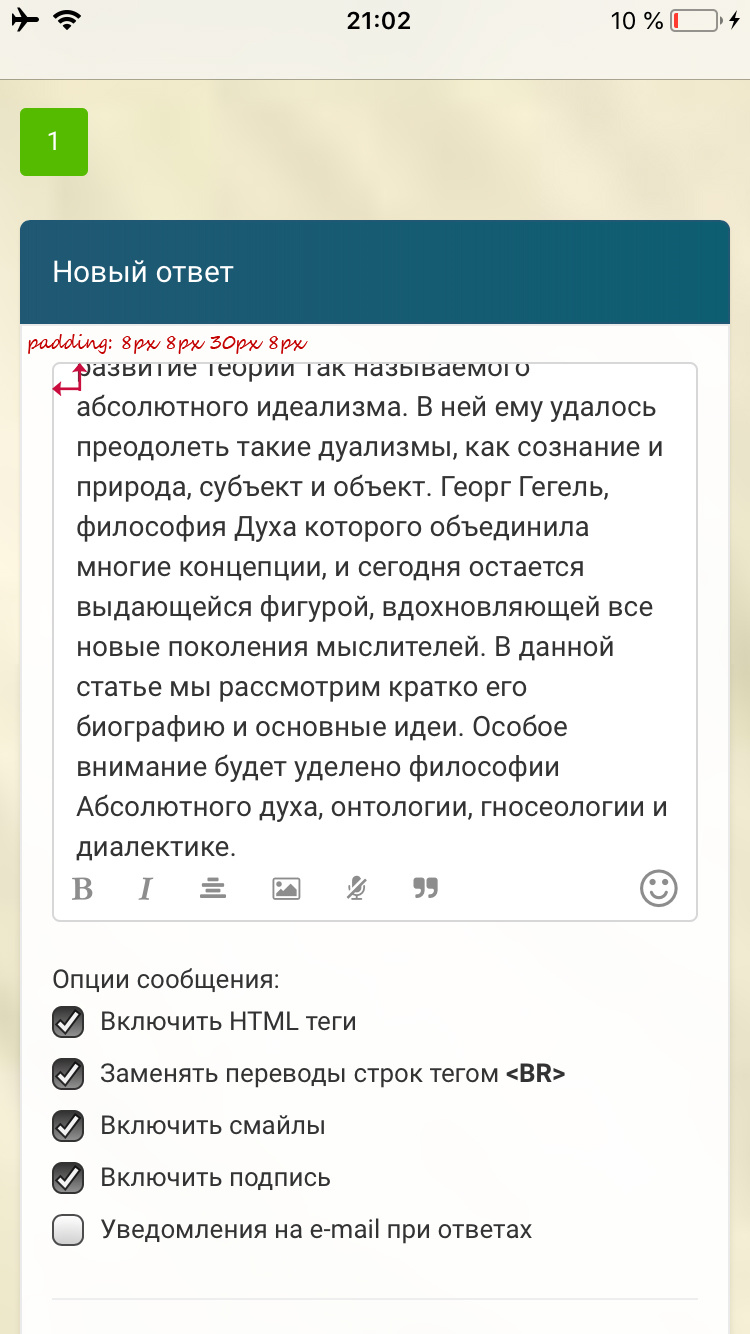
В телефоне нет:


Написано примерно так:
<div class="post_message">
<textarea id="message" name="message"></textarea>
<div class="mobile_toolbar">кнопки</div>
</div>
.post_message {
position: relative;
}
.post_message textarea {
display: block;
width: 100%;
height: 280px;
resize: vertical;
padding: 8px 8px 30px 8px;
border: 1px solid rgba(17, 17, 17, 0.17);
border-radius: 4px;
}
.post_message .mobile_toolbar {
position: absolute;
bottom: 0;
left: 0;
width: 100%;
height: 32px;
display: block;
line-height: 32px;
}