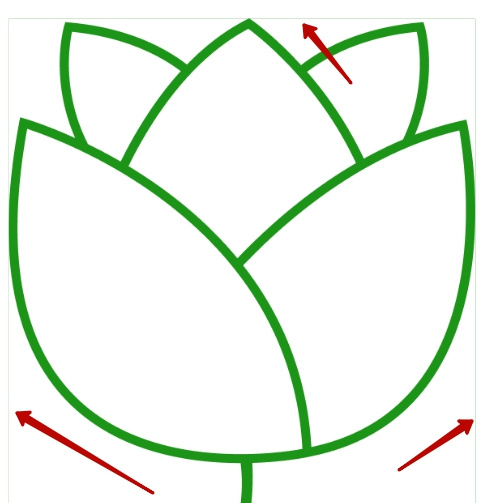
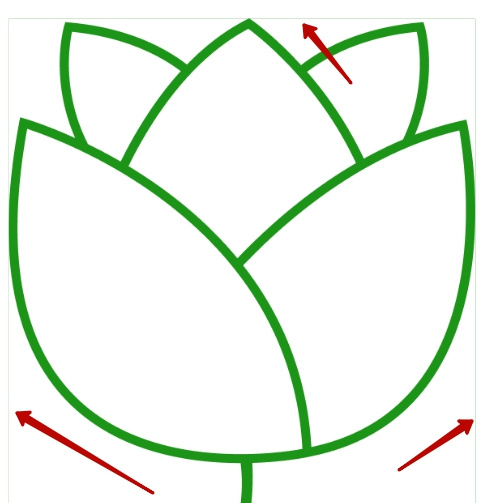
Проблема: Непонятные отступы в блоке:

Такой косяк только в Опере и Хроме.
Див фиксированной ширины с зелёным фоном. В диве картинка в 100% дива. Почему-то в Мозилле и IE работает нормально, а в Хроме и Опере почему-то какой-то отступ по краям, через который просматривается зелёный фон.
display:block и border:none у картинки не помогает.
Код такой:
<div class="preloader-flower-bg-wrapper">
<img class="preloader-flower-bg" src="/styles/default/css/custom/images/flower_frame.png">
</div>
.preloader-flower-bg-wrapper {
width: 513px;
height: auto;
background-color: #1b9417;
}
.preloader-flower-bg {
width: 100%;
height: auto;
}
jsfiddle.net/Buggy/7d3nqp09/3/#&togetherjs=0QwsSoP98t