Привет!
Чекбоксы генерируются в CMS. Поэтому могу настраивать только массово кучу.
Как можно нормально выровнять чекбоксы и текст возле них? Чтобы были более обтекаемыми и складывались?
Пробовал тексту указывать и margin и padding, все равно друг на друге стоят.
Песочница jsFiddle
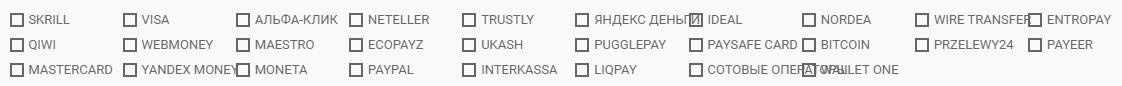
Было так:

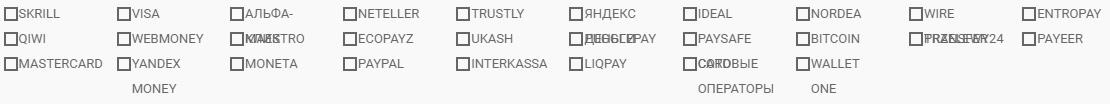
Указал родителю column-count:7. Все стало ровнее, но слова в куче:

Указываю словам white-space: pre, слова стали прямо, но наезжают друг на друга:

а на адаптивность вообще страшно смотреть: