Пытаюсь использовать миксин sass в проекте, но почему-то он не срабатывает.
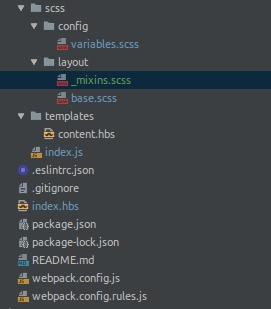
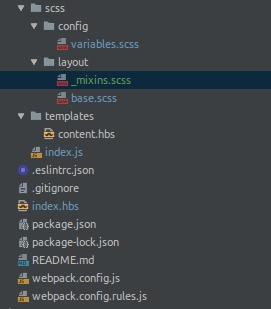
Структура папок у меня следующая:

Cам миксин выглядит так:
@import '../config/variables';
@mixin tablets {
@media screen and (max-width: $tablets){
@content;
}
}
@mixin mobile {
@media screen and (max-width: $mobile){
@content;
}
}
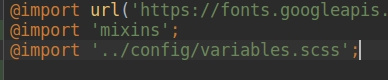
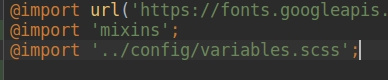
Этот миксин импортирую в файл base.scss:

В base.scss использую миксин следующим образом:
.search__filter {
width: 100%;
padding: 20px;
font-size: 20px;
&:focus {
outline: none;
}
@include mobile {
font-size: 30px;
}
}
Но почему-то ничего не работает, из-за чего это может быть?...