Создаю список с использованием Vue.js
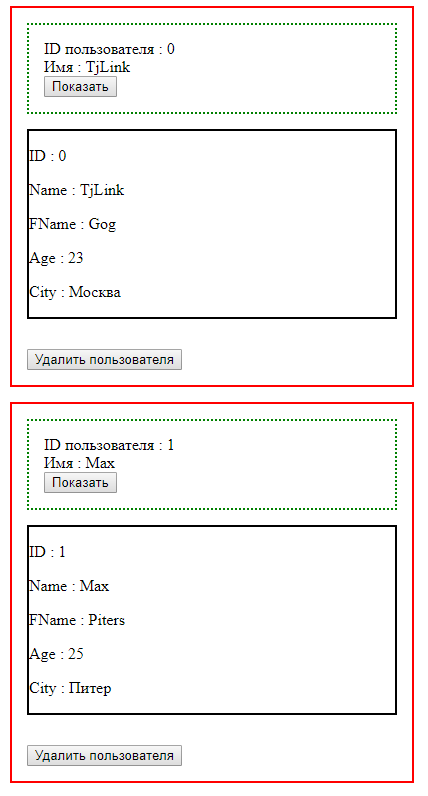
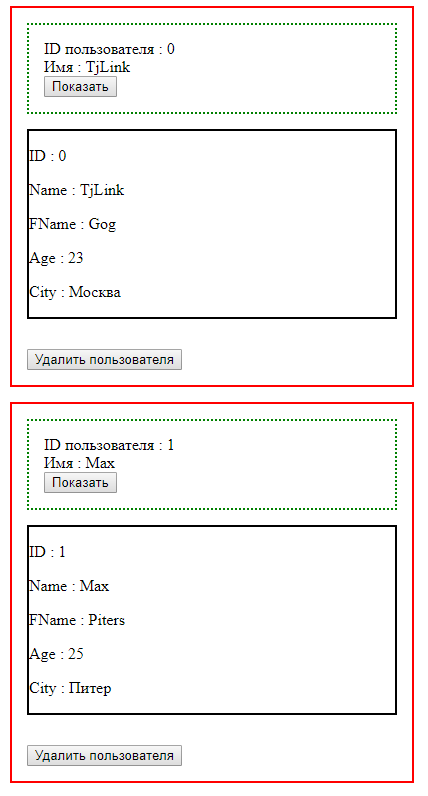
Когда нажимаю "показать" то, открываются сразу все блоки!
Вопрос: Как сделать так, чтобы открывался/скрывался определённый блок по нажатию на кнопку "показать"?
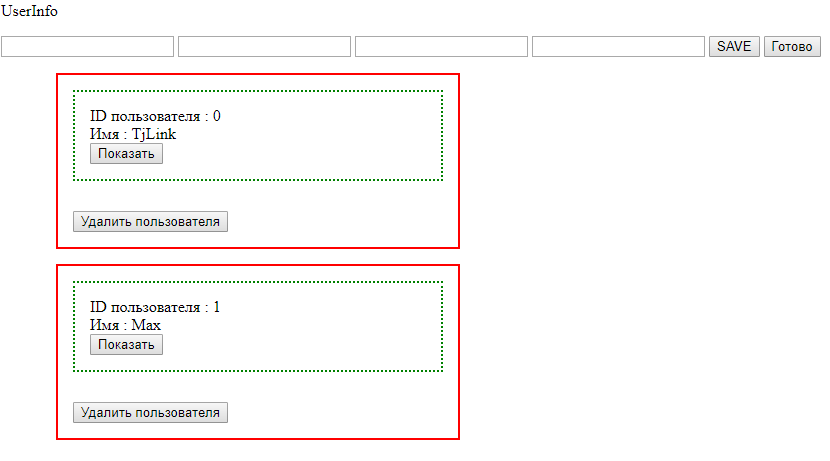
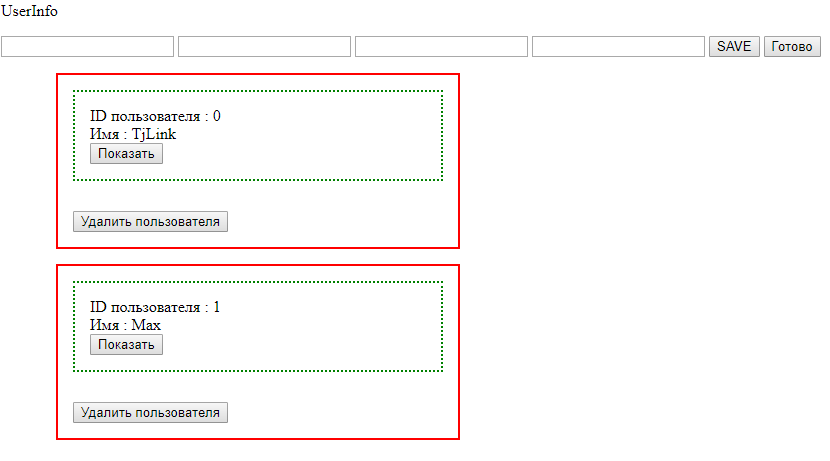
Скрыто:

После нажатия на "Показать" открываются все блоки:

Код Vue.js:
<template src="../HTMLtemp/testComp.html">
</template>
<script>
export default {
data(){
return{
id : 0,
users :[{name :'TjLink', fname : 'Gog', age : 23 , city : 'Москва', id : 0}],
username : '',
userfname : '',
usernage : '',
usercity : '',
userid: '',
visible : false,
showForm : false
}
},
methods :{
saveUser : function(){
this.id++;
this.users.push(
{
name : this.username,
fname : this.userfname,
age : this.usernage,
city : this.usercity,
id : this.id
});
this.username = '';
this.userfname = '';
this.usernage = '';
this.usercity = '';
this.userid = '';
},
show : function(userId){
this.visible = !this.visible;
console.log('ggg');
},
showBlock : function(){
this.showForm = !this.showForm;
}
}
}
</script>
HTML:
<div>
<div>
<p>UserInfo</p>
<button type="button" @click="showBlock" v-show="!showForm">Добавить новго пользователя</button>
<div v-show="showForm">
<form>
<input type="text" name="userN" v-model="username">
<input type="text" name="userName" v-model="userfname">
<input type="number" name="userName" v-model="usernage">
<input type="text" name="userName" v-model="usercity">
<button type="button" name="button" @click="saveUser">SAVE</button>
<button type="button" name="button" @click="showBlock">Готово</button>
</form>
</div>
<ul>
<div v-for="(user, index) in users" style="border: 2px solid red; margin: 15px; width: 400px;" >
<div style="border: 2px dotted green; margin: 15px;">
<p style="margin: 15px;">ID пользователя : {{index}} <br/>Имя : {{user.name}}
<br/>
<button @click="show">Показать</button>
</p>
</div>
<div v-show="visible" style="border: 2px solid black; margin: 15px;" :key="user.id">
<p>ID : {{user.id}}</p>
<p>Name : {{user.name}}</p>
<p>FName : {{user.fname}}</p>
<p>Age : {{user.age}}</p>
<p>City : {{user.city}}</p>
</div>
<button type="button" name="button" @click="users.splice(index, 1)" style="margin: 15px;">Удалить пользователя</button>
</div>
</ul>
</div>
</div>