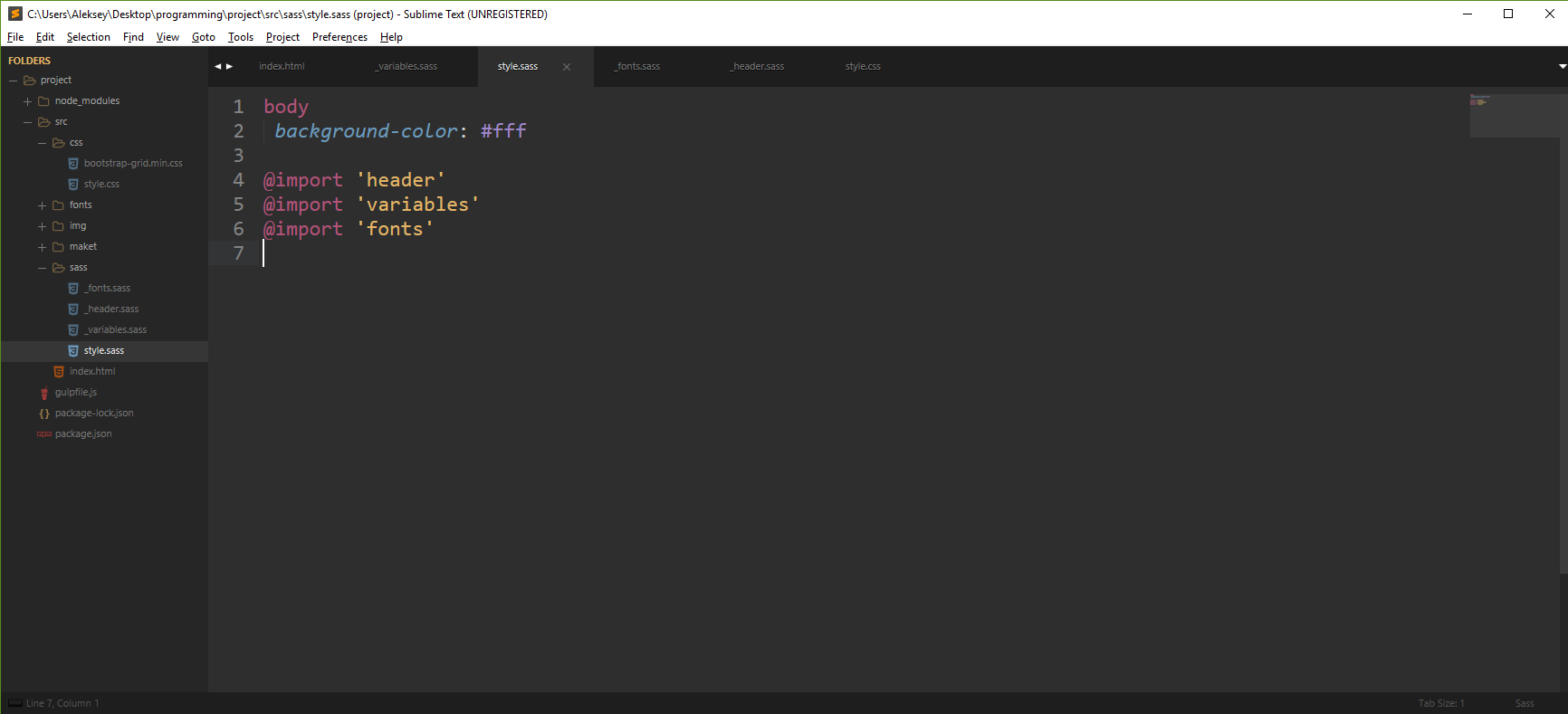
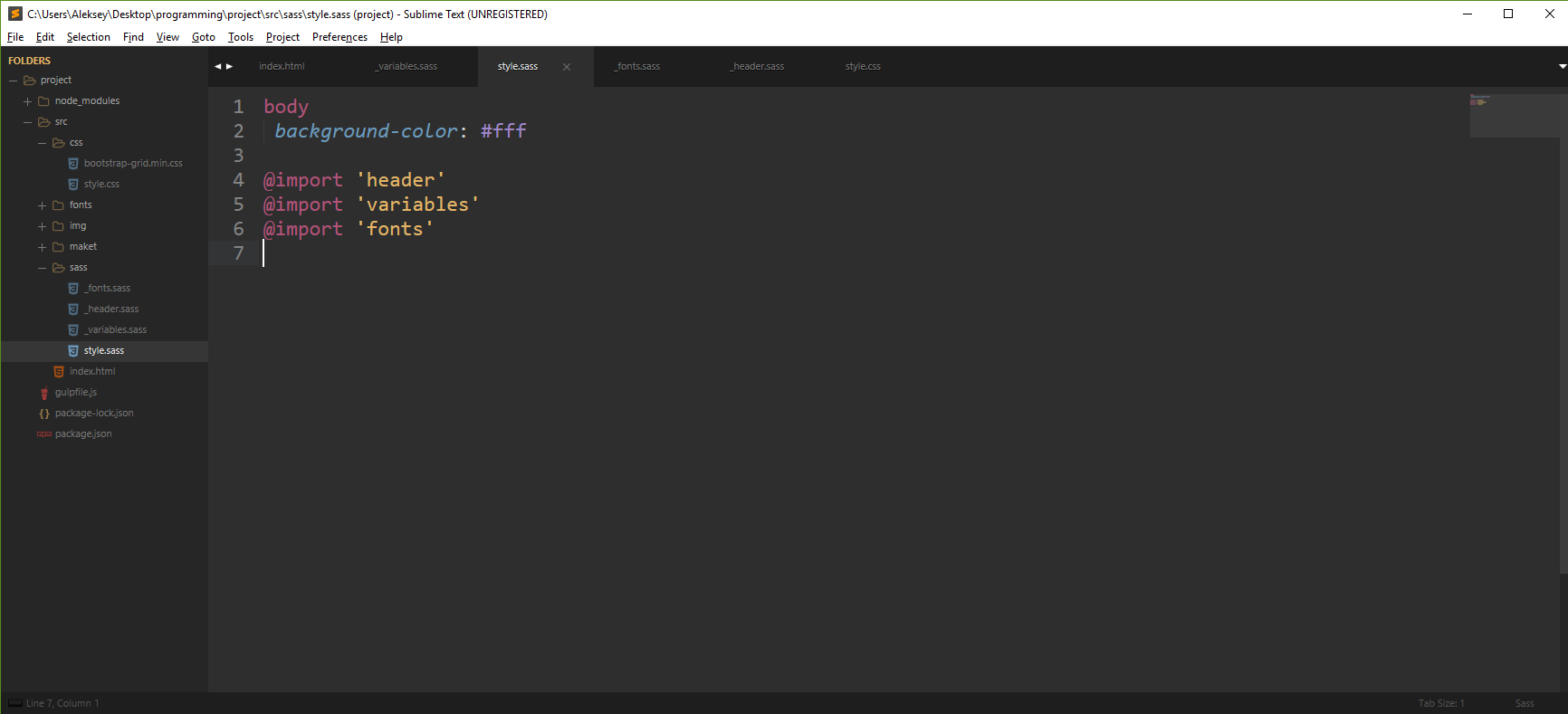
Вообщем создал я несколько файлов sass и начинаю делать ипорт в один, на что он начинает меня ругать.
Пытался и расширение прописывать, и кавычки менять, уже хочу психануть и вернуться к обычному css.
Помогите, 2 день мучаюсь!!!
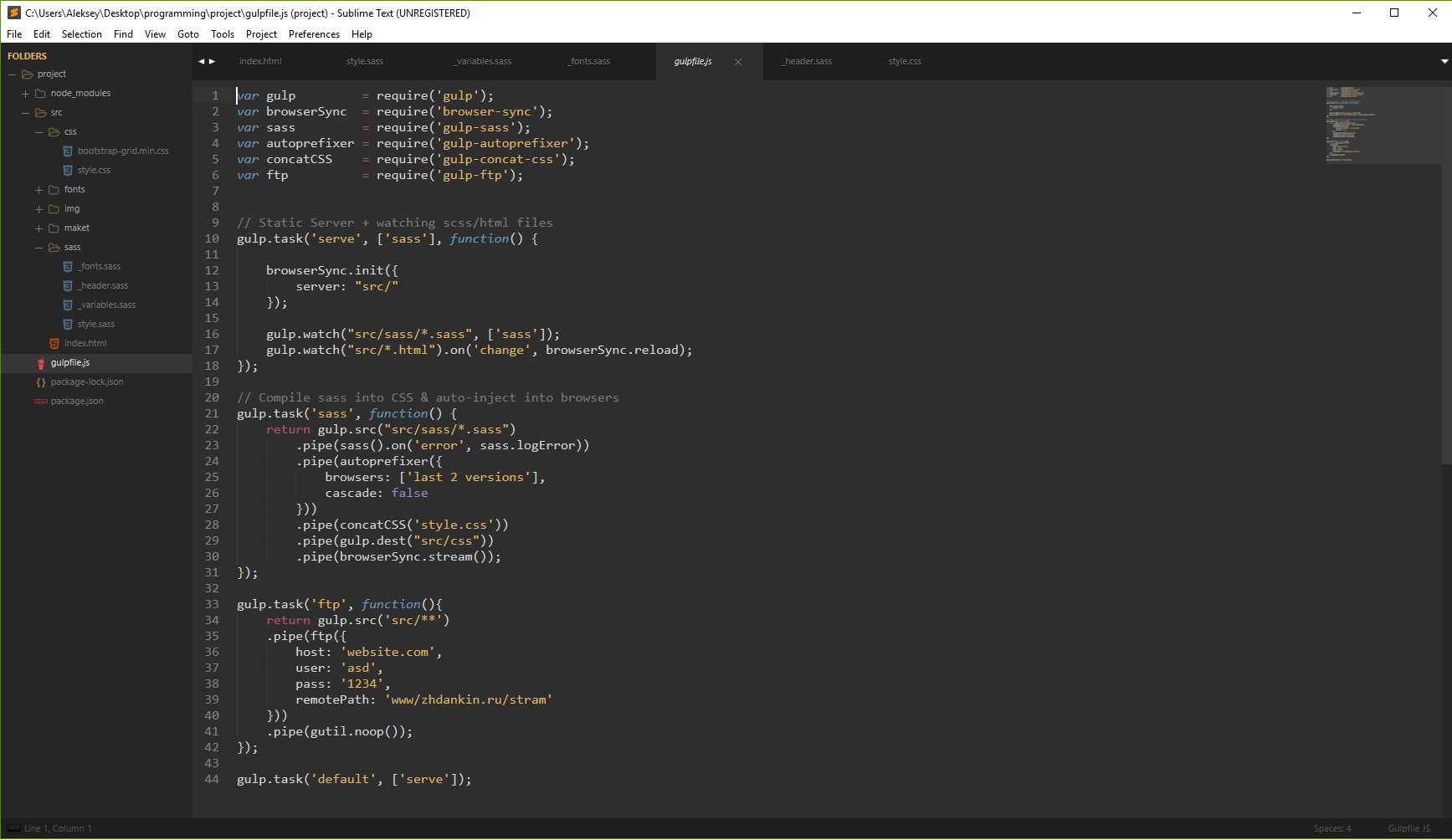
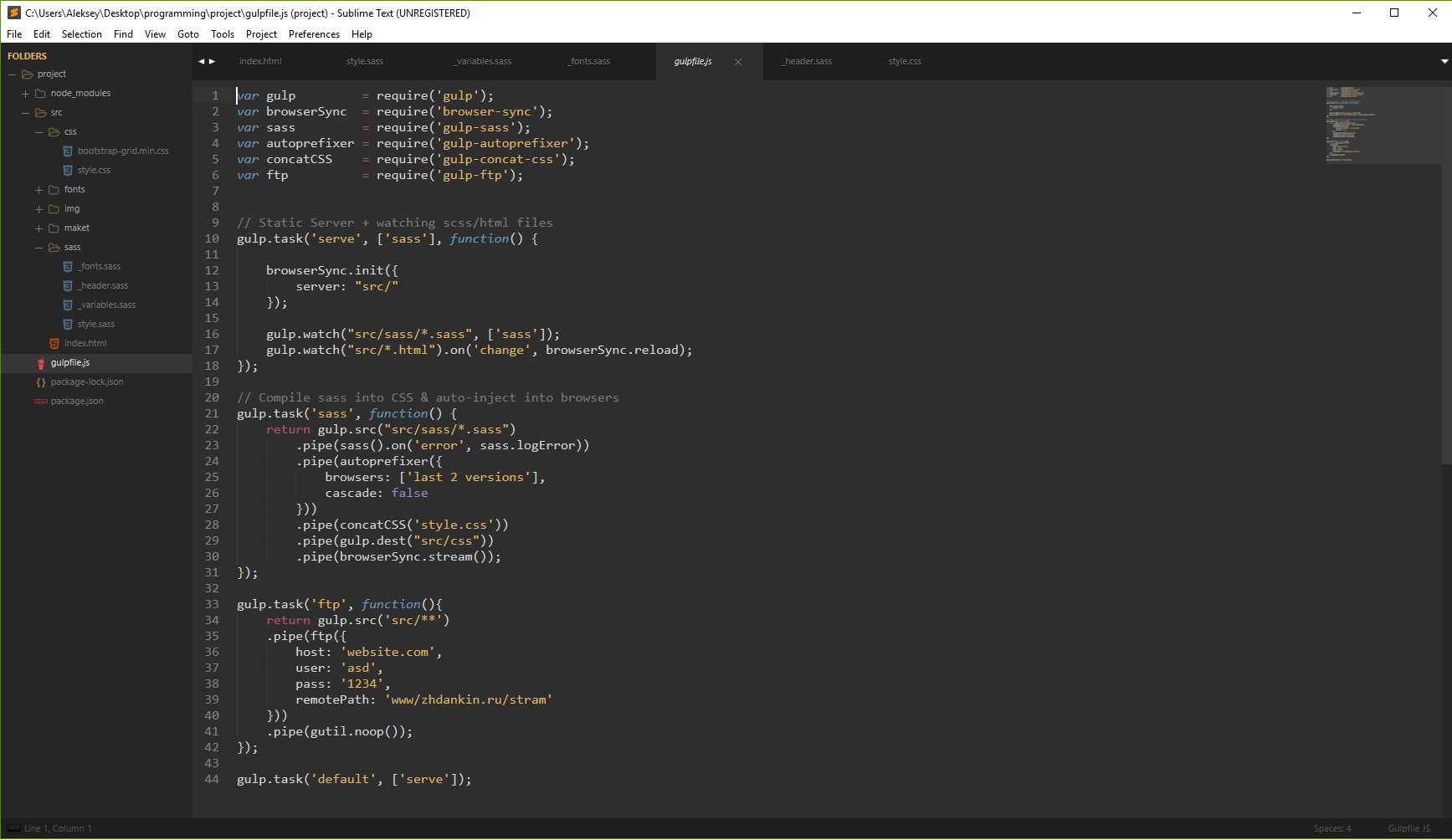
на скриншоте есть сам gulp файл и все виды ошибок когда работаю в определённом sass файле