
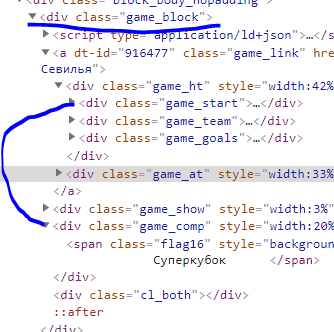
$('.game_start').after($('.game_comp'));var arrBLocks = $('.game_block');
arrBLocks.each(function(key, item){
var start = $(item).find('.game_start');
var comp = $(item).find('.game_comp');
start.after(comp);
});$('.game_block').each(function(i, item) {
$(item).find('.game_start').after($(item).find('.game_comp'));
})