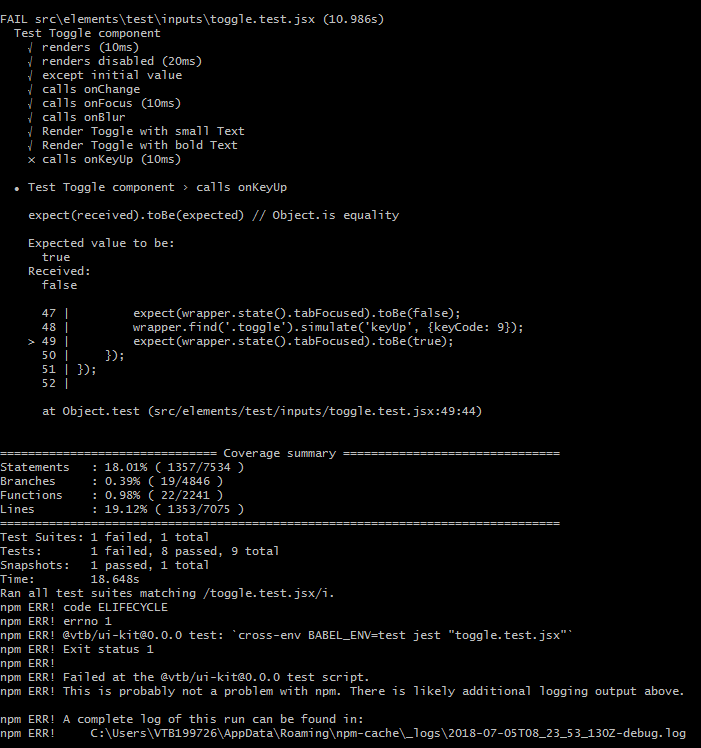
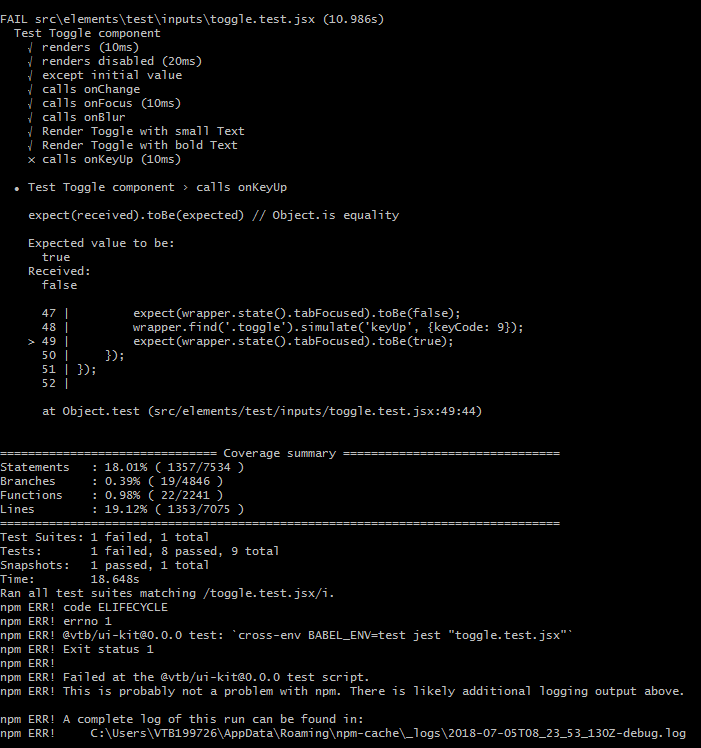
Здравствуйте. Пробую писать тесты на Jest. Столкнулся с проблемой описания события keyUp. Подскажите что не так в моем тесте
React:
state = {
tabFocused: false
};
onKeyUp = (e: SyntheticKeyboardEvent<HTMLElement>) => {
if (
e.keyCode === KEY_CODES.TAB &&
document.activeElement === this.input
) {
this.setState(() => ({
tabFocused: true
}));
}
};
render() {
return (
<label onKeyUp={this.onKeyUp}>
<span>
<input
disabled={disabled}
type="checkbox"
checked={value}
id={id}
name={name}
className={sn('toggle__input')}
onChange={({target: {checked}}) => onChange(checked)}
onFocus={onFocus}
onBlur={this.onBlur}
ref={this.withRef}
/>
</span>
</label>
);
}
Test:
import React from 'react';
import {shallow, mount} from 'enzyme';
import {Input} from '../../src';
test('calls onKeyUp', () => {
const wrapper = shallow(<Input.Toggle id="toggle" name="test-toggle" />);
expect(wrapper.state().tabFocused).toBe(false);
wrapper.find('.toggle').simulate('keyUp', {keyCode: 9});
expect(wrapper.state().tabFocused).toBe(true);
});