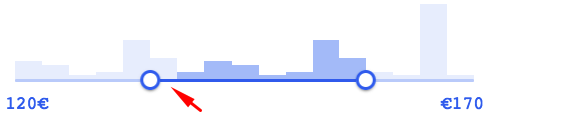
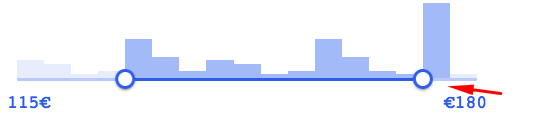
Как бы вы сделали эту часть кода которая отвечает за активные столбики в данном диапазоне ....
for (var i = 0; i < values.amount.length; i++) {
if ( i >= v[0] && i < v[1]) {
$cB.eq(i).removeClass('--disabled');
} else {
$cB.eq(i).addClass('--disabled');
}
}
У меня это часть как-то криво работает если передвинуть первый ползунок на пару шагов, потом манипулировать вторым то , от первого ползунка следущий "chart-bar" то вкл. то выкл.
https://codepen.io/anon/pen/bKJJpX