
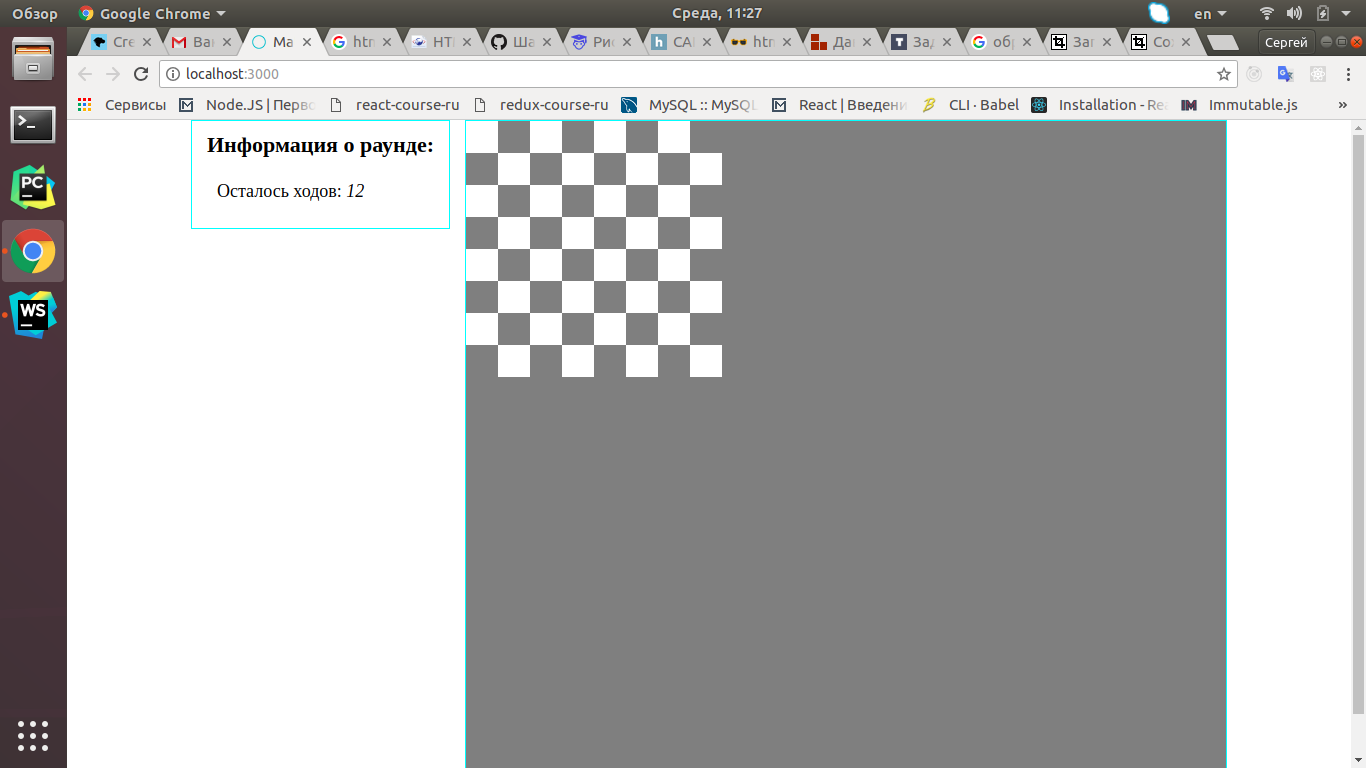
function init() {
let canvas = document.querySelector(".canvas");
canvas.width = 760;
canvas.height = 690;
let ctx = canvas.getContext("2d");
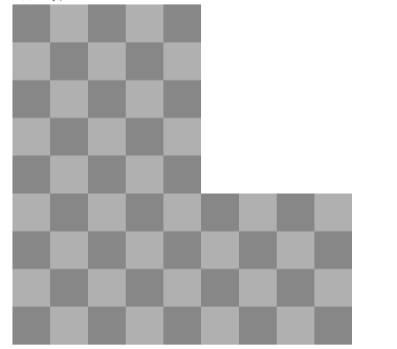
ctx.fillStyle = 'grey'; // меняем цвет клеток
ctx.fillRect(0, 0, 760, 690);
for (i=0; i<8; i+=2) {
for (j = 0; j < 8; j += 2) {
ctx.clearRect(0 + i * 32, 0 + j * 32, 32, 32);
ctx.clearRect(0 + (i + 1) * 32, 0 + (j + 1) * 32, 32, 32);
}
}
}
init();