Здравствуйте профессионалы! В форуме нашел много похожих вопросов по такой теме "Как обрезать блок / или скошенный угол у блока" , но ответ не нашел(
Суть вопроса такая:
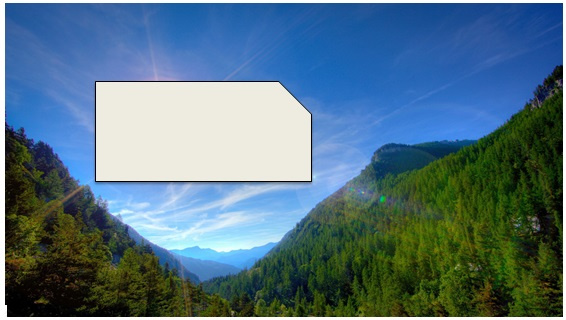
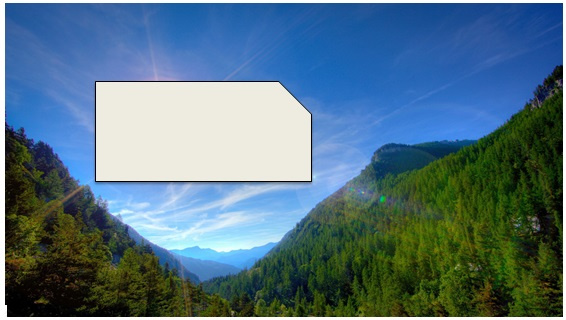
-как обрезать(скосить) угол у при не однородном фоне и вообще фон будет меняться, а блок всегда должен быть такой же!
- этот блок будет заполняться информацией (img, p, a) и т.д.
- при наведение на него :hover к нему должен применяться border по всему блоку с углом
- clip-path не подходит (IE)
- svg тоже
Может псевдоэлементами, но у меня не получалось(
Подскажите пожалуйста в каком направление работать над задачей?