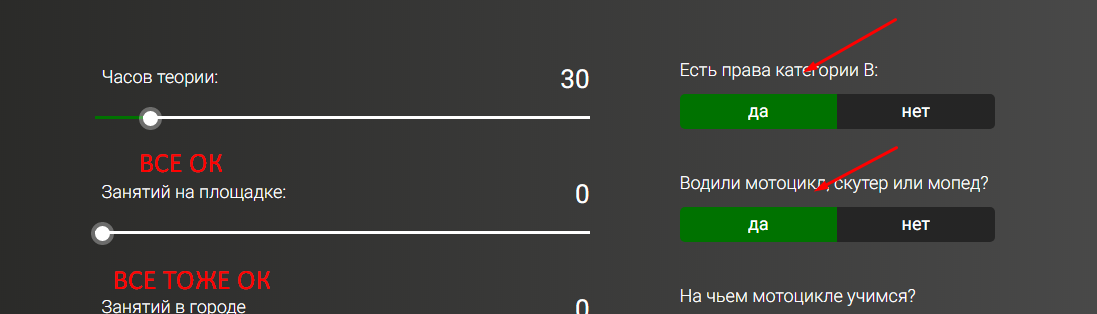
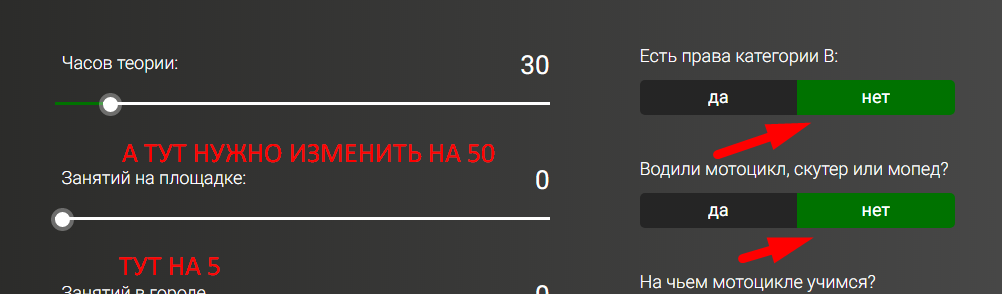
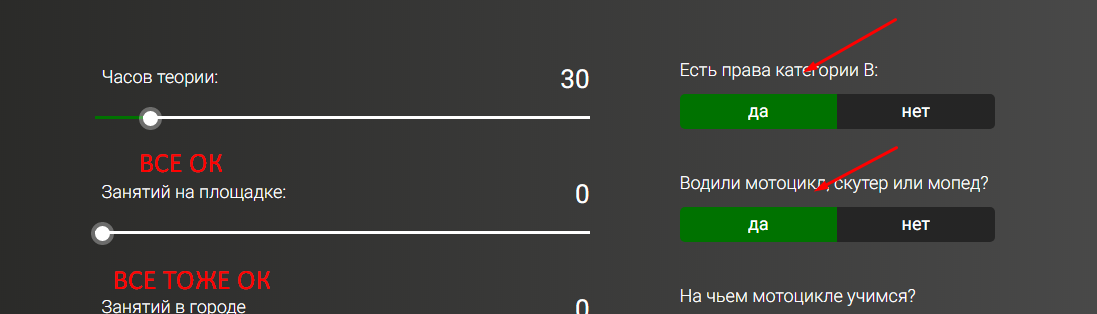
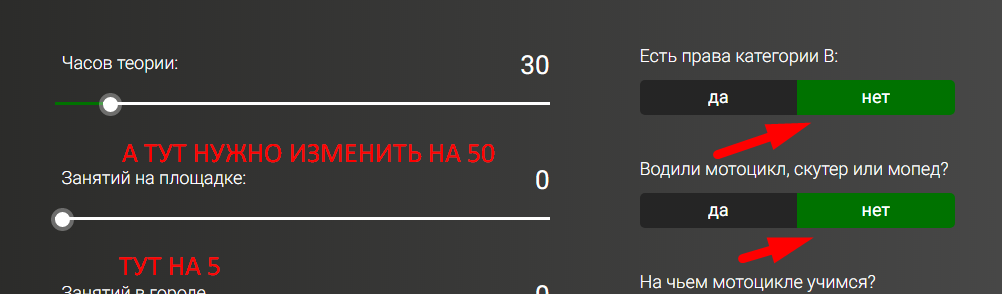
Сверстал калькулятор -
tokmaganbet.ru/sites/moto . В нем ionRangeSlider, все ок, но как можно менять ползунок и его параметры в ЗАВИСИМОСТИ от выбора пунктов(radio) через jquery?
Пробовал делать так:(код ниже) Ставил его выше - ниже кода с from_min: 30.
В документации насчет этого ничего не написано.
// Ползунки
$("#calc1").ionRangeSlider({
min: 0,
max: 300,
step: 5,
from_min: 30,
hide_min_max: 1,
});
if ($('#calc_right2').is(':checked')) {
$("#calc1").ionRangeSlider({
min: 0,
max: 300,
step: 5,
from_min: 50,
hide_min_max: 1,
});
}
Создавать 2 калькулятора и скрывать их по-очереди - не вариант, так как если это все считать, то проблемно...
Можно отключать ionRangeSlider у выбранного блока? Потом снова его подключить и т.д.