всем добрый день.
столкнулся с небольшой проблемой.
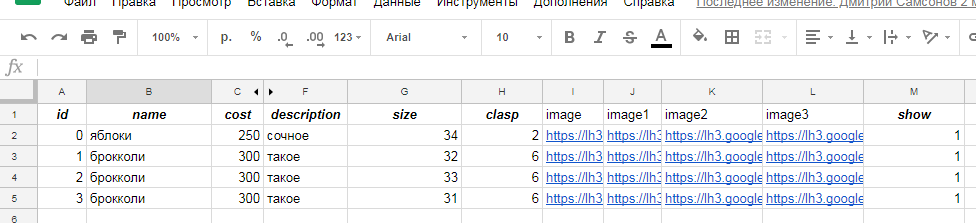
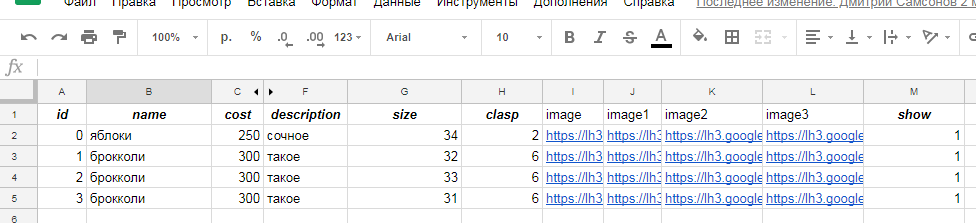
есть некая (google таблица) с которой я беру данные для веб страницы.
выглядит она вот так

вот путь к подключению к таблице (
https://spreadsheets.google.com/feeds/list/1bEYs7g...)
товары получается выводить пользователю.
Но дополнительно, задача состоит в том, что бы при нажатии на кнопку "Описание" (class="inform"),
в блок ($('.content')) передавалась информация (например картинка товара) именно того товара по которому кликнул пользователь. и при перезагрузке страницы эта информация не пропадала.
я написал вот такое вот решение.
$(document).ready(function() {
init();
})
function init() {
$.getJSON('https://spreadsheets.google.com/feeds/list/1bEYs7gh0Gjpm6G-uuJcK_2DEg95XcnWt8K880mlGrNc/od6/public/values?alt=json', function(data) {
var goods = data['feed']['entry']; //перебераем массив
goodsOut(goods); //выводим товари на страницу
});
}
function goodsOut(goods) {
var out = '';
for (var i = 0; i < goods.length; i++) {
out += '<div class="single-goods">';
out += `<img class="single_goods_img" src="${goods[i]['gsx$image']['$t']}">`; //выводим изображение
out += `<a href="#openmodal" class="inform" info-id="${goods[i]['gsx$id']['$t']}">Описание</a>`
out += '</div>';
}
$("#goods").append(out)
$('.inform').on('click', function() {
addToInfo($(this).attr('info-id'))
});
//при нажатии информация должна добавляется в $('.content')
var productId = localStorage.getItem('popup-item')
addToInfo(productId)
}
function addToInfo(id) { // окно дополнительной информации
$.getJSON('https://spreadsheets.google.com/feeds/list/1bEYs7gh0Gjpm6G-uuJcK_2DEg95XcnWt8K880mlGrNc/od6/public/values?alt=json', function(data) {
var goods = data['feed']['entry'];
var out = '';
for (var id = 0; id < goods.length; id++) {
out += `<img class="single_goods_img-info" src="${goods[id]['gsx$image1']['$t']}" alt="sliderLink.jpg">`;
}
$('.content').html(out);
localStorage.setItem('popup-item', id);
})
};
вот пример в jsfiddle
https://jsfiddle.net/xpvt214o/294266/
но к сожалению выводятся все картинки сразу.((
может кто знает как решить проблему?
буду очень благодарен за помощь.