Привет, я сверстал этот список, но при уменьшении разрешения выглядит не красиво. Как можно это исправить ? Надо чтобы он при любом разрешении не ломался. Я понимаю что через media запросы, но как сделать полностью резиновым. Без этих отступов справа, когда начинают кнопки переноситься уже на 2 строку. Заранее спасибо.
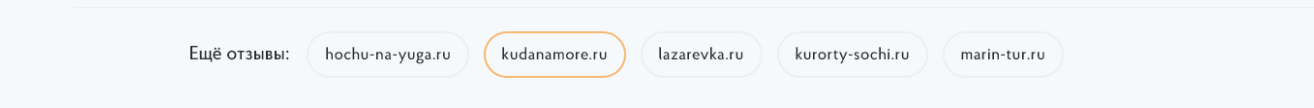
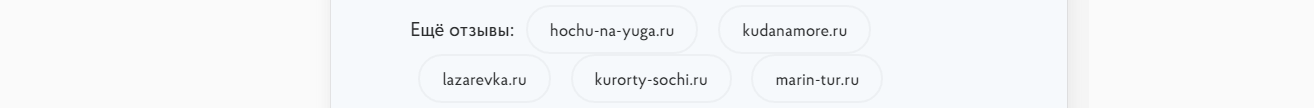
Большое разрешение экрана Уменьшаю разрешение экрана
HTML код:
<div class="more-comments">
<p class="more-text-left">Ещё отзывы:</p>
<a class="comment-more-button" href="#0" target="_blank">hochu-na-yuga.ru</a>
<a class="comment-more-button" href="#0" target="_blank">kudanamore.ru</a>
<a class="comment-more-button" href="#0" target="_blank">lazarevka.ru</a>
<a class="comment-more-button" href="#0" target="_blank">kurorty-sochi.ru</a>
<a class="comment-more-button" href="#0" target="_blank">marin-tur.ru</a>
</div>
CSS Код:
.more-comments {
margin-top: 20px;
padding-top: 24px;
border-top: 1px solid #edf0f3;
}
.more-text-left {
display: inline-block;
font-family: "ProbaProMedium";
font-size: 20px;
}
.comment-more-button {
display: inline-block;
padding: 12px 22px;
margin: 0 8px;
font-family: "ProbaProMedium";
font-size: 17px;
border: 2px solid #edf0f3;
border-radius: 28px;
transition: all 0.2s ease;
-webkit-transition: all 0.2s ease;
}