Мне нужно сделать на странице несколько элементов cards.
Я сделал это так
<div class="row">
<div class="col-xs-12 col-sm-6 col-md-6 col-lg-4">
<div class="card">
<!-- BODY CARDS
</div>
</div>
<div class="col-xs-12 col-sm-6 col-md-6 col-lg-4">
<div class="card">
<!-- BODY CARDS
</div>
</div>
<div class="col-xs-12 col-sm-6 col-md-6 col-lg-4">
<div class="card">
<!-- BODY CARDS
</div>
</div>
<div class="col-xs-12 col-sm-6 col-md-6 col-lg-4">
<div class="card">
<!-- BODY CARDS
</div>
</div>
<div class="col-xs-12 col-sm-6 col-md-6 col-lg-4">
<div class="card">
<!-- BODY CARDS
</div>
</div>
<div class="col-xs-12 col-sm-6 col-md-6 col-lg-4">
<div class="card">
<!-- BODY CARDS
</div>
</div>
</div>
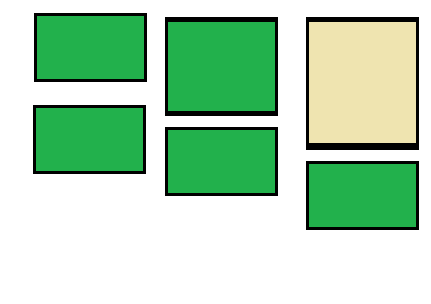
Но у меня возникла проблема, некоторые карточки могут быть разной высоты, поэтому на странице все выглядит так

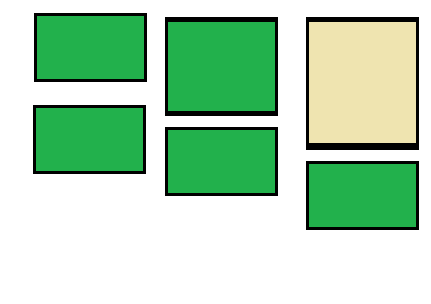
Как можно сделать чтобы карточки на странице выглядели так?