Всем привет!
Решил изучить ленивую загрузку, и не знаю как правильно загружать css стили.
Есть два варианта:
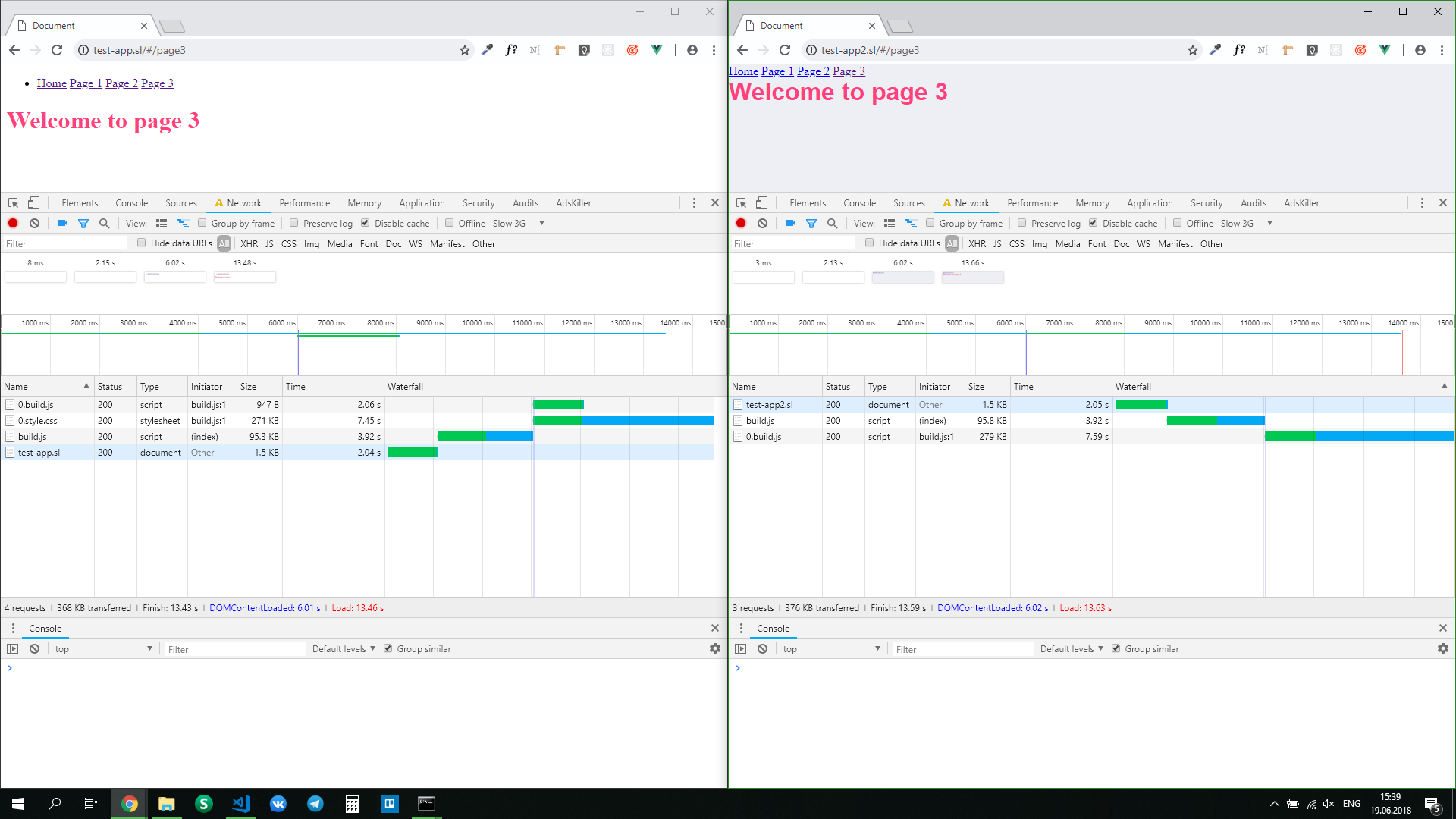
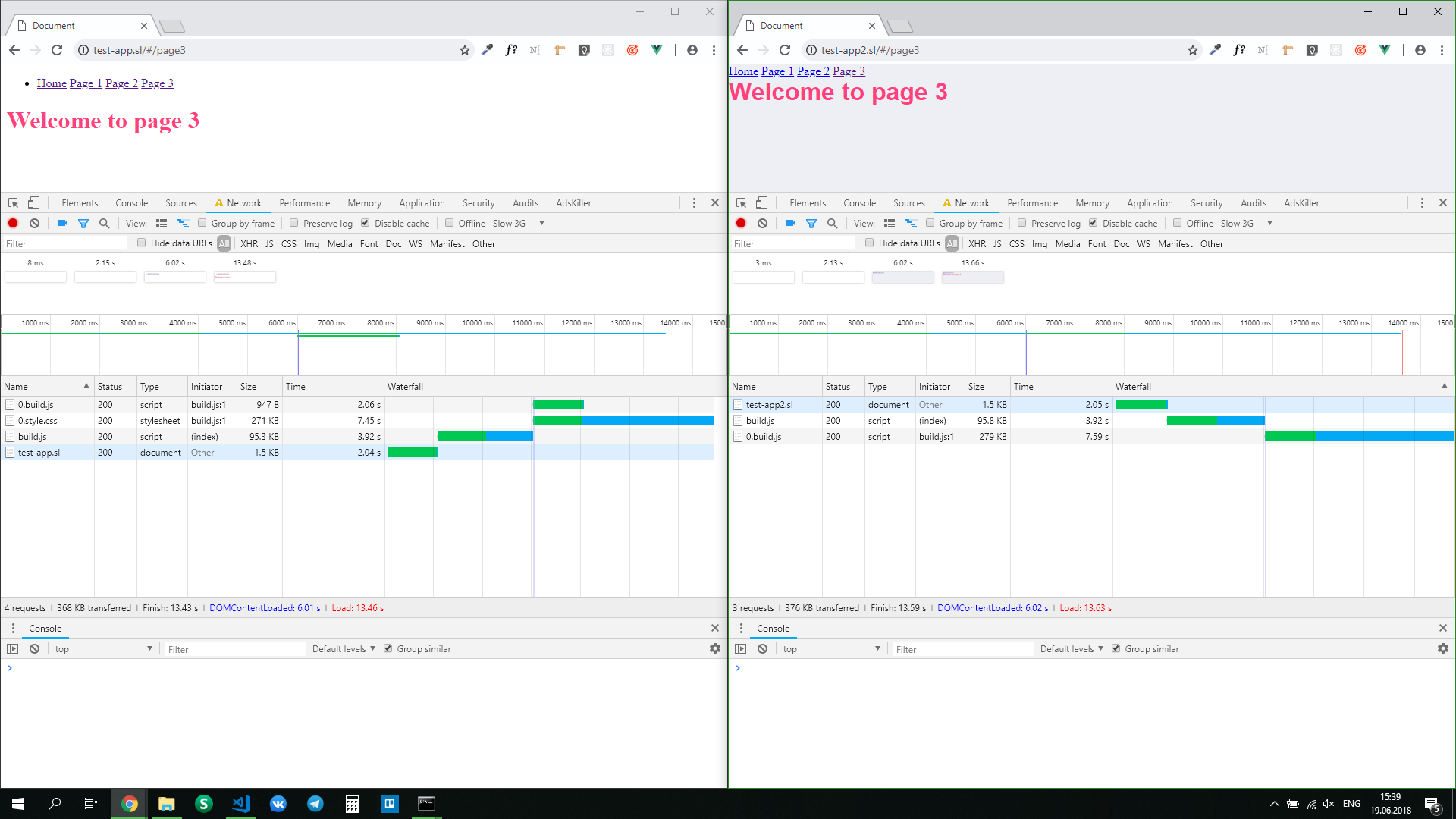
- Загружать стили отдельно (параллельно с n.bundle.js)
- Загружать стили в n.bundle.js
Разницы в скорости загрузки нету.
Тестировал в disable cache и slow 3g

В одном из компонентов (0.bundle.js) в тег style я вставил css-библиотеку весом 270 кб, для наглядности.
В первом случае, раньше загружается 0.bundle.js, только потом, догружается 0.style.css. Но при этом, надпись, "welcome to page 3" появляется только после загрузки 0.style.css (почему?), хотя js уже скомпилировался.
Во втором случае мы имеем 0.bundle.js вместе с css внутри.
Так вот, как же лучше загружать css и как делаете это вы?