IE10+
Рамка вокруг элемента
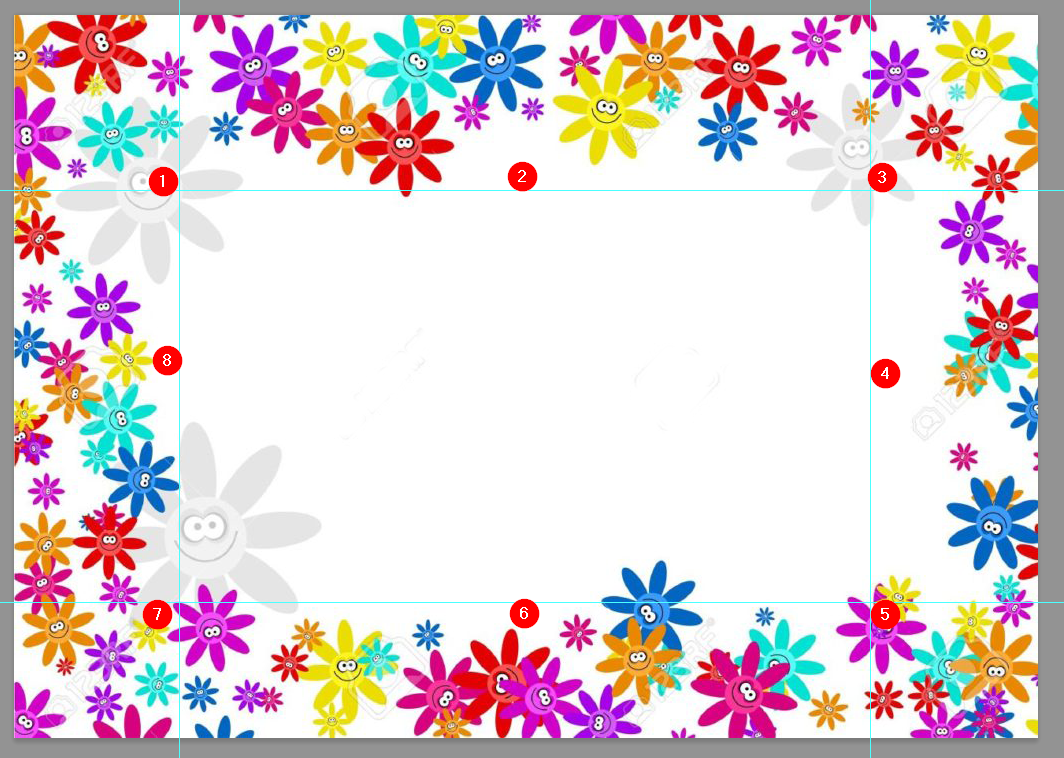
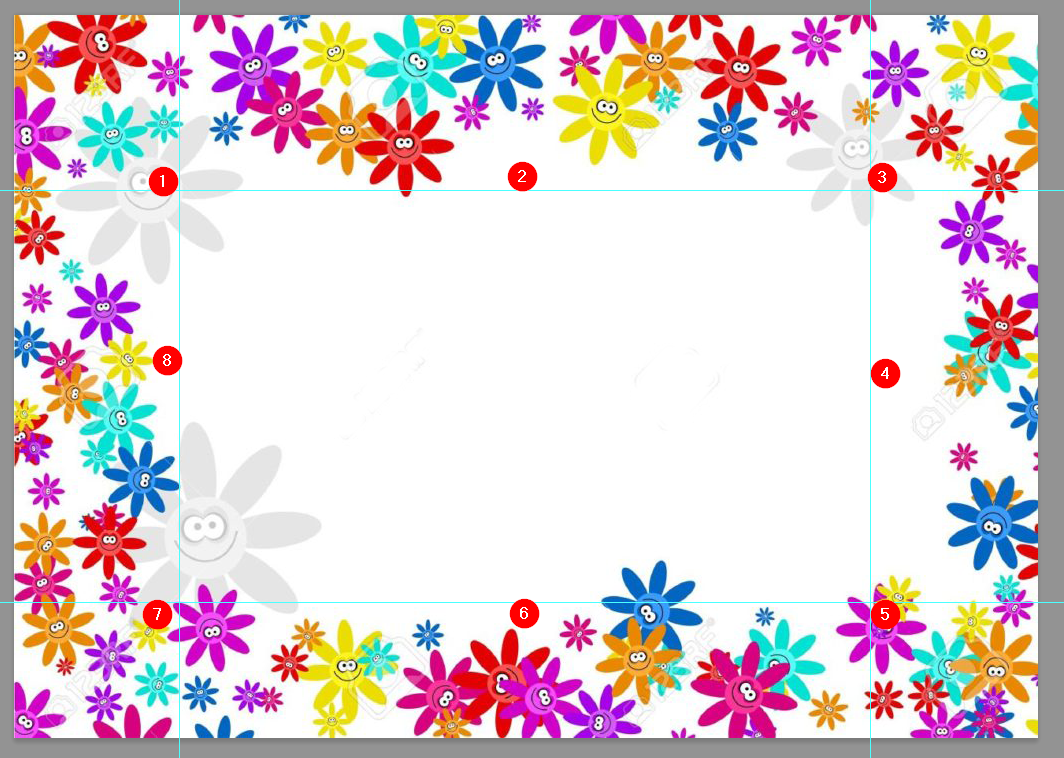
Свойство border-image разрезает изображение на 9 секций, как "крестики-нолики", затем оно помещает углы по углам, а среднюю секцию повторяет
Или для более старых браузеров нужно поделить изображение на 8+1 частей включая центральное, боковые (не угловые) должны быть переделаны в повторяющуюся текстуру.
P.S. если вы слышали чтото про текстурирование, то в связке с вэбом для вас не будет ничего трудного.