Здравствуйте. Разбираюсь в mongo-express-react-node. Прошу помочь.
У меня есть приложение по добавлению карточек и записей к каждой карточке.
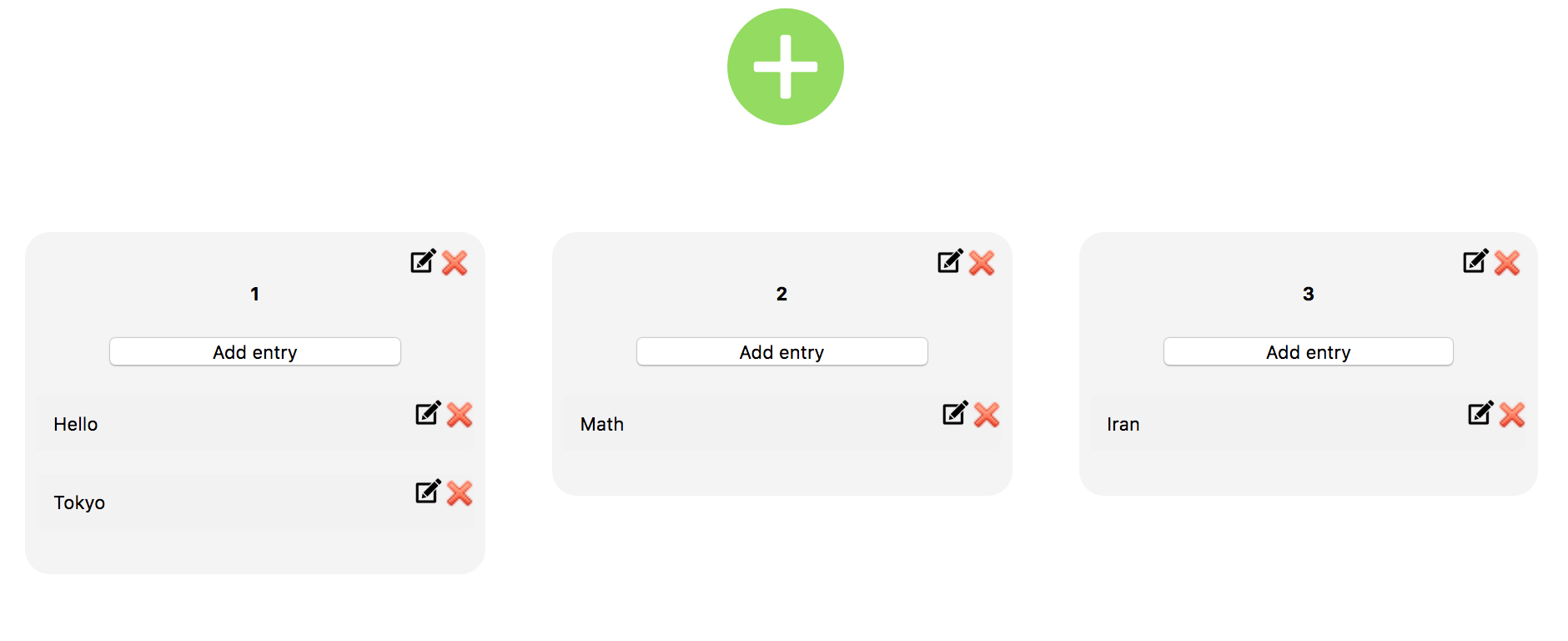
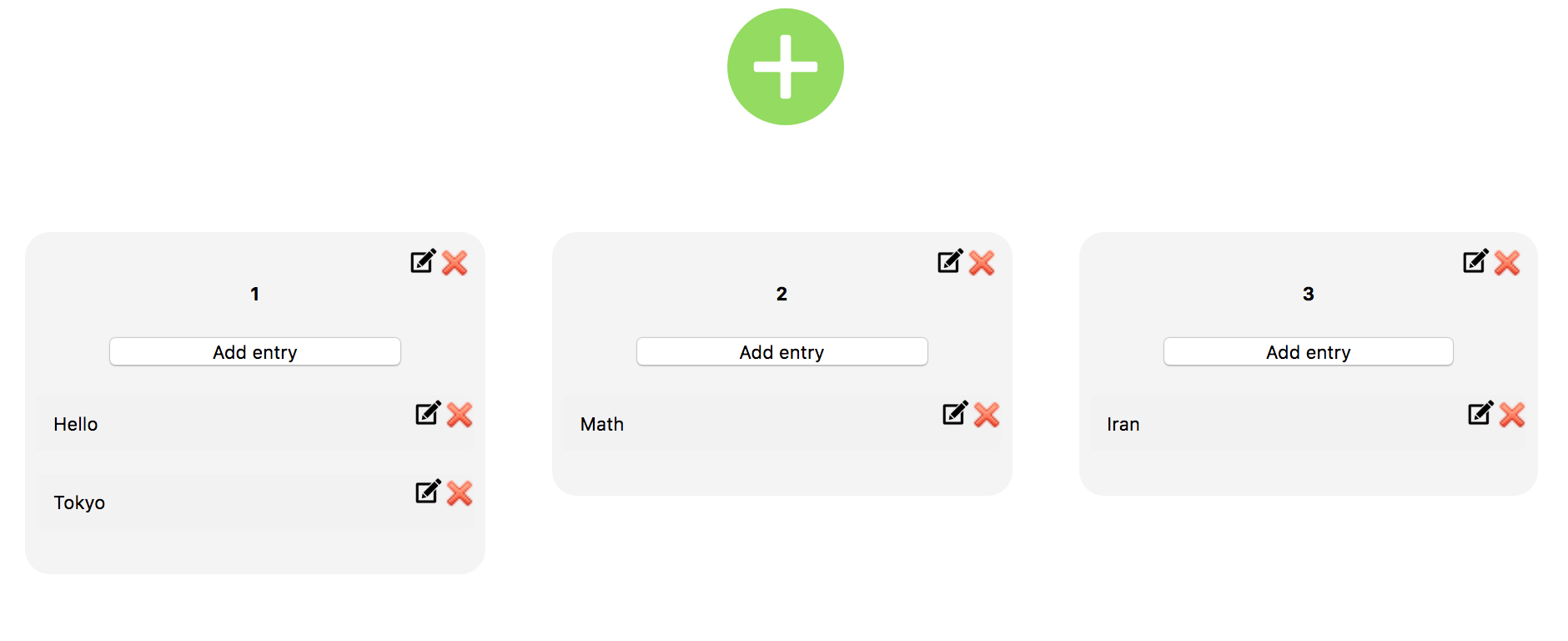
Вот как это выглядит.

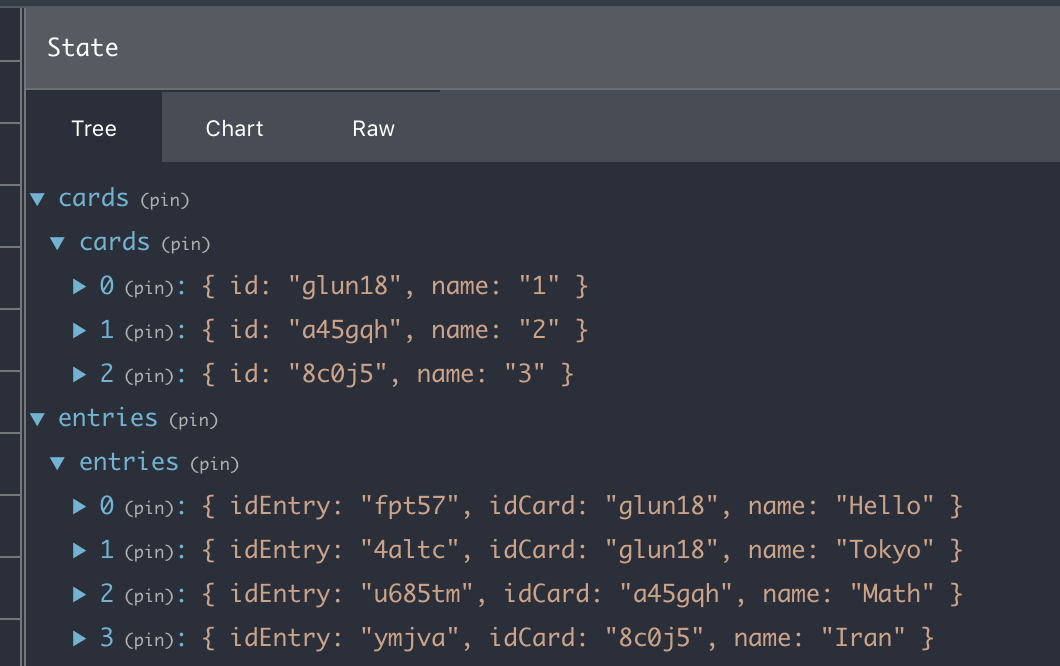
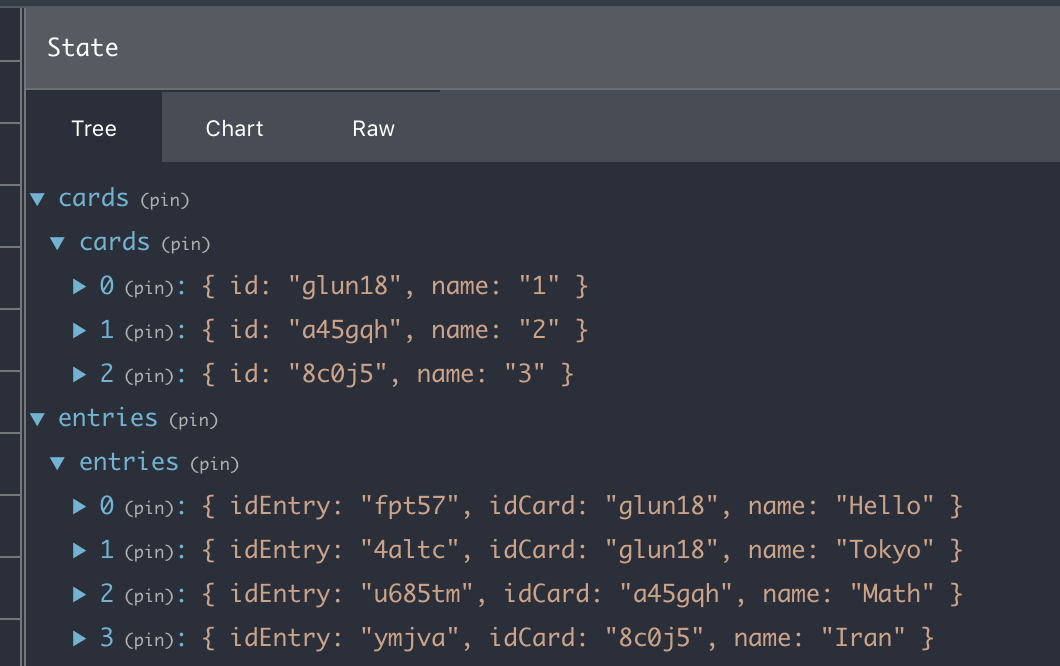
Карточки и записи хранятся в разных массивах, cards и entries соответственно.

Сейчас только массив cards сохраняется в бд и загружается из нее в state.
Выглядит это так
Actions
export const add = (cards) => {
if (cards.length > 0) {
return () => {
axios.post(API_URL, {cards})
}
}
else {
cards = "empty"
return () => {
axios.post(API_URL, {cards})
}
}
};
export const searchDB = () => {
return (dispatch) => {
axios.get(`${API_URL}`)
.then((res) =>
{
if (res.data[res.data.length - 1].cards == "empty") {
dispatch({type: 'TODO_SEARCHED', payload: [] })
}
else {
dispatch({type: 'TODO_SEARCHED', payload: res.data[res.data.length - 1].cards})
}
}
);
};
};
todo.schemaconst todoSchema = new mongoose.Schema({
cards: {type: Array, required: true},
createdAt: {type: Date, default: Date.now}
});
Как передавать также массив entries ? Не разобрался с параметрами axios.post()