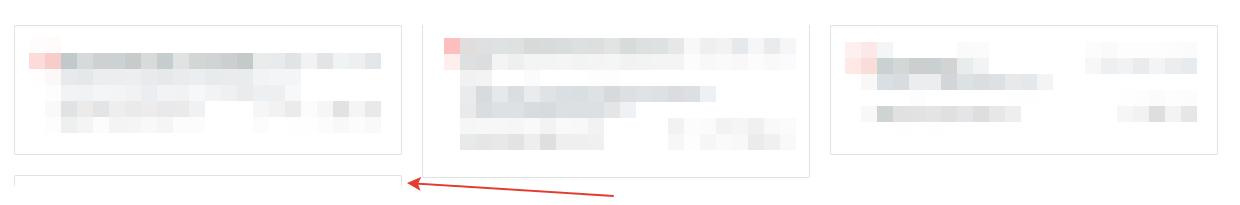
.card-columns {
-webkit-column-count: 3;
column-count: 3;
-webkit-column-gap: 1.25rem;
column-gap: 1.25rem;
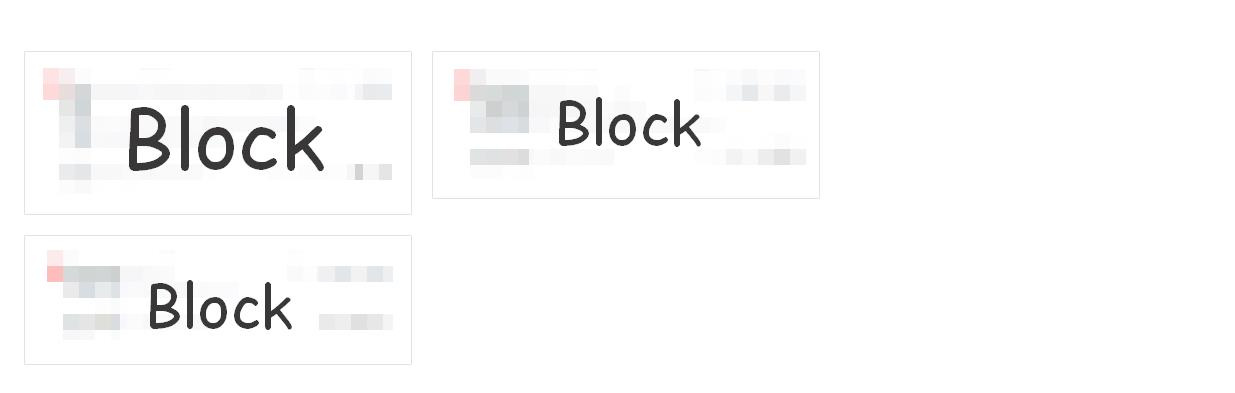
}.card {
display: inline-block;
-webkit-box-sizing: border-box;
box-sizing: border-box;
padding: 26px 22px 26px 44px;
border-radius: 2px;
background: #fff;
border: 1px solid #e2e2e2;
}
display:inline-block