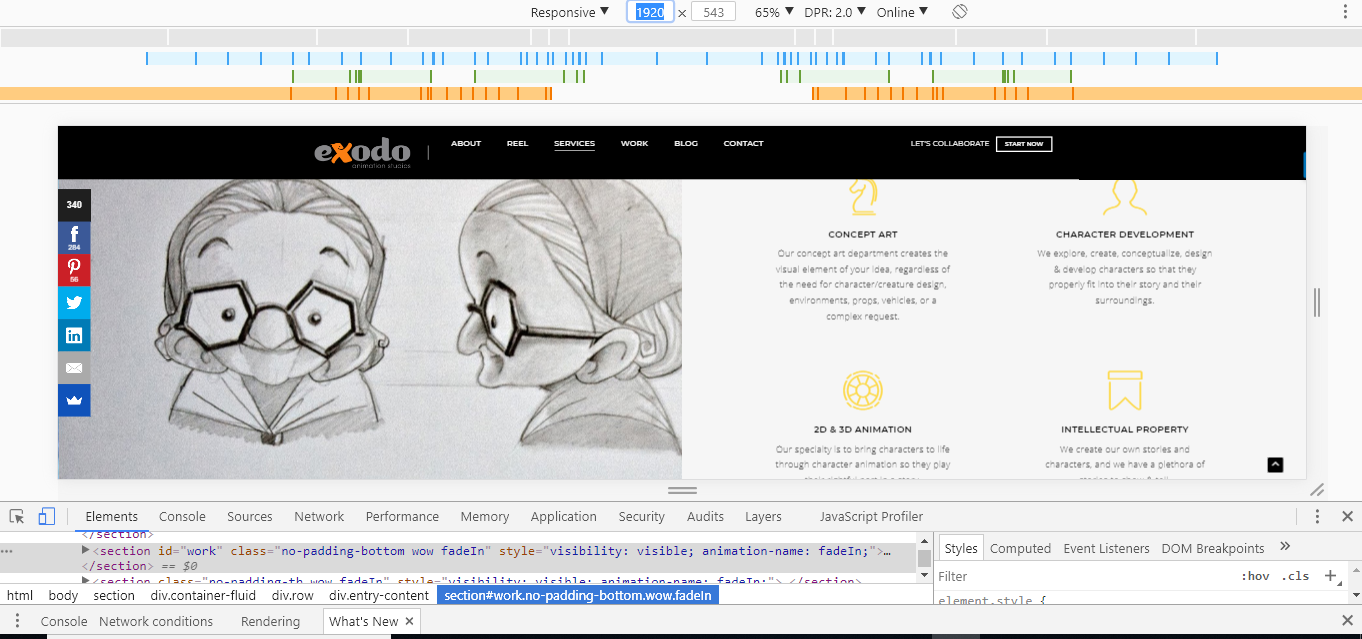
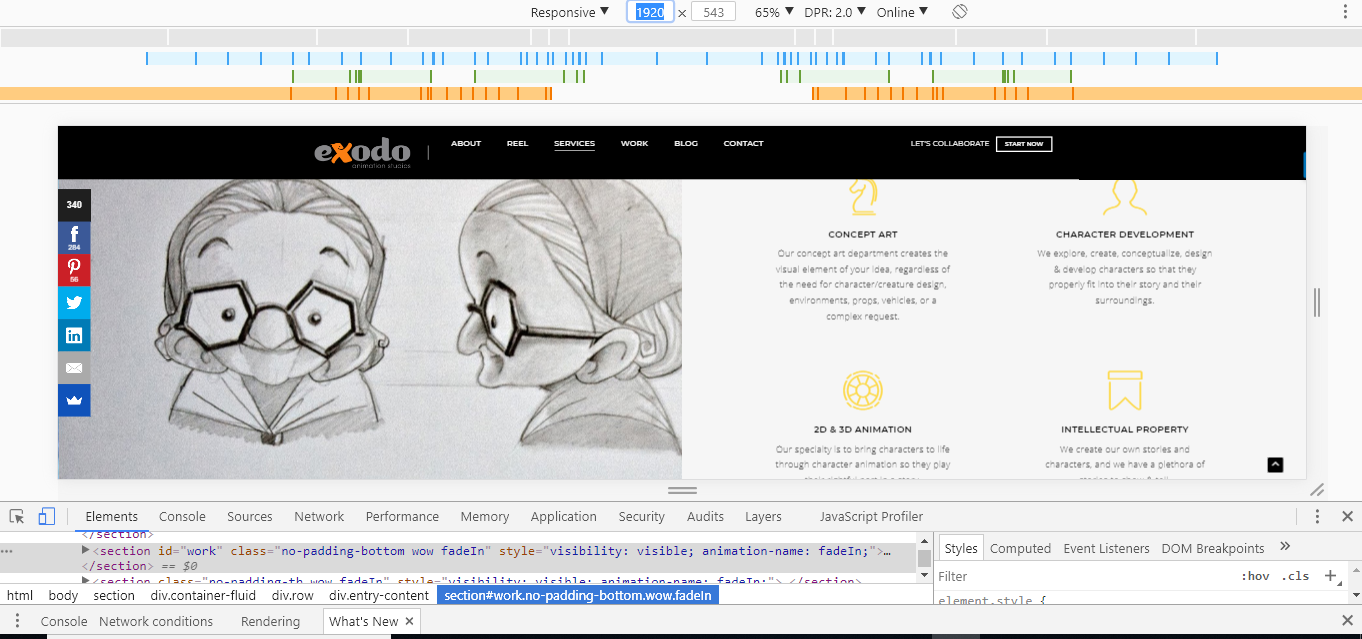
Илья, зайди в гугле в режим разработчика и посмотри брейкпоинты:

потяни курсором сайт, посжимай его, увидишь, что блоки масштабируются.
Как нужно такое делать:
1) придумываешь блоки
2) прикидываешь, что будет резиновым, а что нет
3) учитываешь поведение элементов, при разных разрешениях
4) посмотри как ведут себя блоки при растяжке на сайте, в режиме разработчика
Да, возможно нужна будет сетка под 1920 (например для карточек интернет-магазина). Посмотри как пример сайт студии лебедева в режиме разработчика, вопросы отпадут. У них текст остается какбы в пределах 1200px, а карточки и фоны тянутся по всей ширине.
p.s переходи срочно в figma, это в разы ускорит разработку + там ты сразу можешь тестить свой дизайн.
прикладываю на всякий случай
сетки, копируй их в свой документ в фигме и делай все там (там кстати можно прям в режиме реального времени протестить как поведут себя блоки при растяжке)