Итак у меня есть SPA приложение с формой для авторизации. Как только посетитель отраплвляет запрос на авторизацию ему возвращается JWT токен и приложение рендерится заного. Как только я решил прикрепить редюсер {profile} для обработки данных пользователя, началась магия(для меня).
Вот редюсер:
const initialState = {
fetching: false,
user: {
username: undefined,
email: undefined,
}
}
export default function profile(state=initialState, action) {
switch (action.type) {
case GET_USER[0]:
return {...state, fetching:true };
case GET_USER[1]:
return {...state, fetching:false, user: action.payload};
case GET_USER[2]:
return {...state, fetching:false};
default:
return state;
}
}
Вот Action:
########## Вот тут экшен ########################
export const getProfile = (dispatch, token) => {
dispatch({type: GET_USER[0]});
axios.get('http://127.0.0.1:8000/api/v0/user-detail', {headers: {'Authorization': 'JWT ' + token}})
.then(function (response) {
if (response.status === 200) {
return response.data;
}
})
.then(function (data) {
dispatch({type: GET_USER[1], payload: data})
})
.catch(error => dispatch({type: GET_USER[2]}))
};
export function checkToken(token, refresh) {
return (dispatch) => {
dispatch({type: VERIFY_TOKEN[0]});
axios.post('http://127.0.0.1:8000/api/v0/api-token-verify/', {token: token})
.then(function (response) {
if (response.status === 200) {
dispatch({type: VERIFY_TOKEN[1], payload: {token, refresh}});
######################## ВОТ ТУТ ВЫЗЫВАЮ ЮЗЕРА ###################################
getProfile(dispatch, token);
##################################################################################
} else if (response.status === 401) {
const data = response.data;
console.log(data['detail']);
if (data["detail"] === "Token is invalid or expired") {
refreshToken(refresh)
}
}
})
.catch(error => {
refreshToken(dispatch, refresh);
dispatch({type: VERIFY_TOKEN[2]})
})
}
}
В контейнере(буду указывать лишь часть кода):
componentDidMount() {
const token = localStorage.getItem('token');
const refresh = localStorage.getItem('refresh');
this.props.LoginActions.checkToken(token, refresh);
}
############ Проверяю состояние запроса
<div className="auth-true">
{this.props.profile.fetching === false ?
<div className="fu-world">
{console.log(this.props.profile.fetching)}
<div className="username">{this.props.profile.user.username}</div>
</div>
:
undefined }
<div onClick={::this.onClickLogOut} className="logout">Log Out</div>
</div>
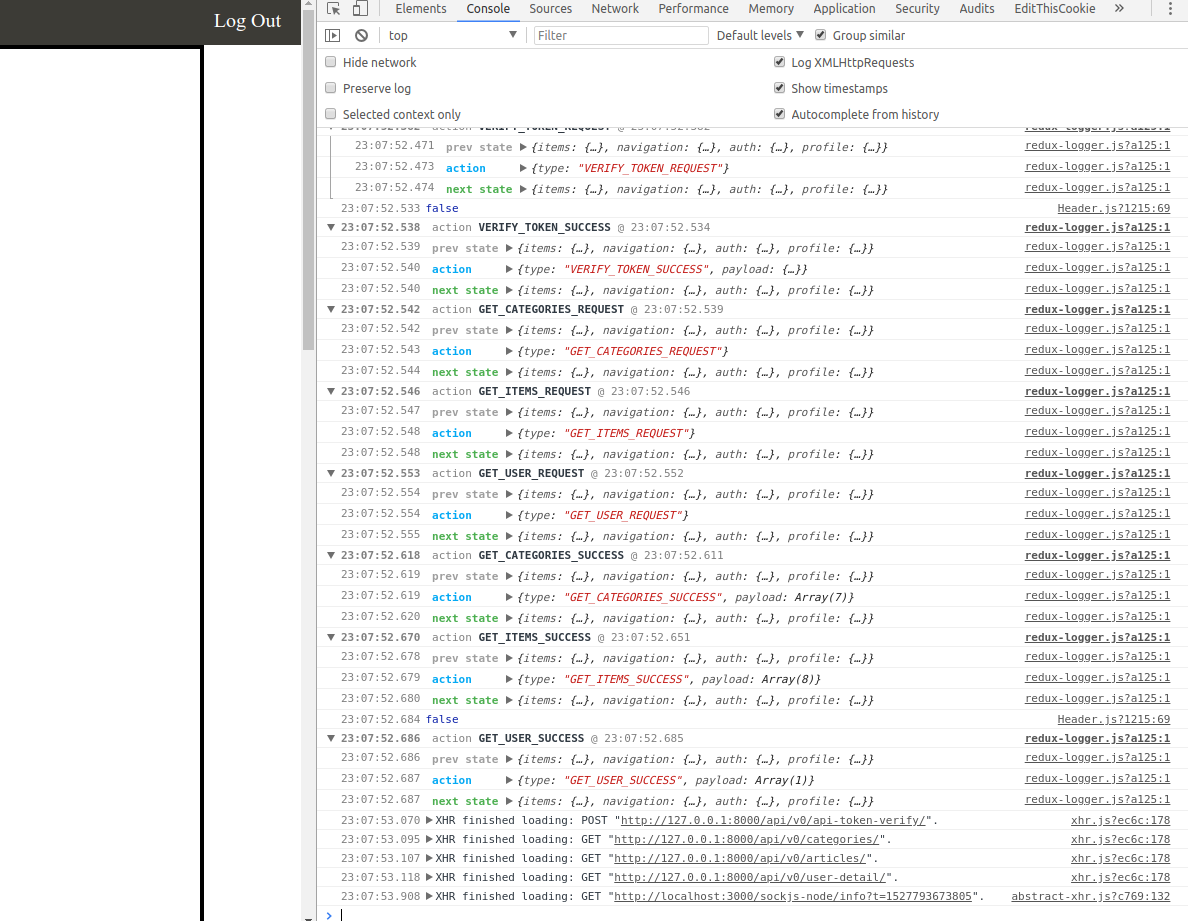
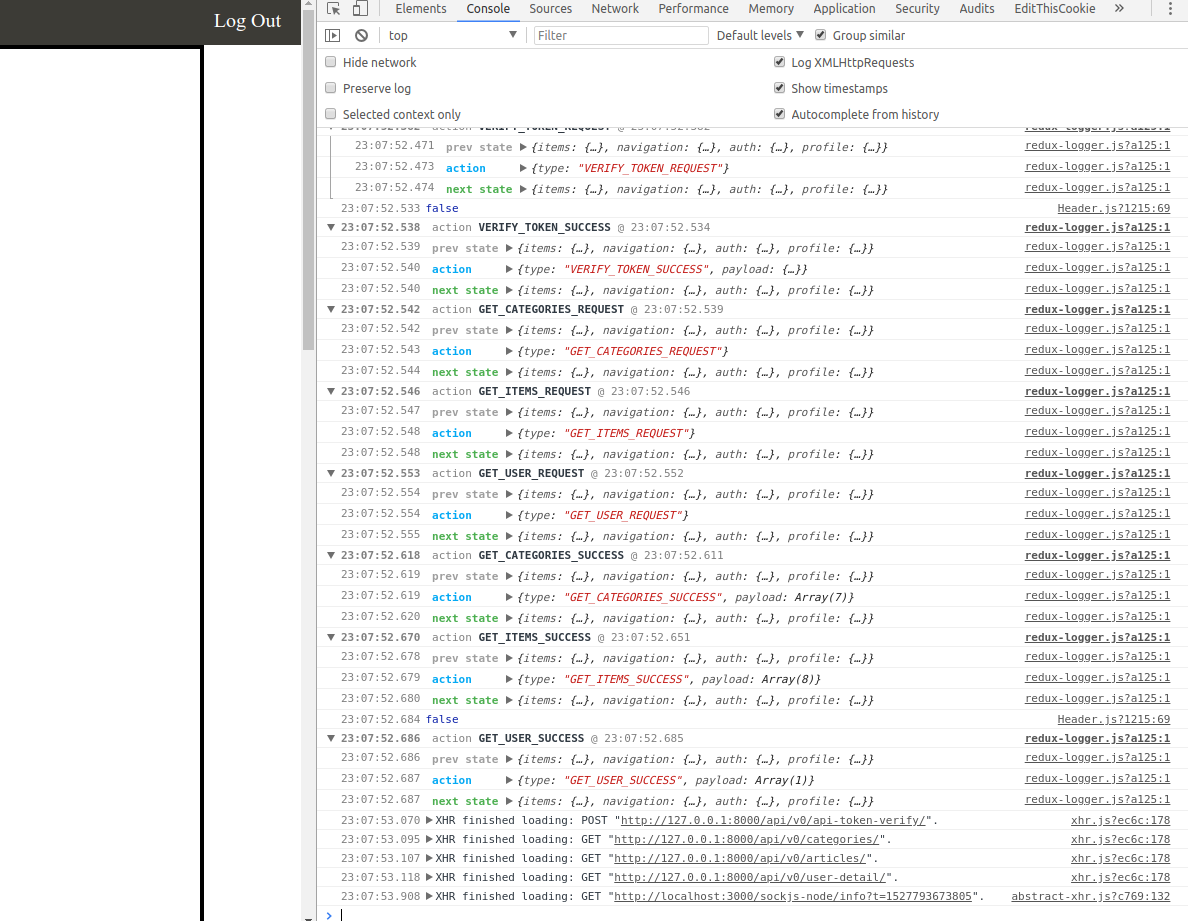
Редюсер сбрасывает флажок fetching раньше чем записывает данные от пользователя с сервера