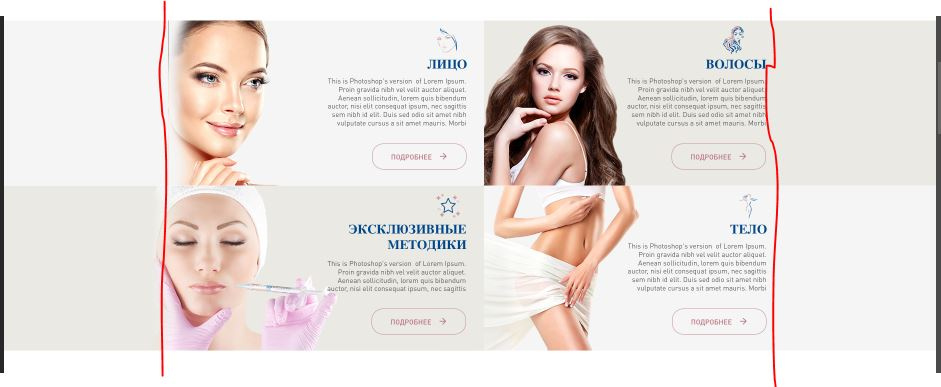
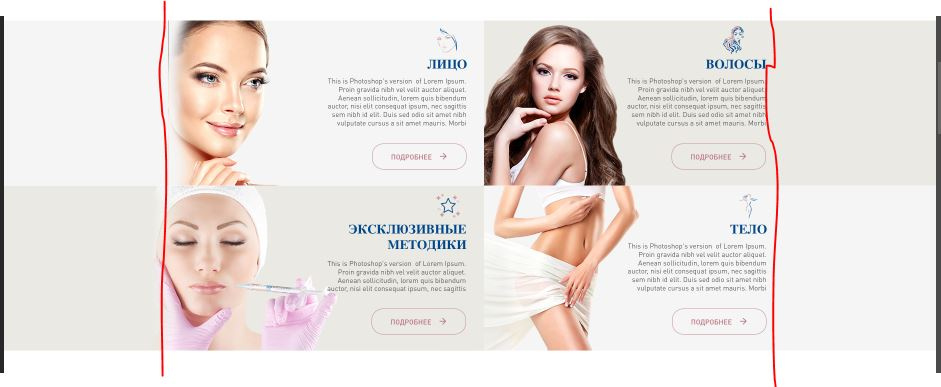
Уважаемые знатоки, как на bootstrap 4 сделать вот такие перекрестные блоки?

красными линиями обозначила контентную часть, и нужно чтобы каждый из 4 блоков был со своим цветом бэкграунда. Я знаю конечно как это флоатами реализовать, но возможно кто-то знает решение, используя именно bootstrap 4.