Всем привет.
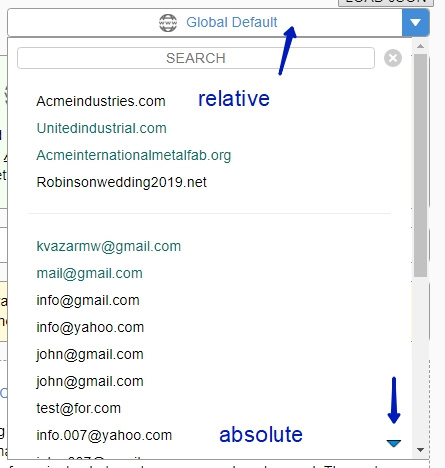
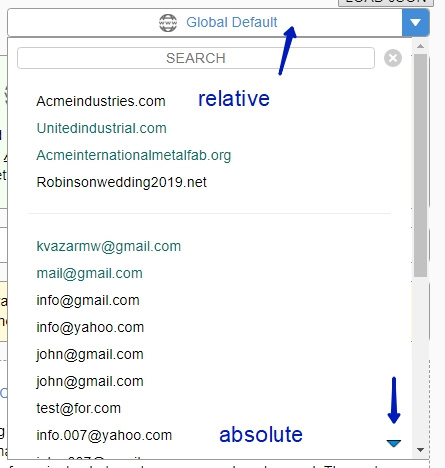
Есть вот такой список с максимальной высотой.

нужно при клике на стрелку сделать скролл в самый низ блока. Стрелка позиционируется абсолютом. И находится в html под выпадающим списком.
<div class="select_options section_title domain_select">
<span class="select-icon"><span></span></span>
<div class="text-select"><img src="img/spamFilterPro/map.png" alt=""><span class="Blue">Global Default</span></div>
<!-- no delete -->
<span style="display: none;" class="text-select2">global default</span>
<div class="list-select" id="domain_links">
<div class="input">
<input type="text" id="searchDomain" placeholder="SEARCH"> <div id="cleatInput"></div>
</div>
<div class="lists-domains"></div>
<p id="list_bottom"></p>
</div>
// стрелка
<a href="#" id="arrow_bottom"><img src="img/spamFilterPro/arrow_bottom.jpg" alt=""></a>
</div>
По другому я не придумал как реализовать что бы стрелка была в правом нижнем углу.
И да. Я пробовал закинул в jsfiddle.net,что-то не вышло, все выводило криво и косо. Не получается с ним подружится)
Спасибо за понимания.