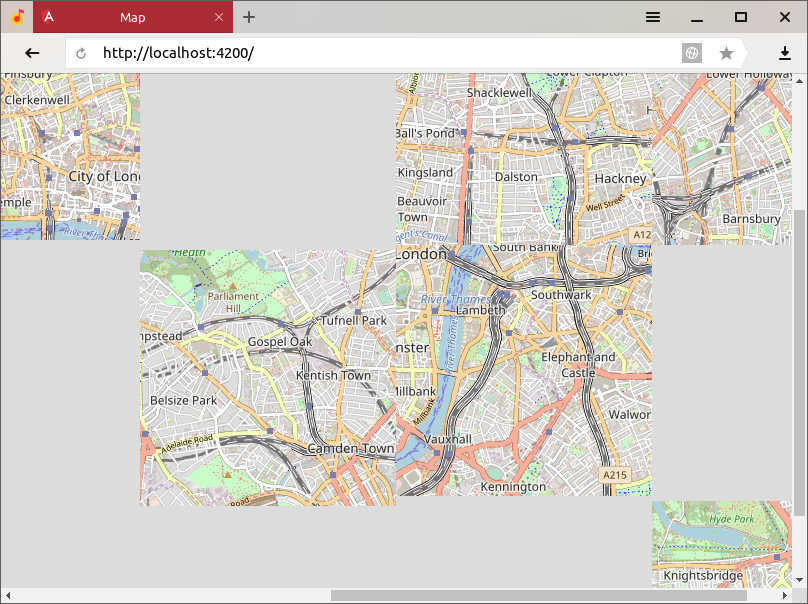
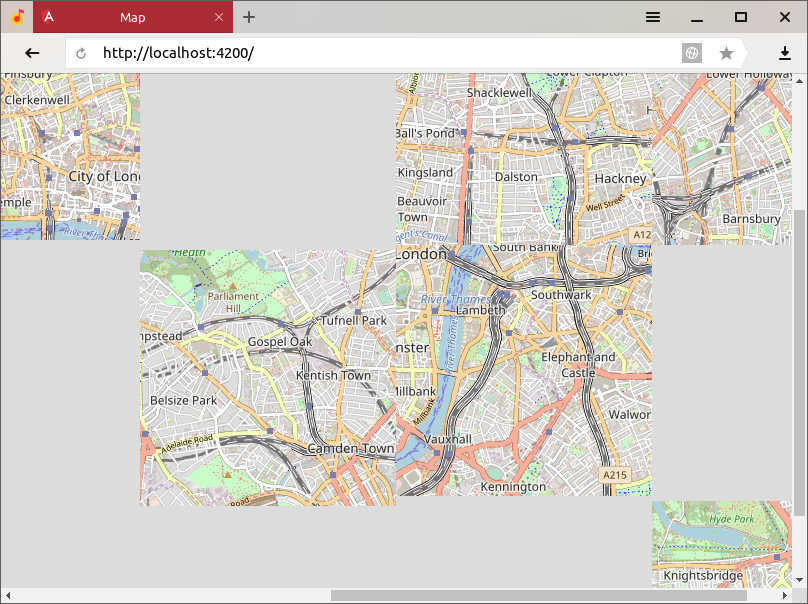
Создаю новый пустой проект, подключаю leaflet и ошибок нет, но и работает криво.
import { Component, OnInit } from '@angular/core';
import * as L from 'leaflet';
@Component({
selector: 'app-root',
template: '<div id="map" style="width:1440px;height:800px;"></div>',
styleUrls: ['../../node_modules/leaflet/dist/leaflet.css']
})
export class AppComponent {
ngOnInit() {
const map = L.map('map').setView([51.505, -0.09], 13);
L.tileLayer('https://{s}.tile.openstreetmap.org/{z}/{x}/{y}.png', {}).addTo(map);
}
}
Вот что получается: