Компилирую приложение
ng build --env=dev --aot --deploy-url=/static/
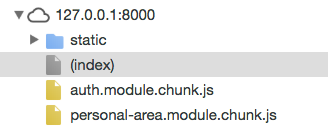
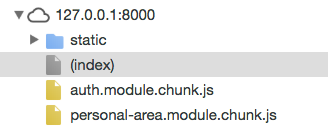
После компиляции страница загружается и скомпилированные js файлы берутся из папки статик, но не куски для ленивой загрузки, они берутся из /, как это можно исправить? роутинг выглядит так:
const appRoutes: Routes = [
{path: '', component: HomeComponent},
{path: 'personal-area', loadChildren: './personal-area/personal-area.module#PersonalAreaModule', canActivate: [AuthGuard]},
{path: 'auth', loadChildren: './auth/auth.module#AuthModule'},
];
@NgModule({
imports: [
RouterModule.forRoot(appRoutes, {preloadingStrategy: PreloadAllModules})
],
exports: [
RouterModule
],
providers: [
AuthGuard,
]
})
Вот где он ожидает увидеть файл:

Ну и конечно если запустить с base href="/static/" то все ок