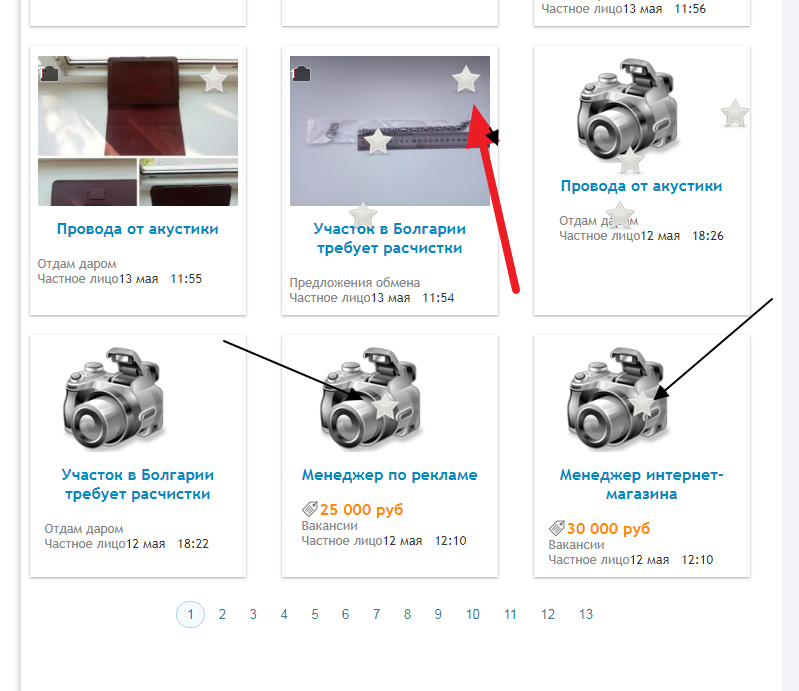
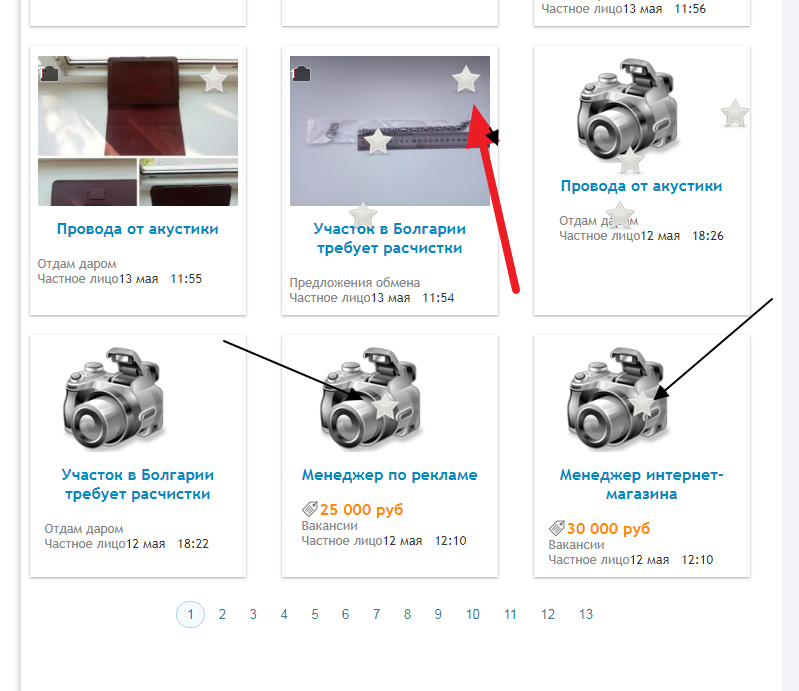
Подскажите как правильно позиционирование сделать что бы звездочка была всегда в левом верхнем углу ?
стили такие
.star {
margin-top: -145px;
position: absolute;
font-size: 13px;
color: #fff;
margin-left: 160px;
}
?>
<span class="star">
<?
echo '<div id="car'.$row_Recordset1['id'].'">';
if (!$_SESSION['cart'] || !in_array($row_Recordset1['id'], $_SESSION['cart']))
echo '<a onclick="send_cart('.$row_Recordset1['id'].', 1, \''.$absolut_path.'\')" ><img border=0 src="'.$absolut_path.'/icon/favor_off.png" title="Добавить в блокнот"></a>';
elseif($_SESSION['cart'] && in_array($row_Recordset1['id'], $_SESSION['cart']))
echo '<a onclick="send_cart('.$row_Recordset1['id'].', 1, \''.$absolut_path.'\')" ><img border=0 src="'.$absolut_path.'/icon/favor_on.png" title="Удалить из блокнота"></a>';
echo '</div>';
echo '</span>';