Начинаю осваивать vue.js.
Решил сделать Простое приложения для фильтрации данных в папке src создал папку data в ней data.js
кусок кода:
const data = [
{
name: 'vue js',
//logo: '../assets/vue-logo.png',
logo: 'https://upload.wikimedia.org/wikipedia/commons/f/f1/Vue.png',
stack: [ 'framework', 'frontend', 'web', 'mobile' ]
},
{
name: 'react js',
logo: './assets/react.png',
stack: [ 'framework', 'frontend', 'web', 'mobile' ]
},
{
name: 'Slim Framework',
logo: '../assets/slim.png',
stack: [ 'backend','framework', 'web' ]
}
];
export default data;
я закачал картинки в папку assets
если прописываю путь картинки в таком формате
logo: 'https://upload.wikimedia.org/wikipedia/commons/f/f...',
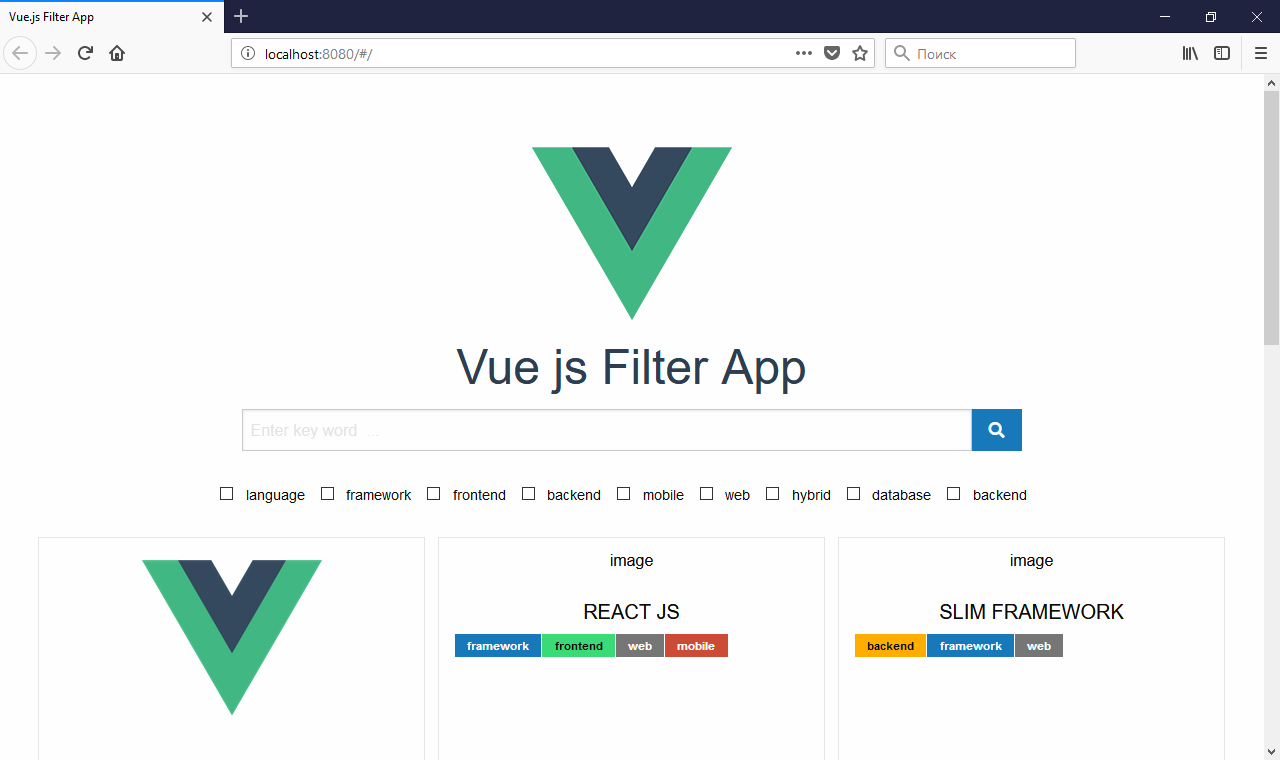
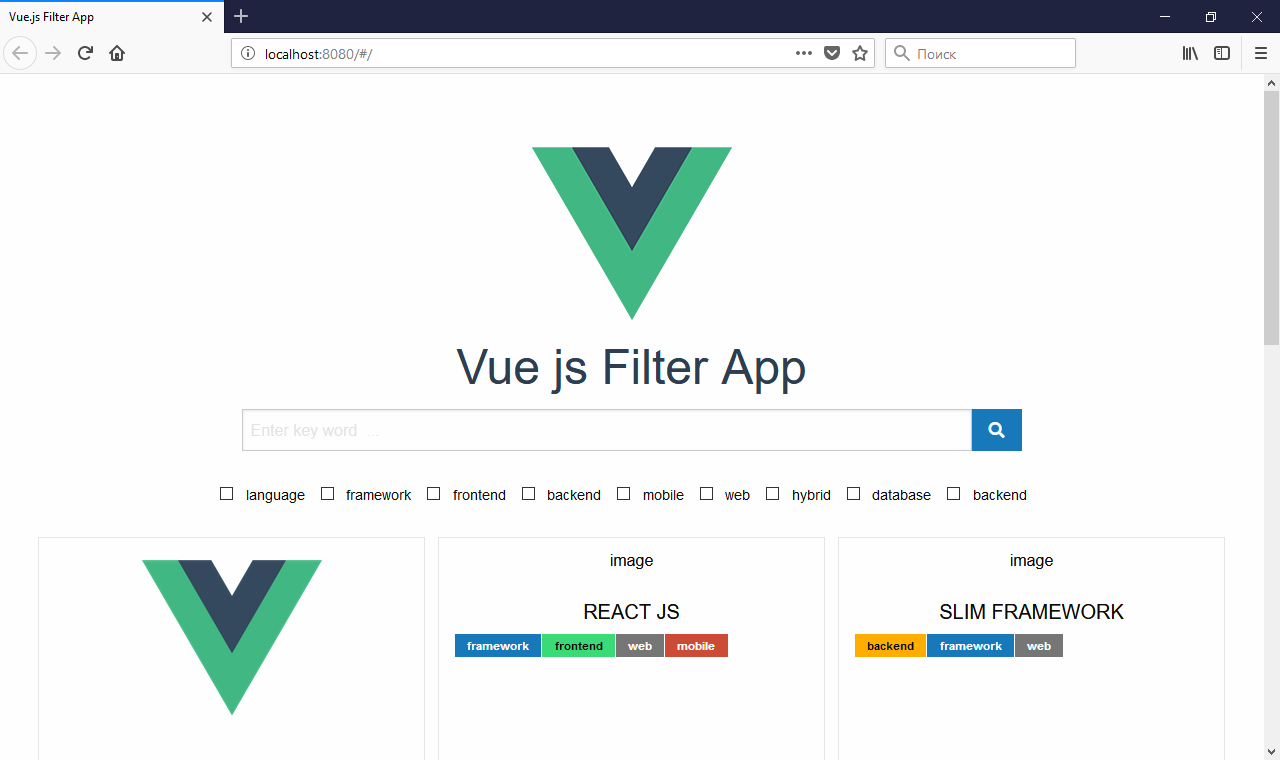
то картинка выводится
а если такой формат
logo: '../assets/vue-logo.png',
Не пойму почему не выводятся картинки
файлы проекта


Как решить задачу, просвятите