<html>
<head>
<link rel="stylesheet" href="style.css">
</head>
<body>
<div class="wrap">
<div class="conteiner">
</div>
<div class="conteiner">
</div>
<div class="conteiner">
</div>
<div class="conteiner">
</div>
<div class="conteiner5">
</div>
<div class="conteiner">
</div>
<div class="conteiner">
</div>
<div class="conteiner">
</div>
</div>
<div class="conteiner">
</div>
</div>
</div>
</body>
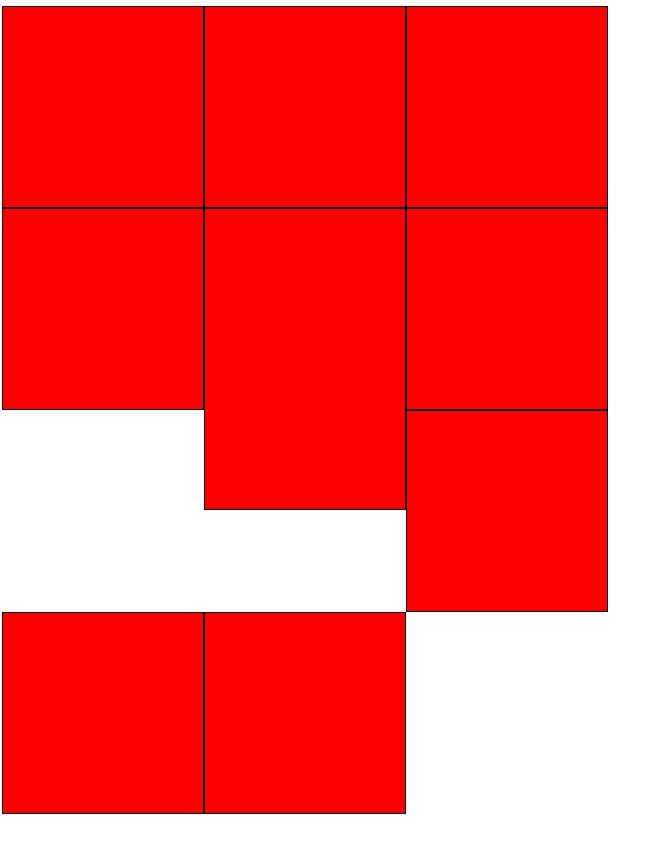
</html>.conteiner{
width:200px;
background-color:red;
border:1px solid black;
height:200px;
float:left;
}
.wrap{
width:606px;
}
.conteiner5{
width:200px;
background-color:red;
border:1px solid black;
height:300px;
float:left;
}
<html>
<head>
<style>
.conteiner{
width:200px;
background-color:red;
border:1px solid black;
height:200px;
float:left;
}
.wrap{
width:606px;
}
.conteiner5{
width:200px;
background-color:red;
border:1px solid black;
height:300px;
float:left;
}
.col-my-4{
width: 33%;
float: left;
}
</style>
</head>
<body>
<div class="wrap">
<div class="col-my-4">
<div class="conteiner">
</div>
<div class="conteiner">
</div>
<div class="conteiner">
</div>
</div>
<div class="col-my-4">
<div class="conteiner">
</div>
<div class="conteiner5">
</div>
<div class="conteiner">
</div>
</div>
<div class="col-my-4">
<div class="conteiner">
</div>
<div class="conteiner">
</div>
<div class="conteiner">
</div>
</div>
</div>
</body>
</html>