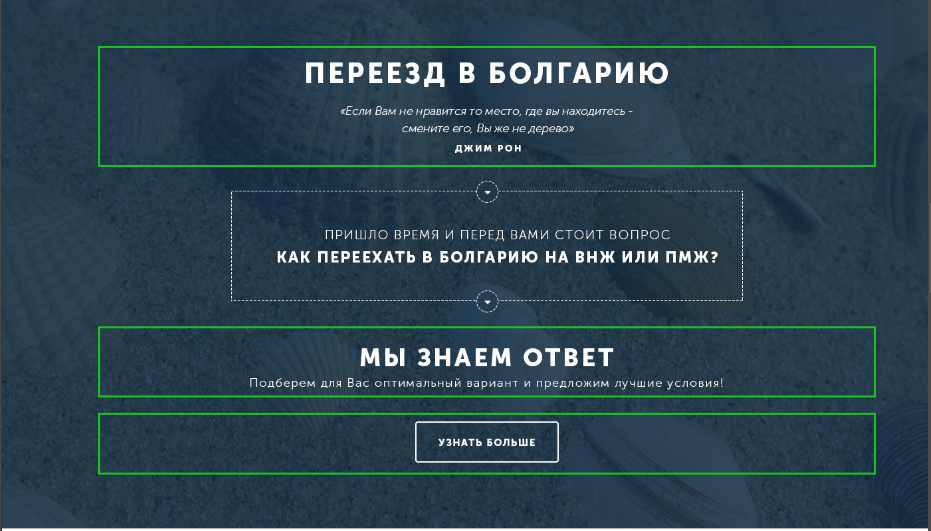
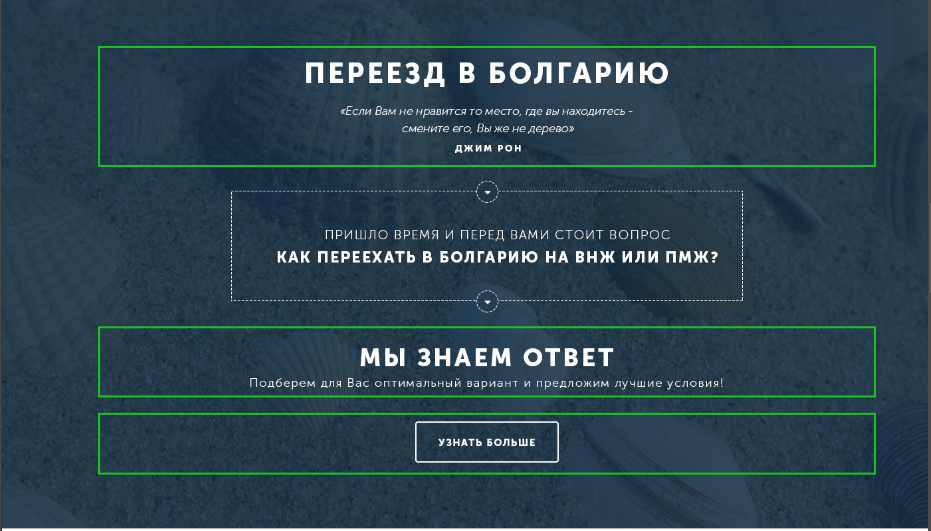
Помогите пожалуйста. Зеленые блоки занимают все 12 колонок, а пунктирный надо сделать на 8 колонок, т.к если прописывать его на 12 то пунктир растягивается на все 12 а нужно чтоб как на картинке.

Пробовал варианты:
.row
.col-lg-12
.col-lg-8
.col-lg-12
.col-lg-12
-----------
.row
.col-lg-12
.row
.col-lg-8
.row
.col-lg-12
.col-lg-12
При всех этих вариантах блок на 8 колонок прилипает к левому краю, и не центруется с помощью text-align либо с помощью margin: 0 auto;
Вот как выглядит сейчас код:
spoiler<section id="third">
<div class="container">
<div class="row">
<div class="col-lg-12">
<h2>
Переезд в болгарию
</h2>
<div class="block__one">
<div class="block__one_title">
«Если Вам не нравится то место, где вы находитесь -<br>
смените его, Вы же не дерево»
</div>
<div class="block__one_text">
Джим Рон
</div>
</div>
<div class="block__second">
<div class="block__second_title">
Пришло время и перед Вами стоит вопрос
</div>
<div class="block__second_text">
Как переехать в Болгарию на ВНЖ или ПМЖ?
</div>
</div>
<div class="block__third">
<div class="block__third_title">
Мы знаем ответ
</div>
<div class="block__third_text">
Подберем для Вас оптимальный вариант и предложим лучшие условия!
</div>
</div>
<div class="block__button">
<a href="#">Узнать больше</a>
</div>
</div>
</div>
</div>
</section>