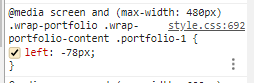
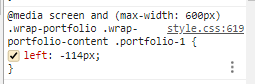
Смотрю в код и вижу, что media запрос не сработал на то, что нужно.
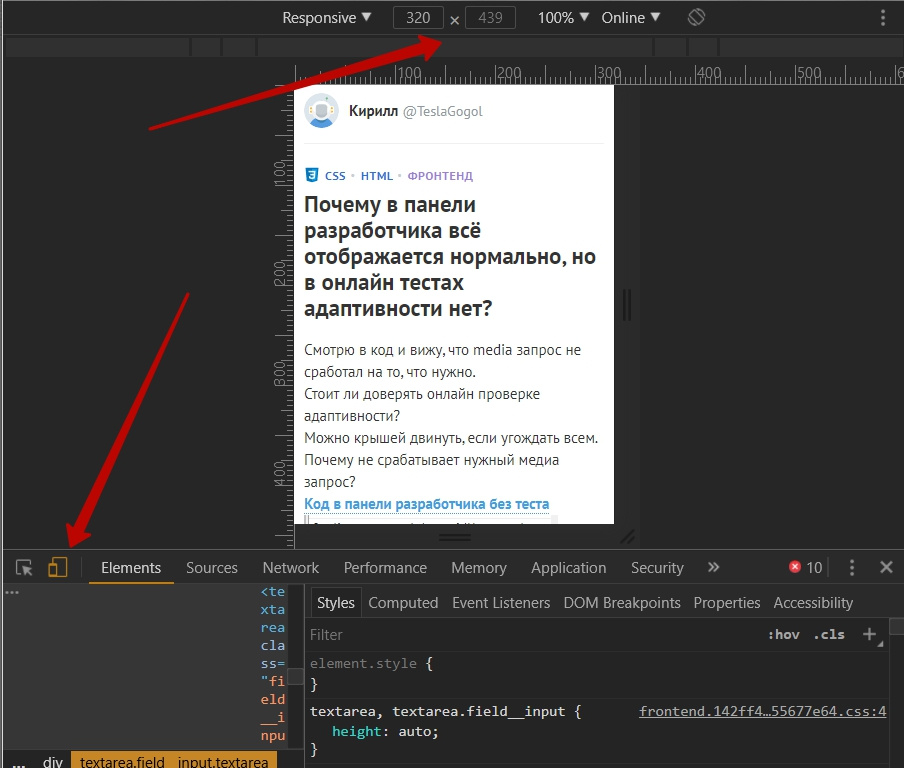
Стоит ли доверять онлайн проверке адаптивности?
Можно крышей двинуть, если угождать всем.
Почему не срабатывает нужный медиа запрос?
Код в панели разработчика без теста Код из онлайн сервиса по проверки адаптивности
PS: Ширина стоит одна и та же