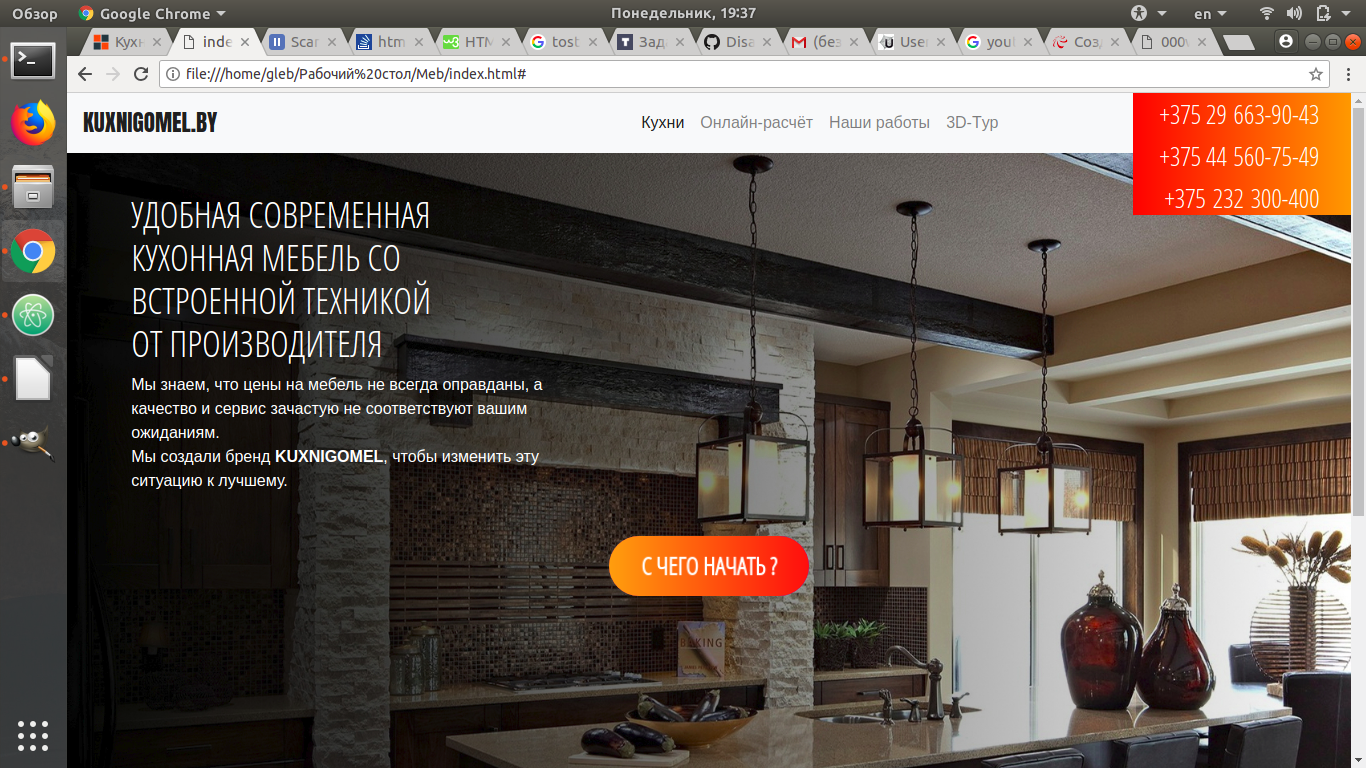
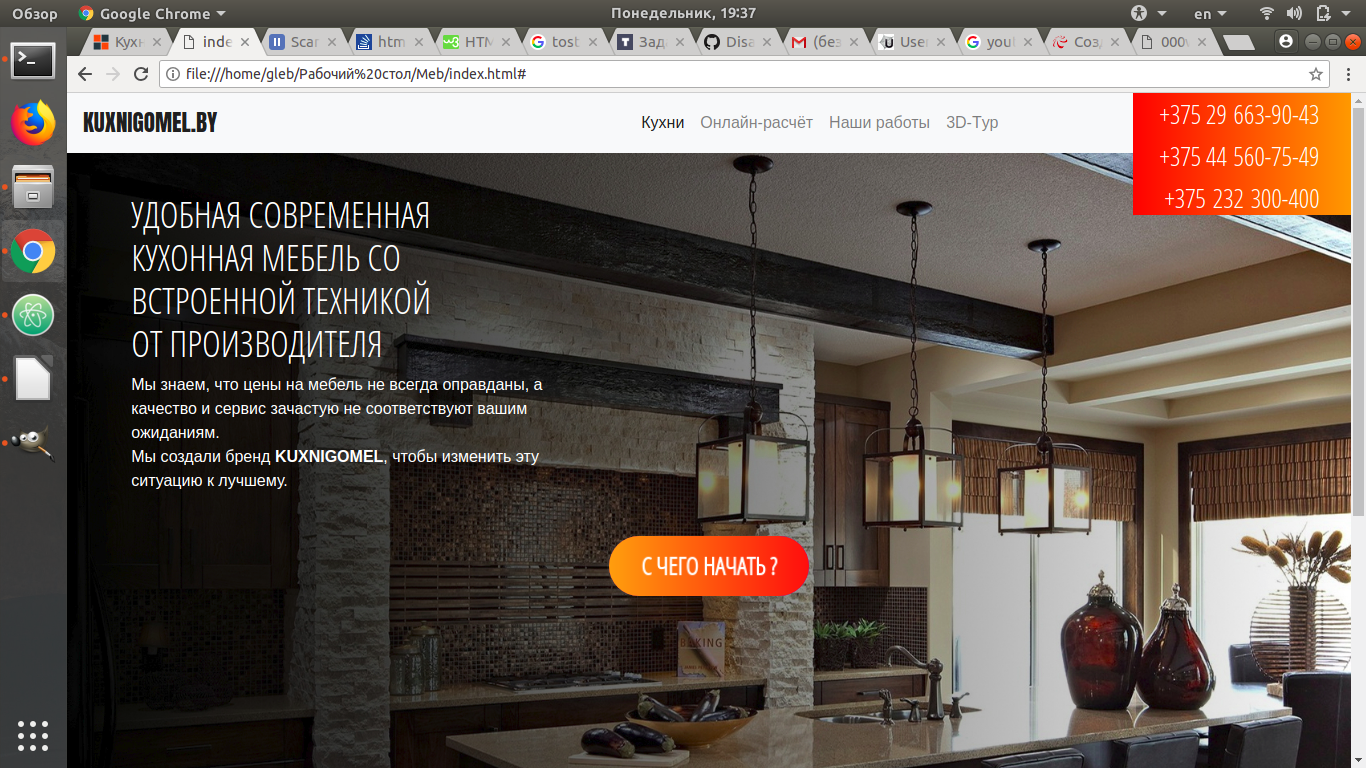
Так выглядит до того как заливаю на хостинг

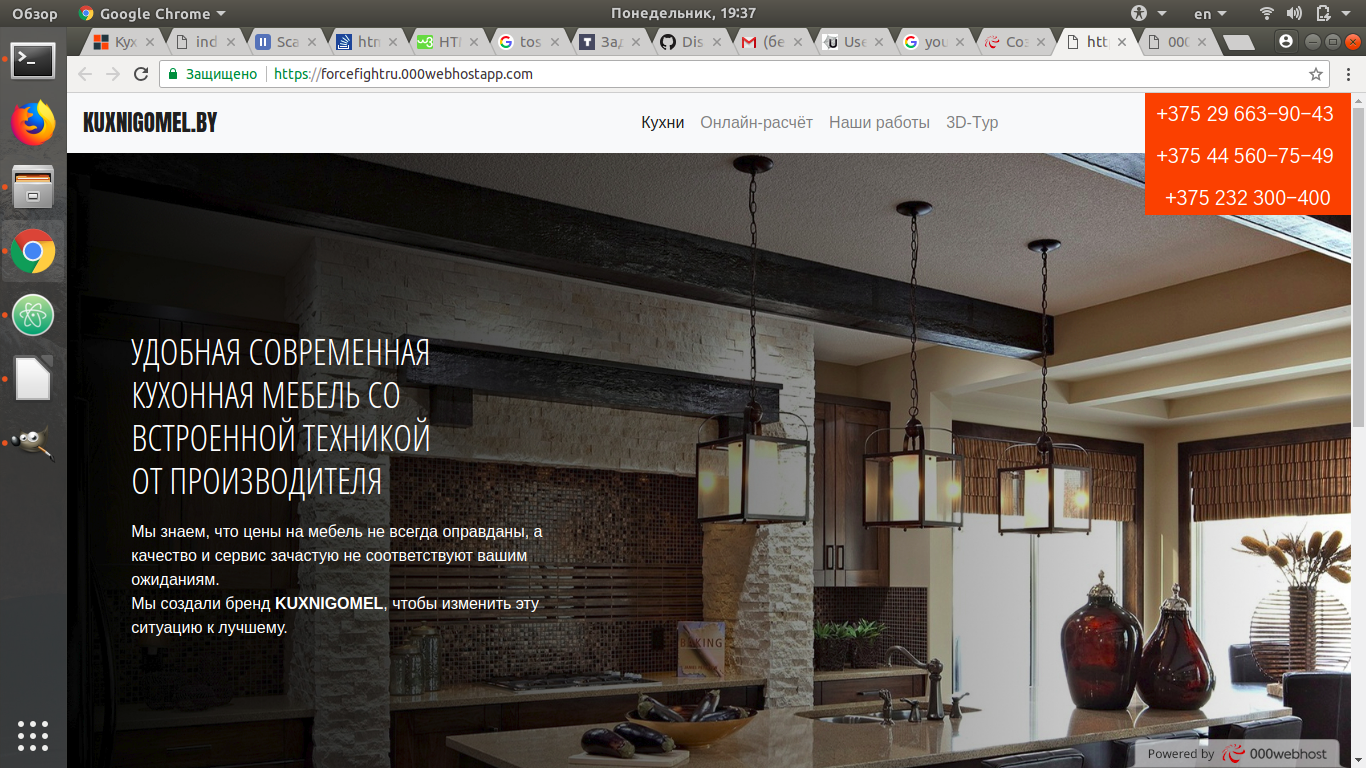
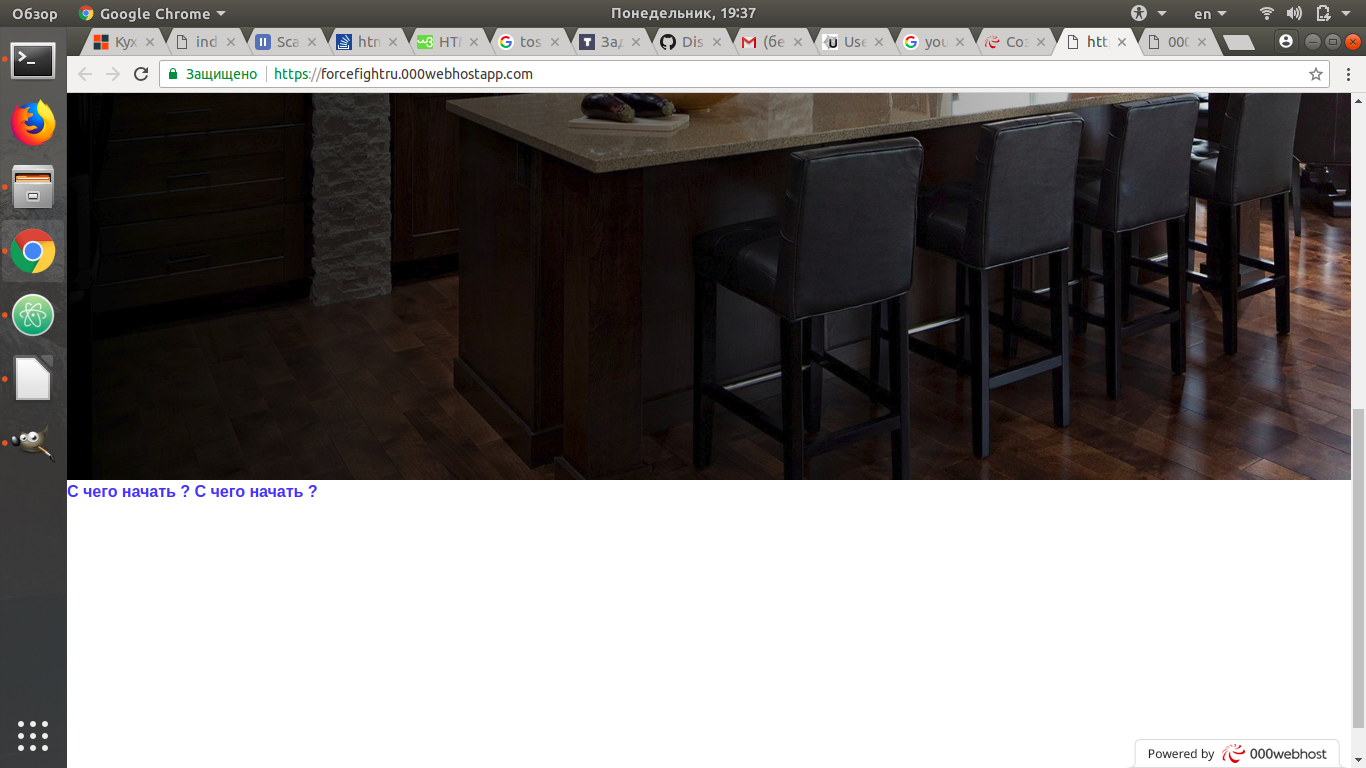
Так после:


не могу понять в чем дело
Вот код :
<a class="btnflip" href="#">
<span class="btnflip-item btnflip__front"><b>С чего начать ?</b></span>
<span class="btnflip-item btnflip__center"></span>
<span class="btnflip-item btnflip__back"><b>С чего начать ?</b></span>
</a>
.btnflip {
position: absolute;
top: 70%;
left: 50%;
transform: translate(-50%, -50%);
width: 200px;
height: 60px;
text-align: center;
transform-style: preserve-3d;
perspective: 1000px;
transform-origin: center center;
font-family: 'Open Sans Condensed', sans-serif;
}
.btnflip-item {
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
text-align: center;
line-height: 60px;
font-size: 24px;
background-color: rgba(255,255,255, .05);
transform-style: preserve-3d;
backface-visibility: hidden;
border-radius: 30px;
text-transform: uppercase;
color: #fff;
transition: 1s;
}
.btnflip-item.btnflip__front {
transform: rotateX(0deg) translateZ(20px);
}
.btnflip:hover .btnflip-item.btnflip__front {
transform: rotateX(-180deg) translateZ(20px);
}
.btnflip-item.btnflip__back {
transform: rotateX(180deg) translateZ(20px);
}
.btnflip:hover .btnflip-item.btnflip__back {
transform: rotateX(0deg) translateZ(20px);
}
.btnflip-item.btnflip__center {
background: linear-gradient(to left, #ff1a1a, #ff9933);
}
.btnflip-item.btnflip__center::before {
content: '';
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
background: linear-gradient(to left, #0040ff, #c31a5b);
border-radius: 30px;
transform: translateZ(-1px);
}
.btnflip:hover .btnflip-item.btnflip__center {
transform: rotateX(-180deg);
}
Пишет вот такую вещь: do not use adjoining classes !