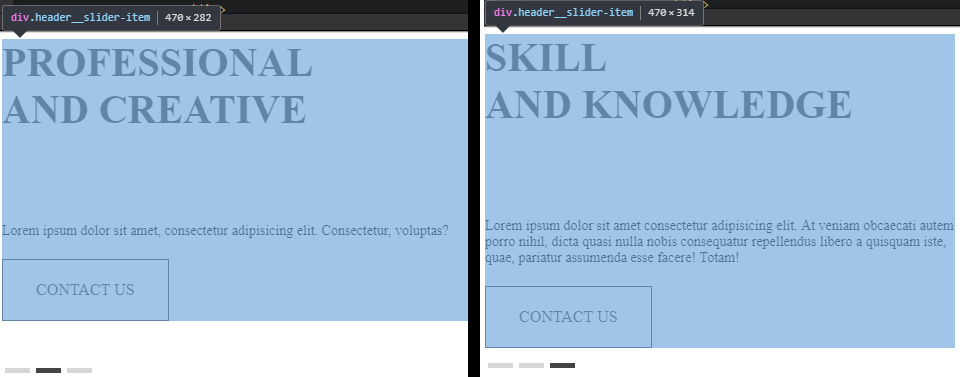
Для этого все слайды должны быть одинаковой высоты, этого можно добиться, если родительский контейнер у слайдов будет flex (по умолчанию к flex применяется стилевое правило align-content: stretch, которое и растягивает дочерние элементы по высоте, если flex горизонтальный).
Внутри слайдов внутреннему врапперу .header__slider-item добавить height: 100%, чтобы он занял всю высоту родительского слайда. У этого враппера вертикальный flex, потому кнопке можно задать margin-top: auto
.owl-carousel .owl-stage {
position: relative;
-ms-touch-action: pan-Y;
-moz-backface-visibility: hidden;
display: flex;
}
.header__slider-item {
display: flex;
flex-direction: column;
height: 100%;
}
.header__slider-text {
font-family: Lato;
font-size: 1.4rem;
margin-bottom: 20px;
}
.header__slider-btn {
padding: 21px 33px;
color: #444444;
font-family: Montserrat;
font-size: 1.6rem;
text-transform: uppercase;
font-weight: 400;
border: 1px solid #444444;
margin: auto auto 0 0;
transition: 0.2s;
}