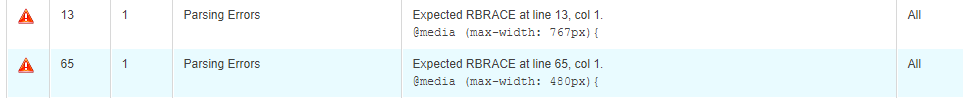
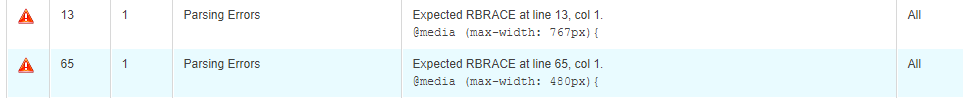
Привет, ребят. Понимаю, что скорее всего тут все просто как 5 копеек, но не понимаю, почему при проверке синтаксиса находятся ошибки в строках с названиям медиазапросов ? У меня глаз замылился, не понимаю, что тут не так. Плиз поясните (

/* Large desktop */
@media (min-width: 1200px){
}
/* Portrait tablet to landscape and desktop */
@media (min-width: 768px) and (max-width: 979px) {
.change_order {
display: flex;
flex-direction: column-reverse;
}
/* Landscape phone to portrait tablet */
@media (max-width: 767px){
/*Second section*/
.feach-wrap{
flex-direction:column;
padding-bottom:14vw;
}
.feach {
width: 90%;
flex-direction:row;
text-align:left;
margin:10vw 10vw 0vw 10vw;
}
.feach h3,p {
display:inline-block;
}
.text-part{
display:flex;
flex-direction:column;
margin-left:5%;
}
.feach.first1 {
margin-left: 10vw;
}
.warum{
transform:none;
writing-mode: lr-tb;
width:100%;
font-size:32px;
line-height:3;
margin-bottom:7vw;
}
.feach-wrap{
flex-direction:column-reverse;
}
/*Menu*/
#main-header{
position:fixed;
top:0;
z-index:1000;
}
.change_order {
display: flex;
flex-direction: column-reverse;
}
/* Landscape phones and down */
@media (max-width: 480px){
body {
background-color:red;
}
.video-no-padding .et_pb_row .et_pb_row_3 .et_pb_row_fullwidth{
padding-top: 0px!important;
}
/*Second section*/
.feach-wrap{
flex-direction:column-reverse;
align-content:center;
align-items:center;
}
.warum{
transform:none;
writing-mode: lr-tb;
width:100%;
font-size:24px;
margin-bottom:22vw;
}
.feach{
width:80%;
flex-direction:column;
margin: 0 0 12vw 0;
padding-right: 0;
justify-content:center!important;
align-items:center;
}
.feach img {
width: 60%;
}
.text-part{
align-content:center;
width:100%;
justify-content:center!important;
align-items:center;
margin-top:5%;
text-align:center;
margin-left:0;
}
.feach.first1 {
margin-left: 0;
}
/*Partners*/
.partners img{
width:240px!important;
}
/*info-service*/
.op2 {
margin-bottom:0px!important;
}
/*Video*/
.feach h3, p{
display:block;
line-height:2em;
}
.rhomb {
width: 20vw!important;
height: 24vw!important;
margin-top:-14vw!important;
margin-left:4vw!important;
flex-direction:column;
}
.price-rhomb p{
display:block;
font-size:8vw;
color:white;
text-transform:uppercase;
line-height:0.55;
}
.price-rhomb span{
font-size:35%;
margin-top:-24px;
}
/*Contact*/
.phone p:before{
margin:-12px 12px 0 0;
}
.adress p:before{
margin:-12px 12px 0 0;
}
.email p:before{
margin:-12px 12px 0 0;
}
.phone p,.adress p, .email p{
line-height:1.3em;
}
.features-item img{
margin-top:7%!important;
}
.change_order {
display: flex;
flex-direction: column-reverse;
}
.features-item p{
font-size:12px!important;
color:red;
}
.features{
background-color:red!important;
}
.test h1{
color:green;
}