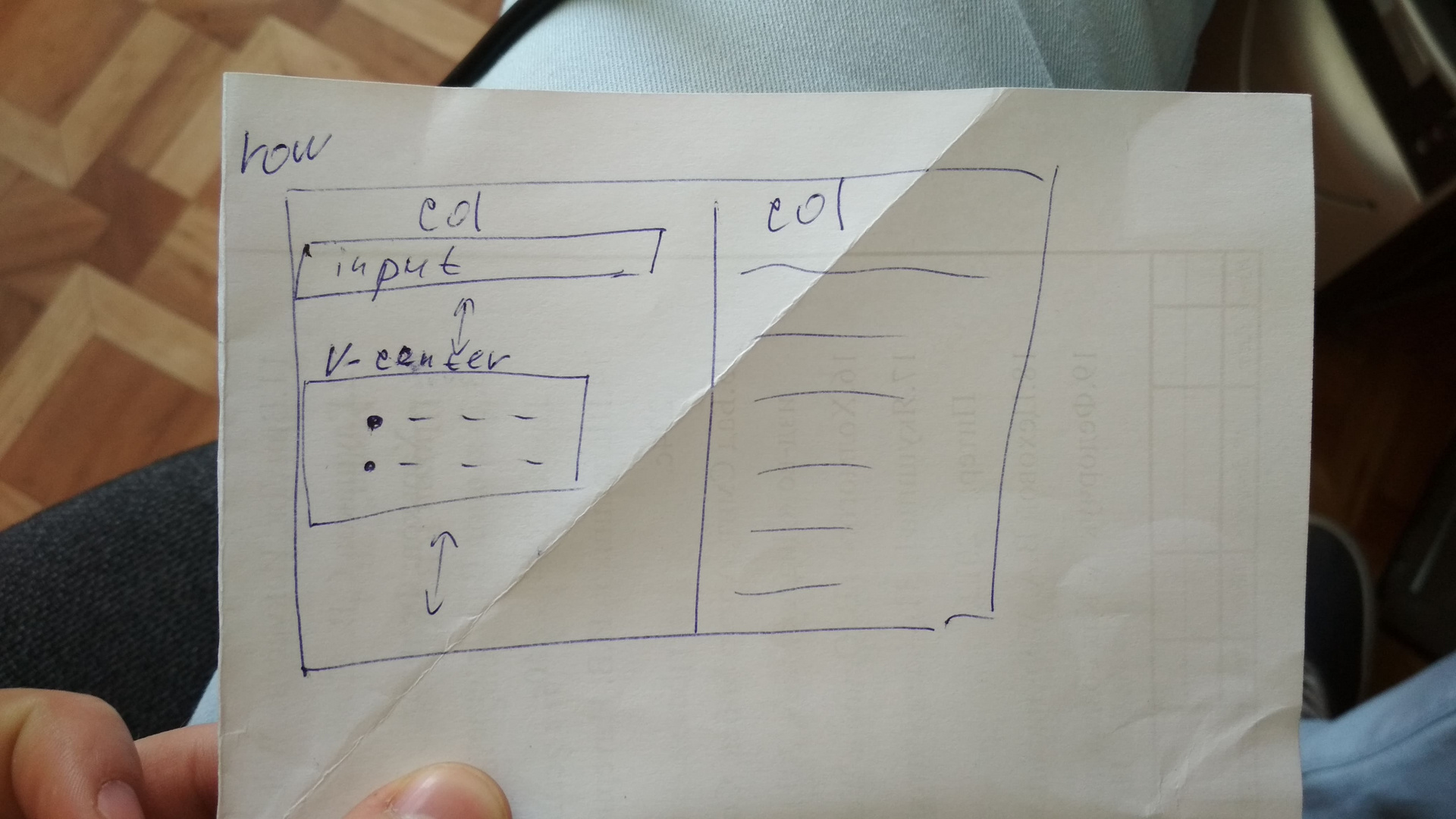
Вот сверстал
пример.
Суть:
Левой колонке делаешь направление флекса - колонкой класс хелпер
d-flex flex-column
Инпут у тебя в свое обертке, а блоку который должен быть по центру делаешь вертикальные марджины - авто:
my-auto, таким образом он будет пытаться занять центральную позицию.