

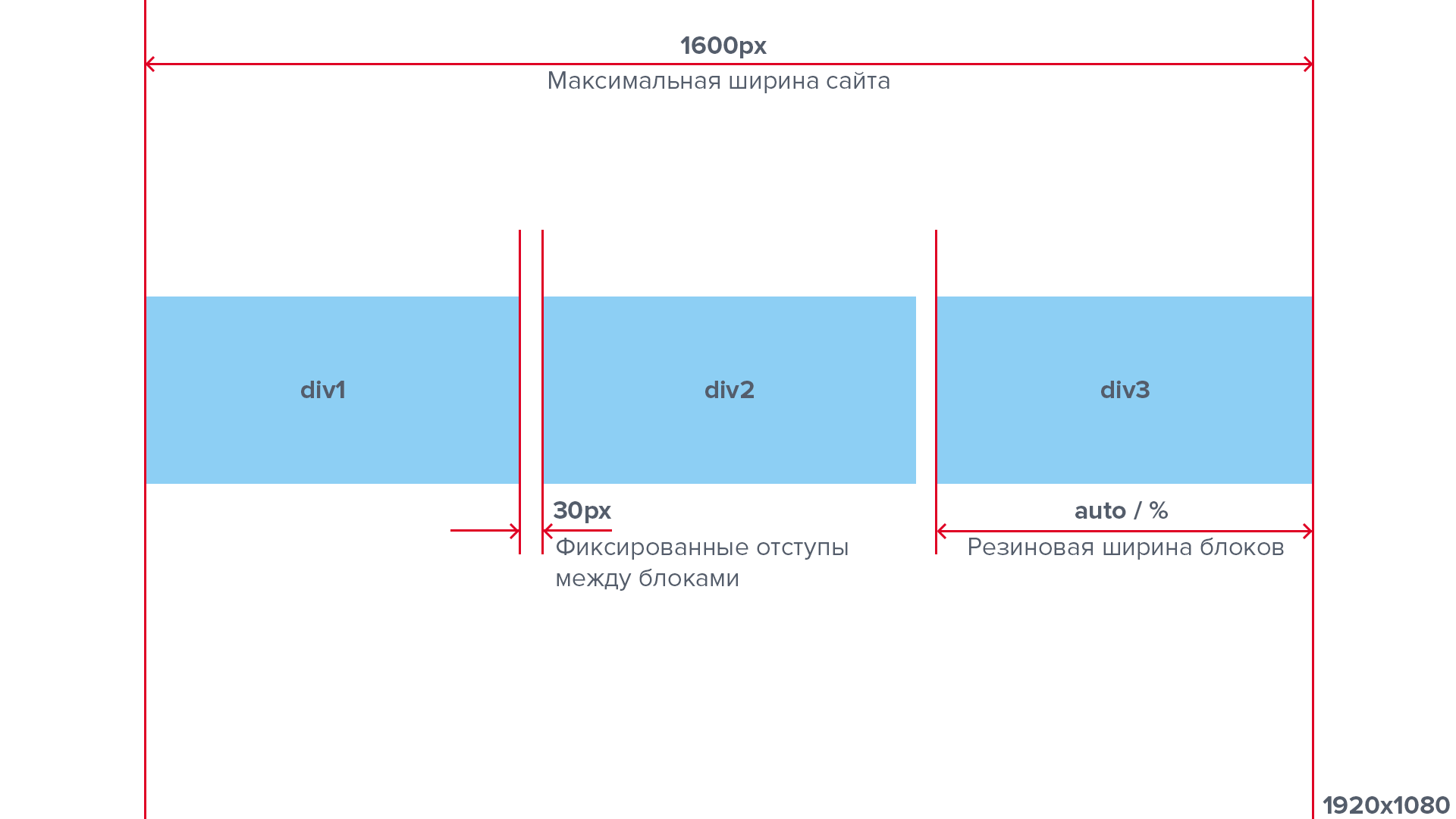
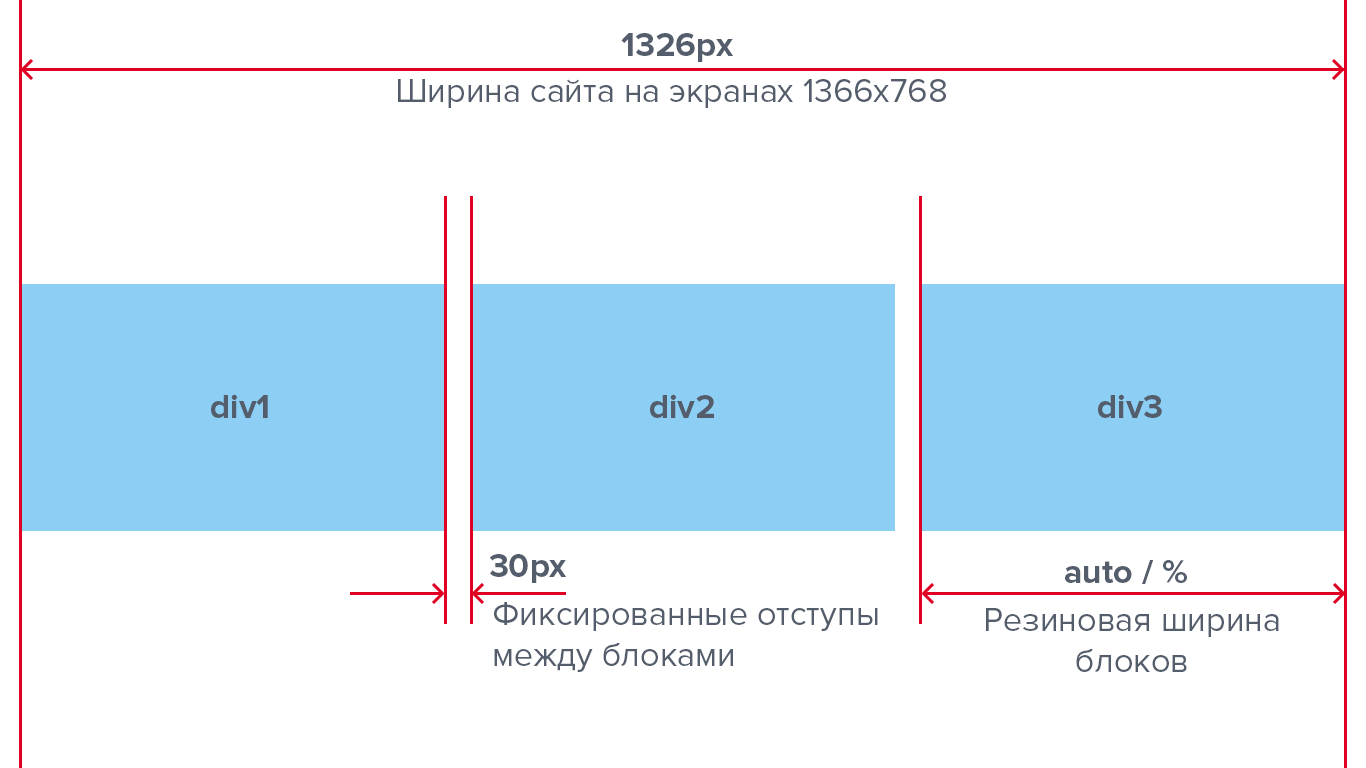
.row {
margin: 0 -15px;
}
.row:after {
content: "";
display: table;
clear: both;
}
.col {
float: left;
width: 33.33333%;
padding: 0 15px;
}<div class="row">
<div class="col">
<div class="your-blue-div">div1</div>
</div>
<div class="col">
<div class="your-blue-div">div2</div>
</div>
<div class="col">
<div class="your-blue-div">div3</div>
</div>
</div>