Есть объект - надпись h1 - она является дочерним элементом .top_wrapper.
Если точнее:
top_wrapper
top_descr
top_centered
top_text
h1
У нее есть box-shadow с параметрами: rgba(0,0,0,.3) 0 0 0 1000px
.top_wrapper
display: table
width: 100%
height: 100%
position: absolute
top: 0
left: 0
z-index: 10
.top_descr
display: table-row
.top_centered
display: table-cell
text-align: center
vertical-align: middle
.top_text
display: inline-block
p
margin: 0
text-transform: uppercase
+animation-delay(1.5s)
h1
display: inline-block
padding: 10px 35px
color: #fff
border: 8px solid #fff
text-transform: uppercase
font-weight: bold
font-size: 2.8em
background-color: rgba(0,0,0,.4)
box-shadow: rgba(0,0,0,.3) 0 0 0 1000px //параметр тени
margin-left: 20px
margin-right: 20px
+animation-delay(1s)
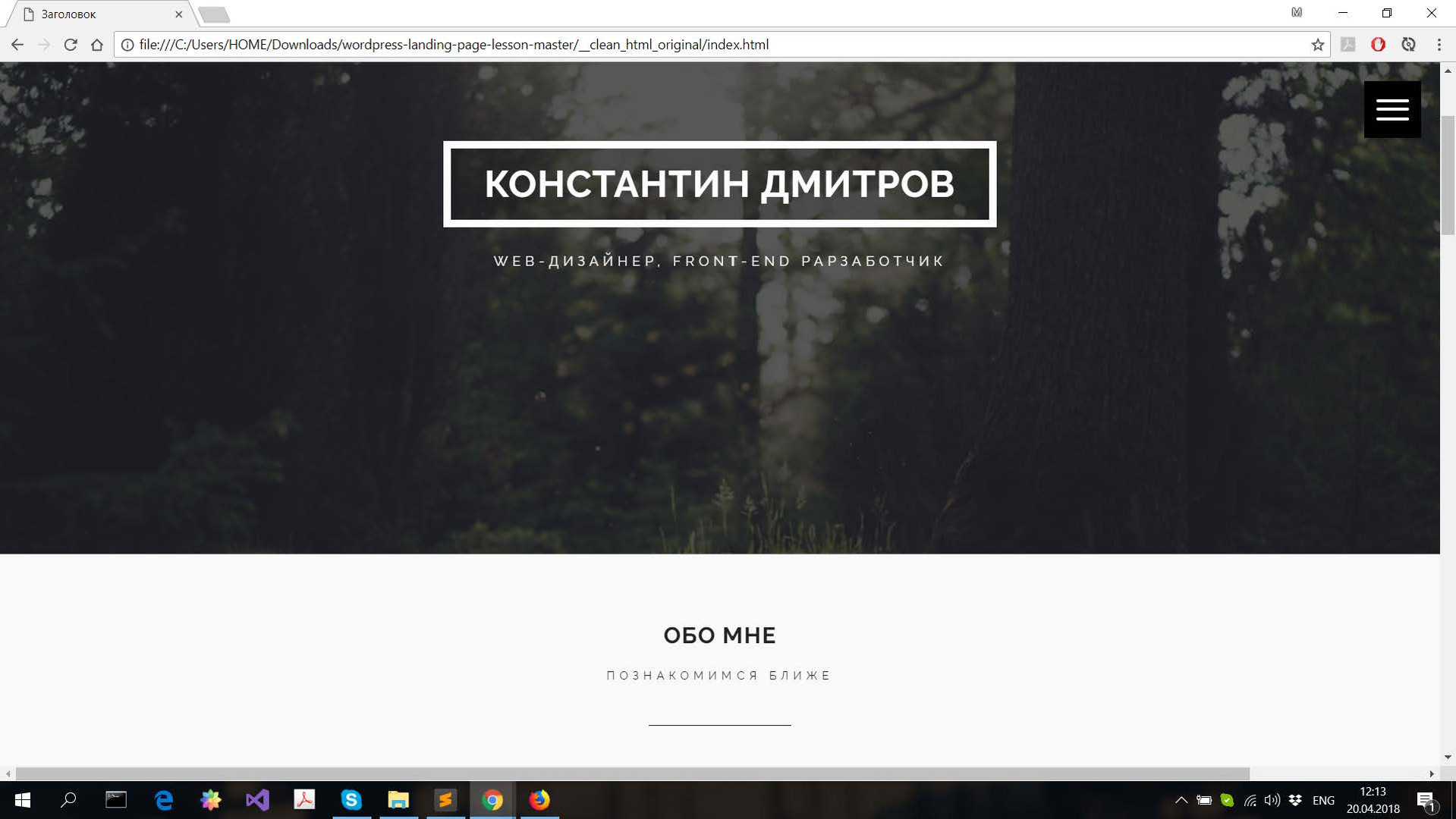
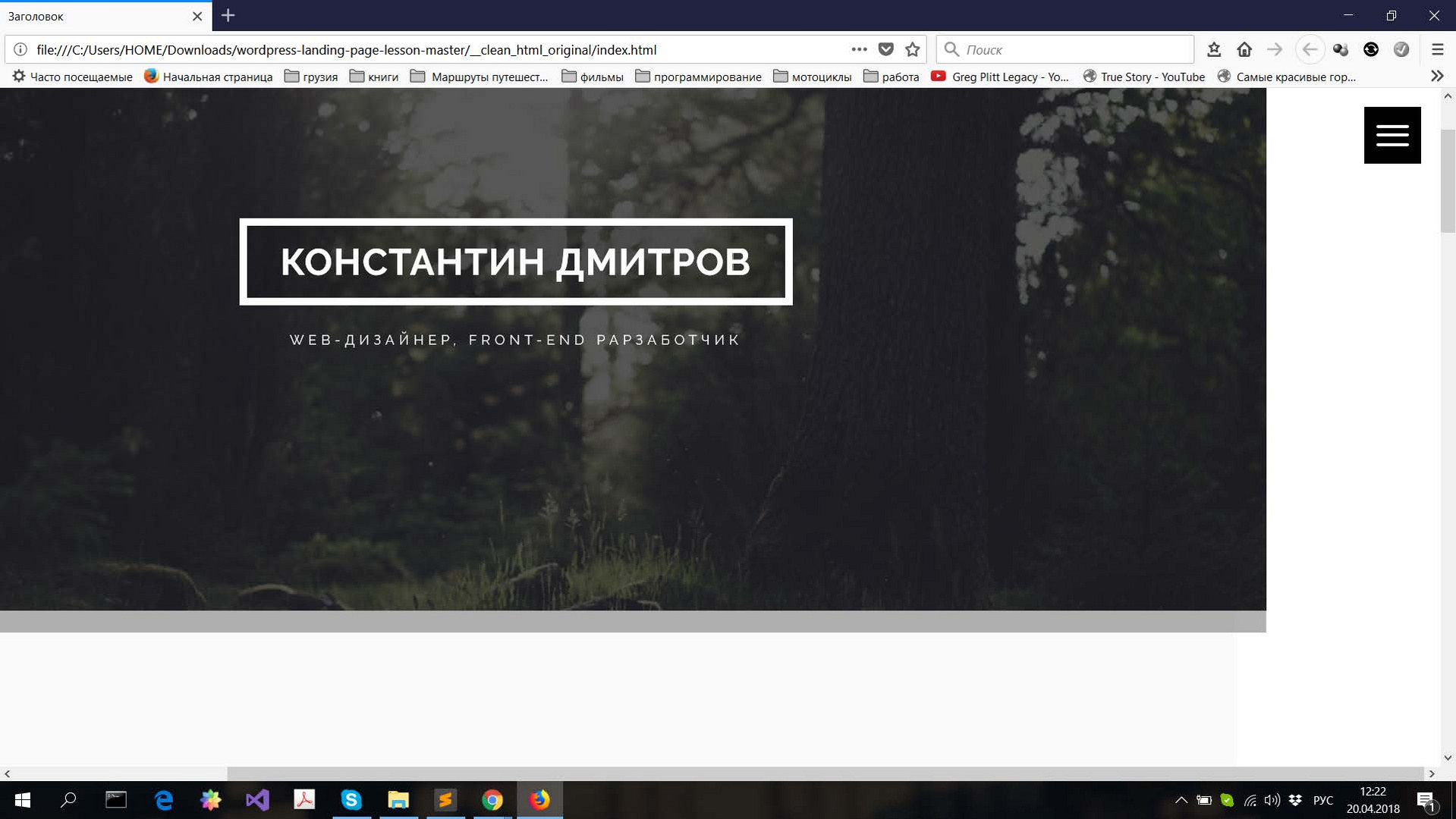
Так вот эта тень все время выходит за границы header-а. И самое главное что простой сменой параметров:
box-shadow: rgba(0,0,0,.3) 0 -150 0 500px
проблема не решается.
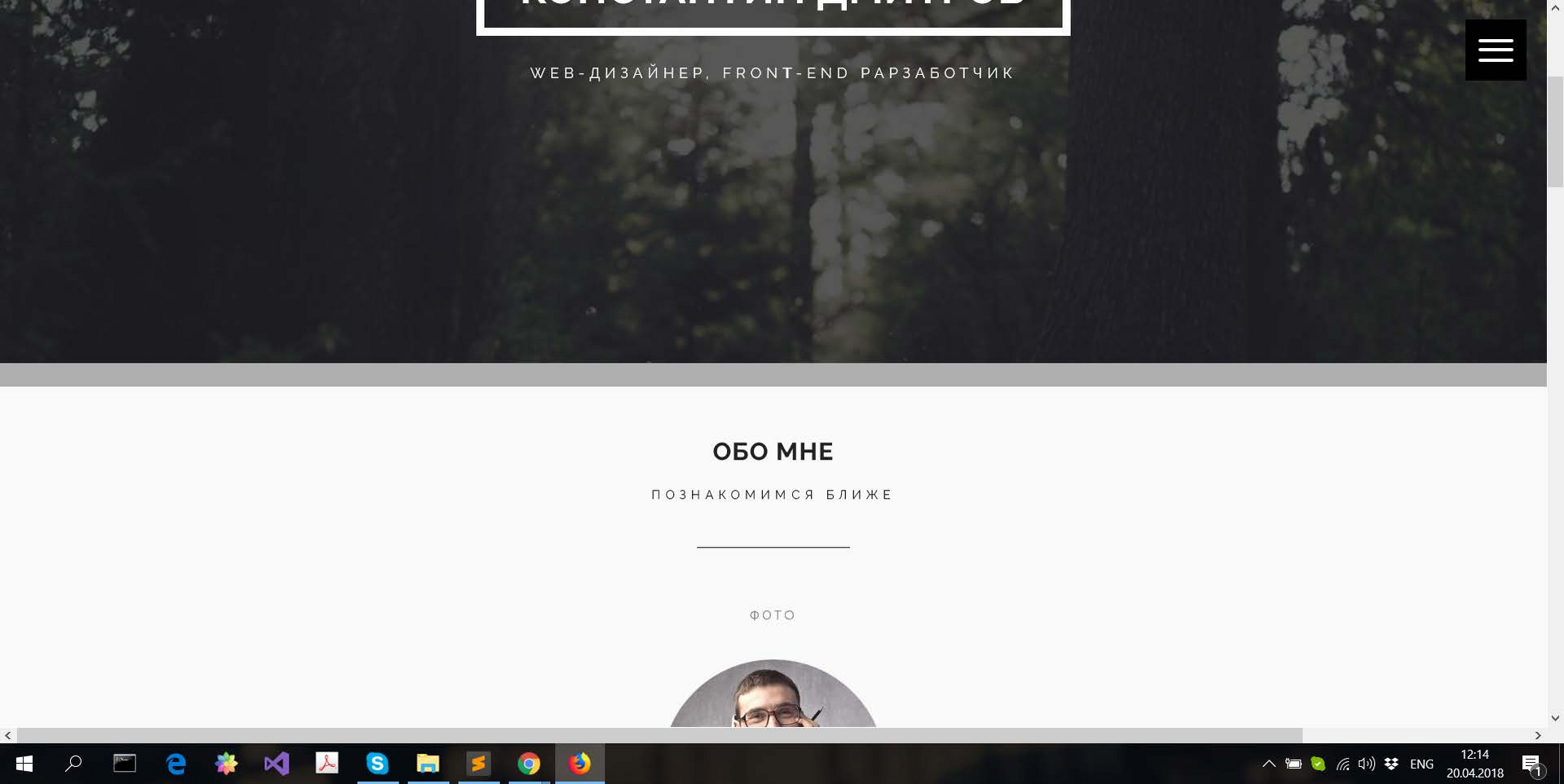
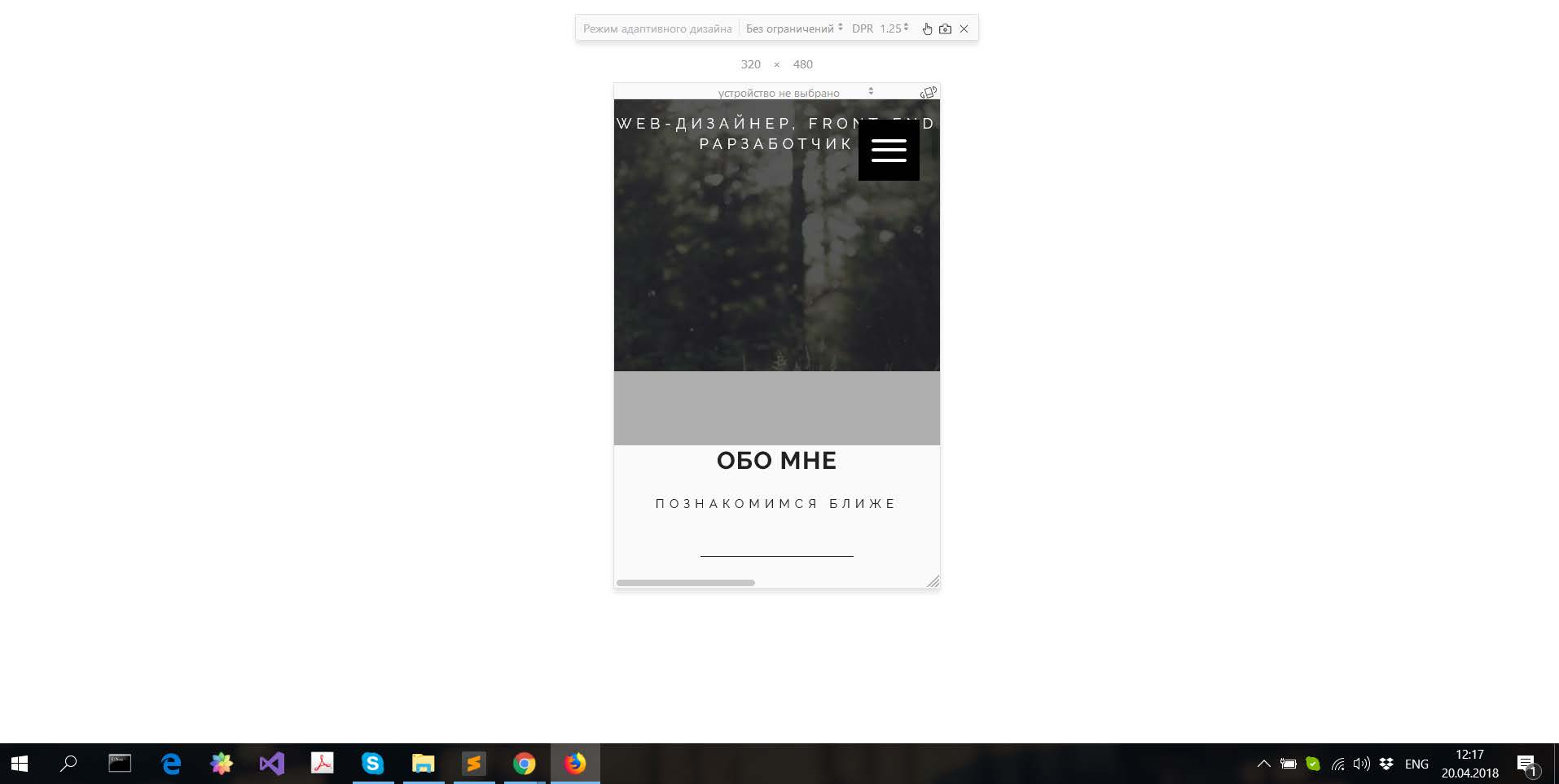
В хроме все будет ок. А в firefox тень все равно будет налезать на нижнюю секцию. В адаптивной верстке такая же фигня.
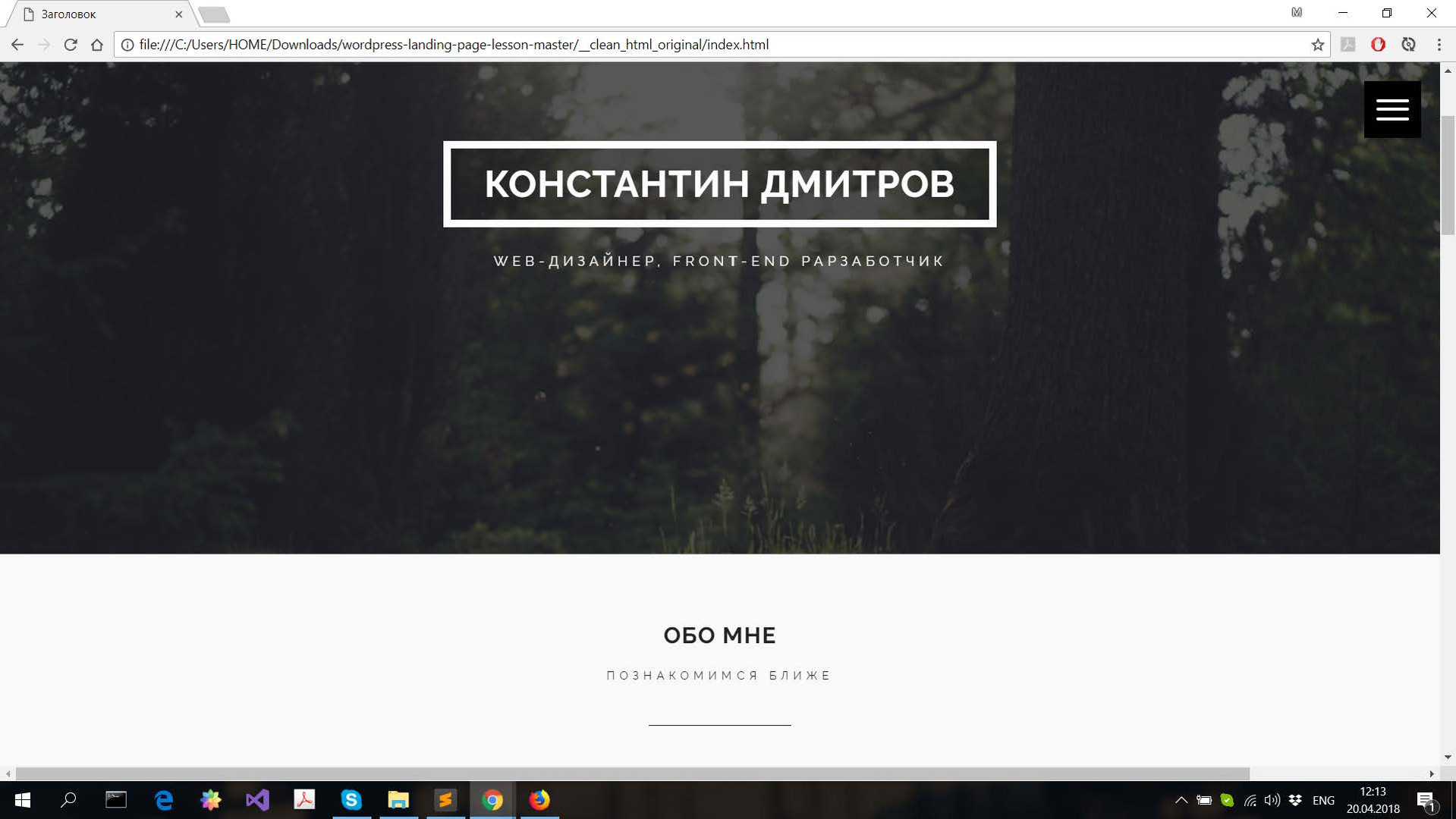
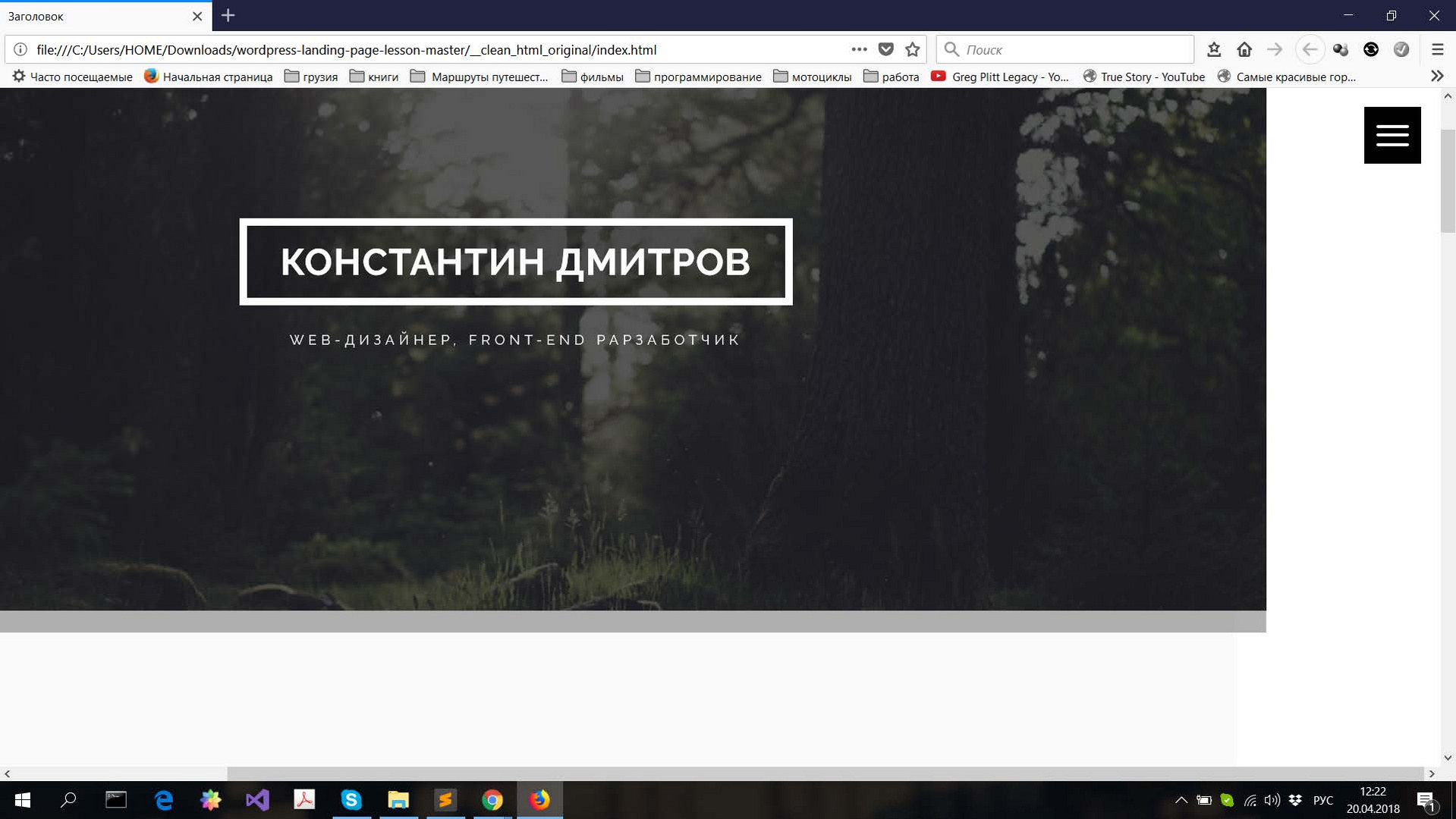
гугл ( с параметрами box-shadow: rgba(0,0,0,.3) 0 -150 0 500px)

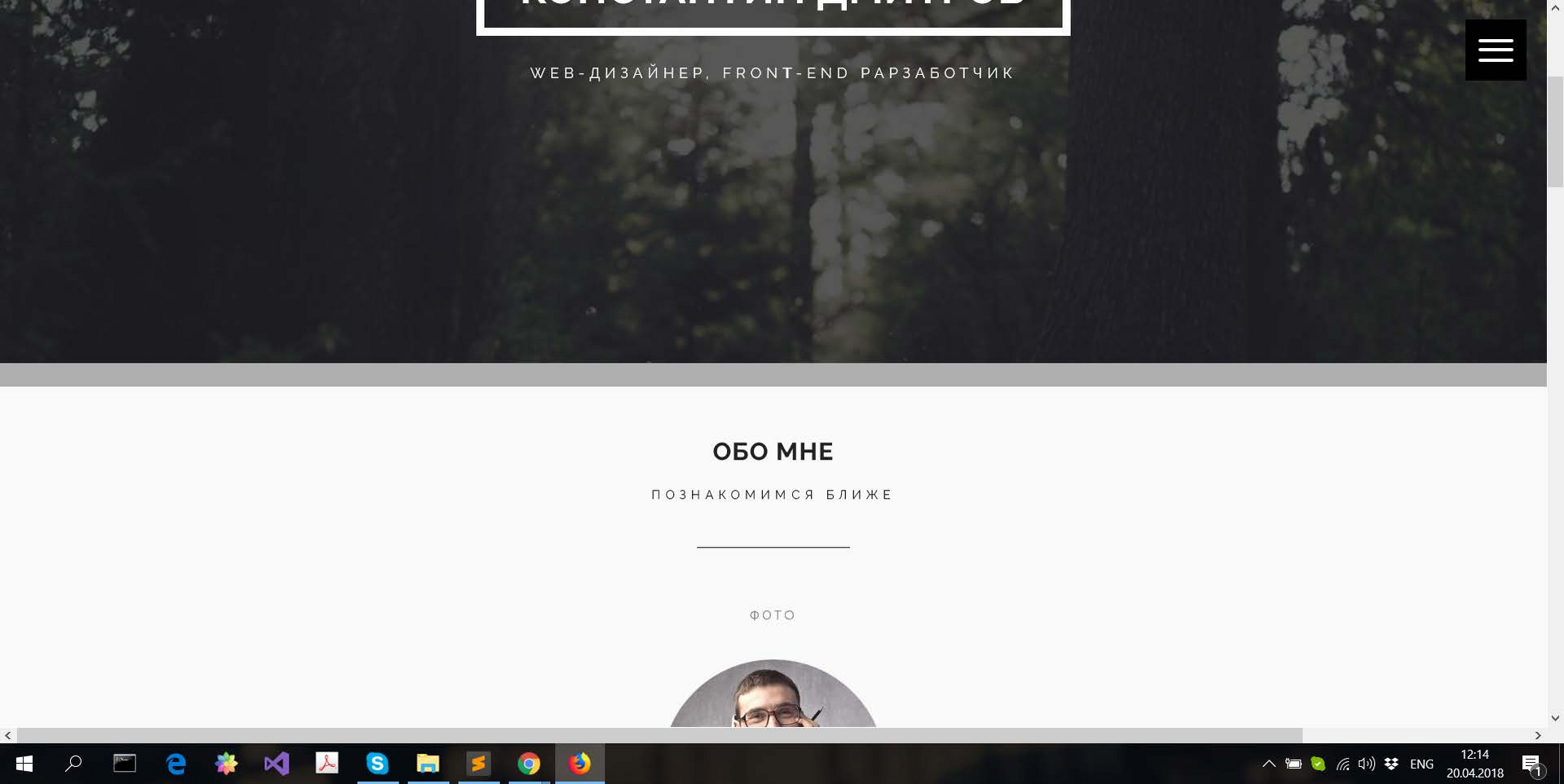
firefox c теми же параметрами

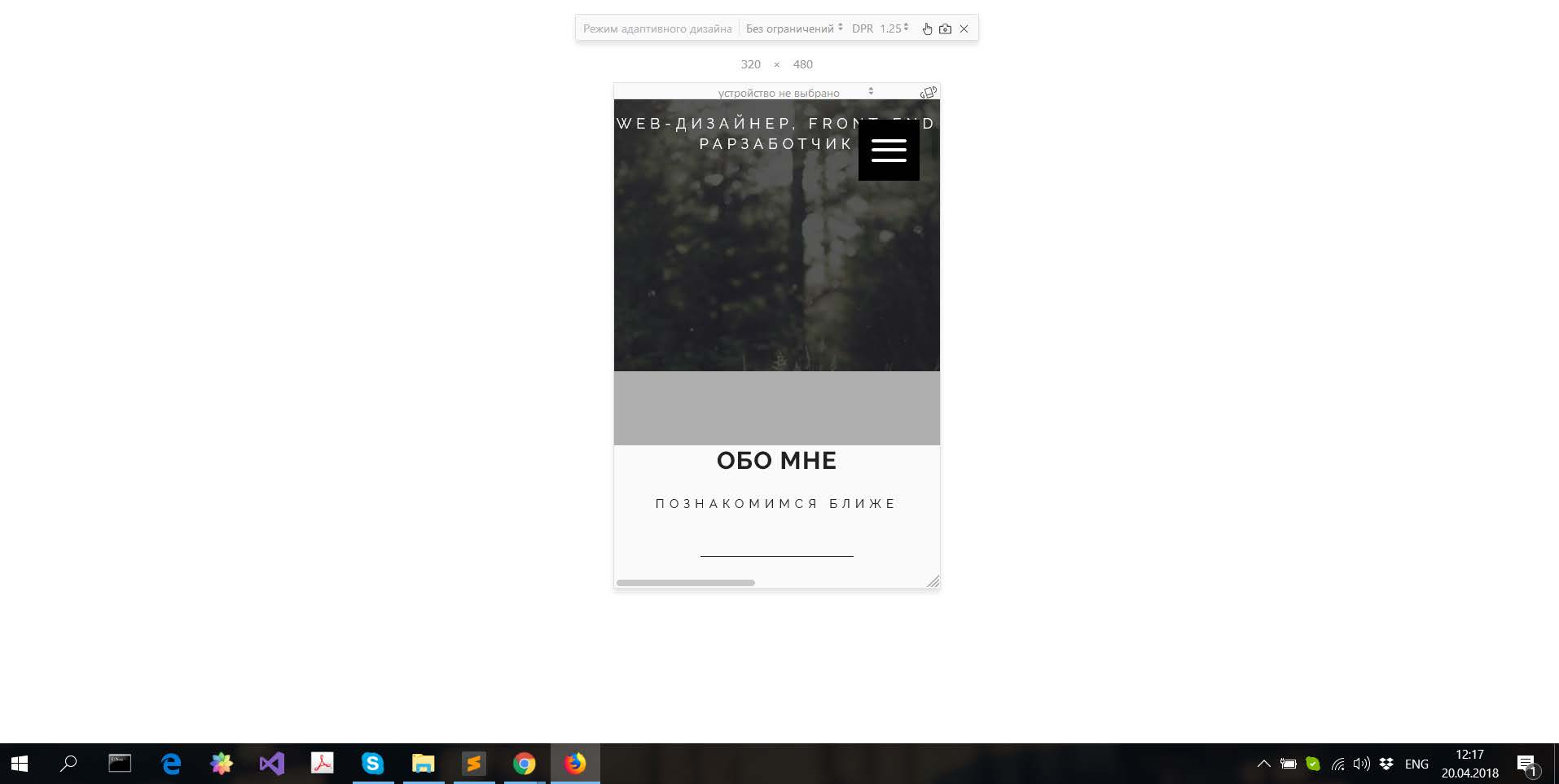
адаптивная верстка

Еще бонусом такая проблема:

Страница съезжает.
Как вариант может быть из-за той же тени, или из-за анимации на странице.
крч вот js целиком:
$(document).ready(function() {
$("#portfolio_grid").mixItUp();
$(".s_portfolio li").click(function() {
$(".s_portfolio li").removeClass("active");
$(this).addClass("active");
});
$(".popup").magnificPopup({type:"image"});
$(".popup_content").magnificPopup({type: "inline", midClick: true});
$(".animation_1").animated("flipInY", "flipOutY");
$(".animation_2").animated("fadeInLeft", "fadeOutLeft");
$(".animation_3").animated("fadeInRight", "fadeOutRight");
$(".top_text h1").animated("fadeInDown", "fadeOutUp");
$(".top_text p, .section_header").animated("fadeInUp", "fadeOutDown");
$(".left .resume_item").animated("fadeInLeft", "fadeOutLeft");
$(".right .resume_item").animated("fadeInRight", "fadeOutRight");
function heightDetect() {
$(".main_head").css("height", $(window).height());
};
heightDetect()
$(window).resize(function() {
heightDetect()
});
});
$(".toggle_mnu").click(function() {
$(".sandwich").toggleClass("active");
});
$(".top_mnu ul a").click(function() {
$(".top_mnu").fadeOut(600);
$(".sandwich").toggleClass("active");
}).append("<span>");
$(".toggle_mnu").click(function() {
if ($(".top_mnu").is(":visible")) {
$(".top_text").removeClass("h_opacify");
$(".top_mnu").fadeOut(600);
$(".top_mnu li a").removeClass("fadeInUp animated");
} else {
$(".top_text").addClass("h_opacify");
$(".top_mnu").fadeIn(600);
$(".top_mnu li a").addClass("fadeInUp animated");
};
});
$(".portfolio_item").each(function(i) {
$(this).find("a").attr("href", "#work_" + i);
$(this).find(".port_descr").attr("id", "work_" + i);
});
$("input,select,textarea").jqBootstrapValidation();
$(".top_mnu ul a").mPageScroll2id();
$(window).load(function() {
$(".loader_inner").fadeOut();
$(".loader").delay(400).fadeOut("slow");
});
Вот header HTML:
<header class="main_head main_color_bg" data-parallax="scroll" data-image-src="img/bg.jpg" data-z-index="1" data-position="top center">
<div class="container">
<div class="row">
<div class="col-md-12">
<div class="logo_container">
<svg>тут был логотип</svg>
</div>
<button class="toggle_mnu">
<span class="sandwich">
<span class='sw-topper'></span>
<span class='sw-bottom'></span>
<span class='sw-footer'></span>
</span>
</button>
<nav class="top_mnu">
<ul>
<li><a href="#about">Обо мне</a></li>
<li><a href="#resume">Резюме</a></li>
<li><a href="#portfolio">Портфолио</a></li>
<li><a href="#contacts">Контакты</a></li>
</ul>
</nav>
</div>
</div>
</div>
<div class="top_wrapper">
<div class="top_descr">
<div class="top_centered">
<div class="top_text">
<h1>Константин Дмитров</h1>
<p>Web-дизайнер, Front-End рарзаботчик</p>
</div>
</div>
</div>
</div>
</header>