Такой вопрос, проверяю сайт в разных браузерах и в разных разрешениях (через Хром, Оперу и тд). Смотрел даже на некоторых онлайн платформах. Но сегодня столкнулся с такой проблемой, у друга ноут (windows 10), а у меня стац. пк, решил у него посмотреть, всё вроде также, но некоторые моменты отображаются по другому, например где-то border прям отчетливо видно будто есть отступ на 1 пиксель. Ну и моменты с яркостью, через чур другие цвета, как с этим бороться?
Хрома версия и там и там последняя, проверял в Яндекс браузере, Опере и тд
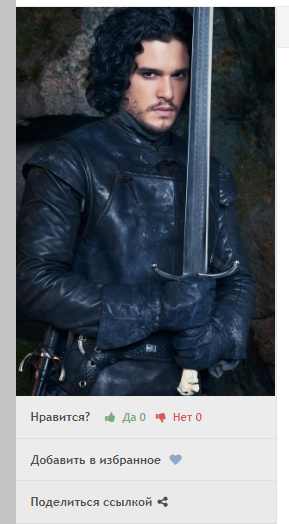
На моём ПК

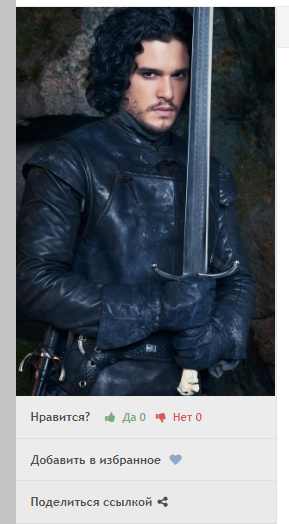
На ноутбуке

Прям четко видно 1-пиксельный отступ в любом месте, где есть border