Задача.
В конструкторе сайтов можно редактировать цвет текста для элементов `data-component="text"`.
Упрощённый пример разметки:
<div data-component="text">
<p class="text-noble-grey">
Lorem ipsum.
</p>
</div>
В редакторе стилей цвет устанавливается инлайном, да ещё и с `!important`:
<div data-component="text" style="color: rgb(153, 0, 255) !important;">
<p class="text-noble-grey">
Lorem ipsum.
</p>
</div>
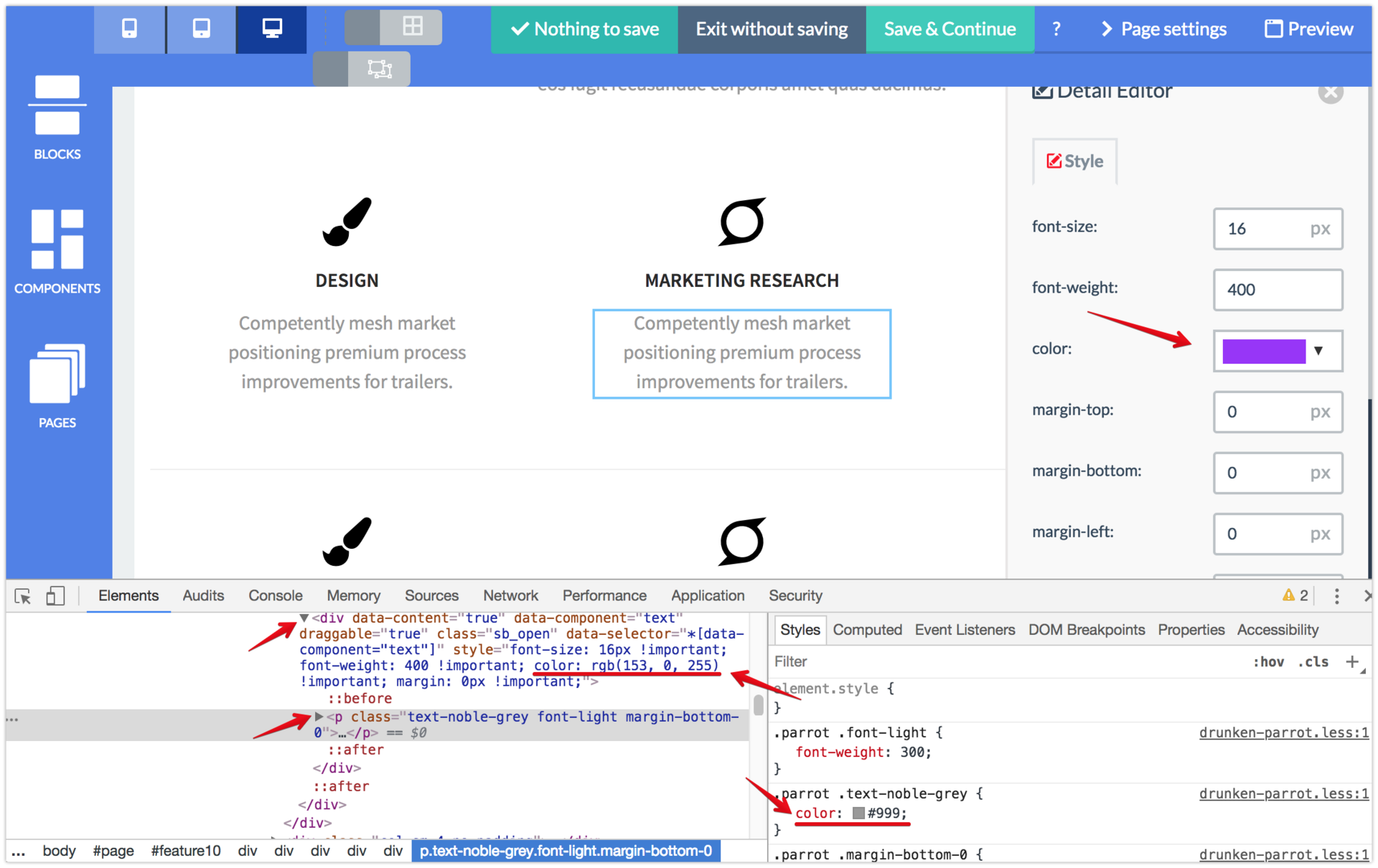
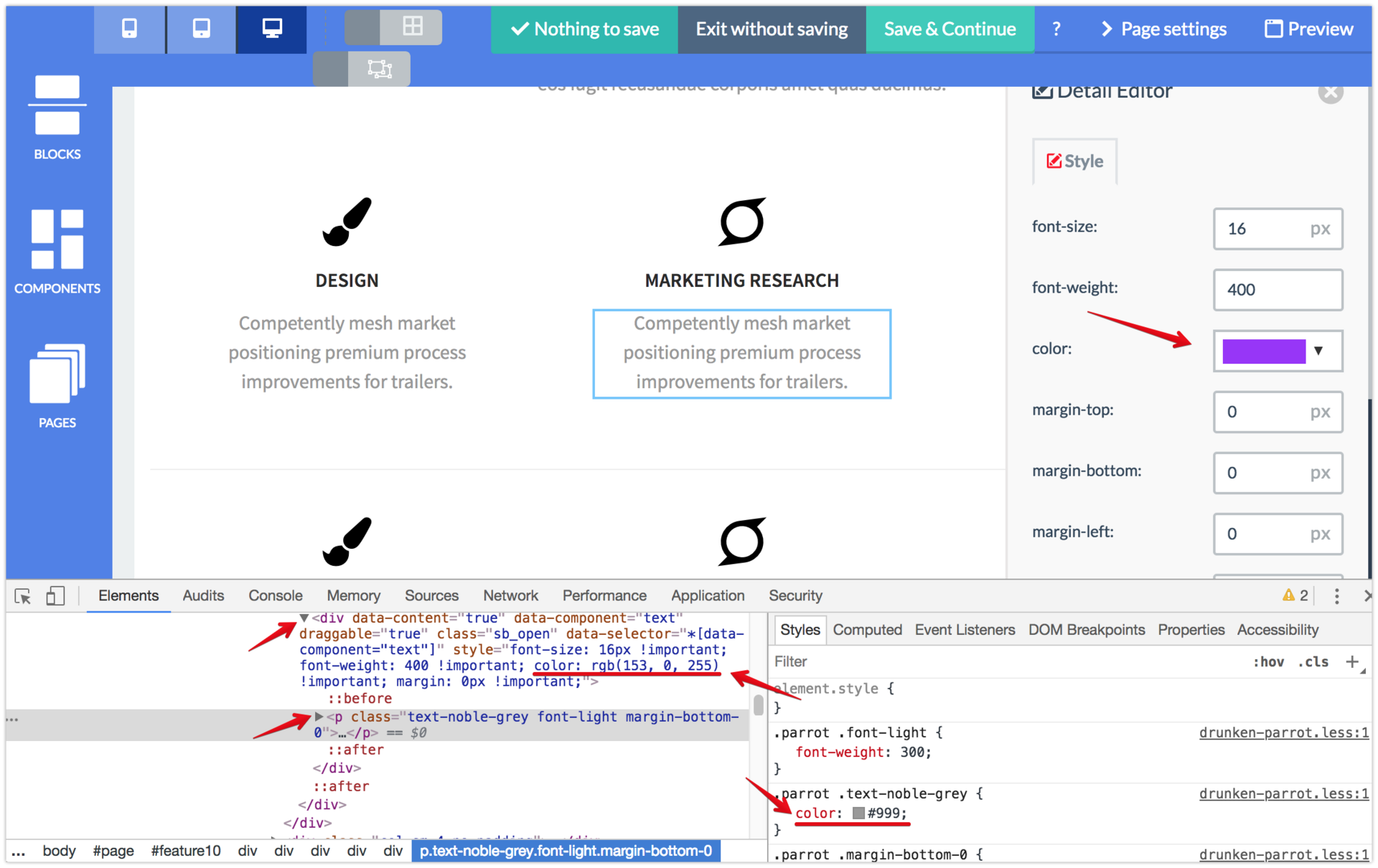
Чтобы было понятно, вот как выглядит интерфейс конструктора:

Также, помимо стилей, которые можно применять через wysiwyg редактор стилей, к элементам применяются стили из CSS-файлов, вот один из них:
.text-noble-grey {
color: #999;
}
Проблема заключается в том, что в данном случае CSS
не наследует цвет шрифта от родителя. "Сильнее" оказывается стиль из каскада...
Вопрос.
Как можно решить данную проблему, не меняя логики работы конструктора (чтобы цвет текста по-прежнему редактировался у родителя, чтобы к элементам по-прежнему применялись стили из CSS-файлов)?
В голову приходит только одно решение — при редактировании цвета JS'ом проходиться в том числе и по дочерним элементам тоже. Устанавливая им, например, стиль
color: inherit;
Но точно ли это нужно?