Есть в общем табы, для переключения.
<div class="tabs">
<ul class="nav nav-tabs" role="tablist">
<li role="presentation" class="active">
<a href="#par1" data-toggle="tab">Акушерство</a>
</li>
<li role="presentation">
<a href="#par2" data-toggle="tab">Биохимия</a>
</li>
<li role="presentation">
<a href="#par3" data-toggle="tab">Вакцинация</a>
</li>
<li role="presentation">
<a href="#par4" data-toggle="tab">Гинекология</a>
</li>
<li role="presentation">
<a href="#par5" data-toggle="tab">Стоматология</a>
</li>
<li role="presentation">
<a href="#par6" data-toggle="tab">Томография</a>
</li>
<li role="presentation">
<a href="#par7" data-toggle="tab">Массаж</a>
</li>
<li role="presentation">
<a href="#par8" data-toggle="tab">Неврология</a>
</li>
<li role="presentation">
<a href="#par9" data-toggle="tab">Ортопедия</a>
</li>
<li role="presentation">
<a href="#par10" data-toggle="tab">Освидетельствование</a>
</li>
<li role="presentation">
<a href="#par11" data-toggle="tab">Оториноларингология</a>
</li>
<li role="presentation">
<a href="#par12" data-toggle="tab">Офтальмология</a>
</li>
<li role="presentation">
<a href="#par13" data-toggle="tab">Реабилитология</a>
</li>
<li role="presentation">
<a href="#par14" data-toggle="tab">Рентгенология</a>
</li>
<li role="presentation">
<a href="#par15" data-toggle="tab">Терапия</a>
</li>
<li role="presentation">
<a href="#par16" data-toggle="tab">Травматология</a>
</li>
<li role="presentation">
<a href="#par17" data-toggle="tab">УЗИ</a>
</li>
<li role="presentation">
<a href="#par18" data-toggle="tab">Урология</a>
</li>
<li role="presentation">
<a href="#par19" data-toggle="tab">Физиотерапия</a>
</li>
<li role="presentation">
<a href="#par20" data-toggle="tab">Диагностика</a>
</li>
<li role="presentation">
<a href="#par21" data-toggle="tab">Хирургия</a>
</li>
</ul>
</div>
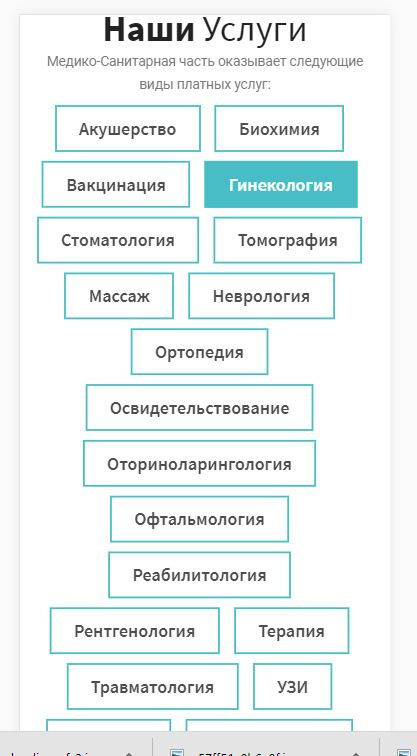
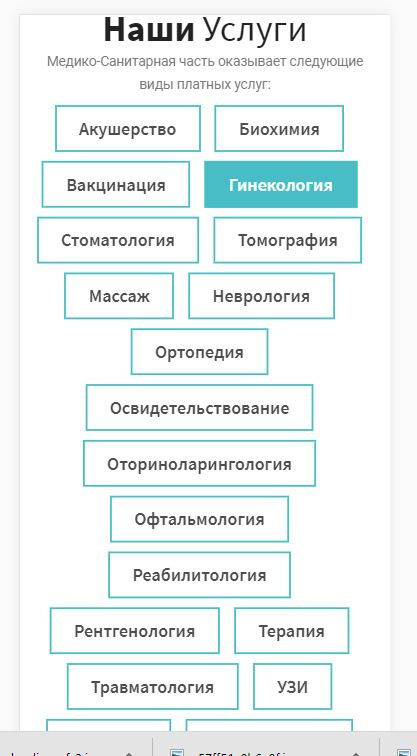
И если на компе выглядит ещё более менее

То на телефоне беда бедулечка

Думаю сделать эти табы через выпадающий список. Но получается же что нужно менять часть кода?