Здравствуйте. Начал использовать VueJs&Laravel для проекта и возник такой вопрос. Как вывести данные которые я получаю из связанной таблицы в Laravel?
Ларавел функция которая возвращает данные:
public function getTransactionList(){
$transactions = Transaction::where('user_id', Auth::id())->get();
$transactions->load('recipient');
$array = [
'transactions' => $transactions
];
return $array;
}
// Model
public function recipient(){
return $this->hasOne('App\User', 'id', 'recipient_id');
}
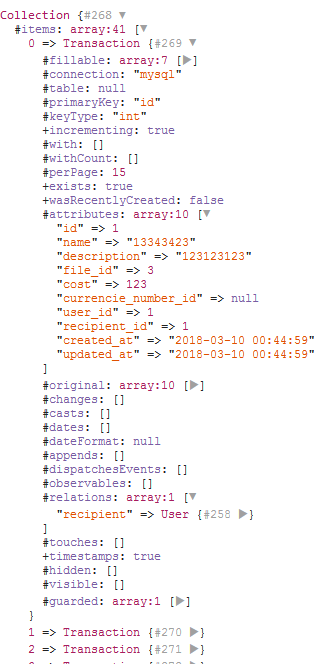
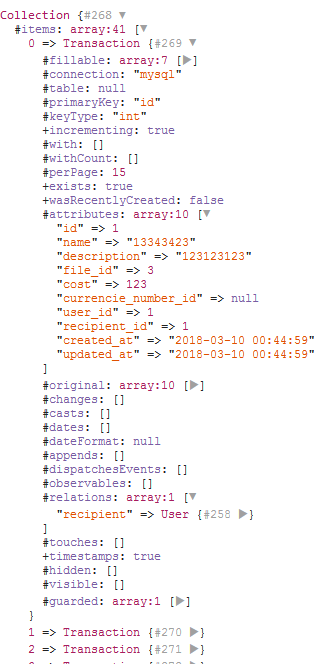
Получаю

Есть vuejs компонент, который является родительским и он передает в дочерний
<template>
<div class="ui relaxed divided transactions">
<transaction-item :transactions="transactions"></transaction-item>
</div>
</template>
<script>
import axios from 'axios'
import Item from './part/Item'
export default {
data() {
return {
transactions: [],
}
},
components: {
'transaction-item' : Item,
},
created() {
axios.post('/transaction/getTransactionList')
.then(response => {
this.transactions = response.data.transactions;
})
.catch(error => {
console.log(error)
});
}
}
</script>
Когда я в transaction-item пишу
<div>
<div class="item" v-for="item in transactions">
{{ item.recipient.login }}
</div>
</div>
В консоли ошибка что
TypeError: item.recipient is null
Хотя в других компонента я делал нечто подобное и было все норм